WordPress のログイン画面に表示される、お馴染みのWのロゴを編集する方法は、大きく2種類あります。
ひとつがプラグインを使う方法。
もうひとつが、「functions.php」を編集する方法です。
「Login Logo(Custom Login Logo For WordPress)」や「Custom Login Page Customizer」などのプラグインの使い方や、「functions.php」を編集する方法は、それぞれ別の記事で紹介しています。
今回は、それらをひとつの記事にまとめて紹介します。
それぞれを詳しく知りたい場合は、リンクを張っておきますので、各ページに飛んで確認してみてください。
WordPress のログイン画面のロゴを変更するプラグイン【Login Logo(Custom Login Logo For WordPress)】
Login Logo で WordPress のログイン画面のロゴを中央に設置する方法
WordPress のログイン画面をカスタマイズするプラグイン【Custom Login Page Customizer】
WordPress のログイン画面のロゴを変更【functions.php 編集】
プラグインを使う方法
WordPress のログイン画面を変更するプラグインは、いくつかありますが、今回は、2つのプラグインを紹介します。
Login Logo

「Login Logo(Custom Login Logo For WordPress)」は、ロゴ画像の変更だけができるシンプルなプラグインです。
「Login Logo」は、ロゴ画像をアップロードして、プラグインを有効化するだけで、管理画面のロゴが変更されるだけの、シンプルなプラグインです。
「Login Logo」でロゴ画像を変更すると、管理者用のログイン画面と、パスワード保護サイトのログイン画面の両方のロゴ画像が変更されます。
「Login Logo」は、便利なプラグインですが、「Login Logo」には、2つの注意点があります。
ひとつは、変更するロゴ画像を、FTPソフトやサーバーのファイルマネージャーなどを使って、サーバー上にアップロードする必要があるということです。
つまり、Wordpress の管理画面上だけで、ロゴの変更ができないということです。
もうひとつは、アップロードしたロゴ画像が、中央から少しだけ右にずれて表示されることです。
「Login Logo」は、設定画面すらないシンプルなプラグインなので、位置やサイズの調整などはできません。
この問題は、制作するロゴ画像を、少しだけ左にずらすことで解決することができます。


Custom Login Page Customizer

「Custom Login Page Customizer」は、ロゴ画像の変更だけでなく、ログインフォーム全体のカスタマイズができるプラグインです。
「Custom Login Page Customizer」も、ロゴ画像を変更すると、管理者用のログイン画面と、パスワード保護サイトのログイン画面の両方のロゴ画像が変更されます。
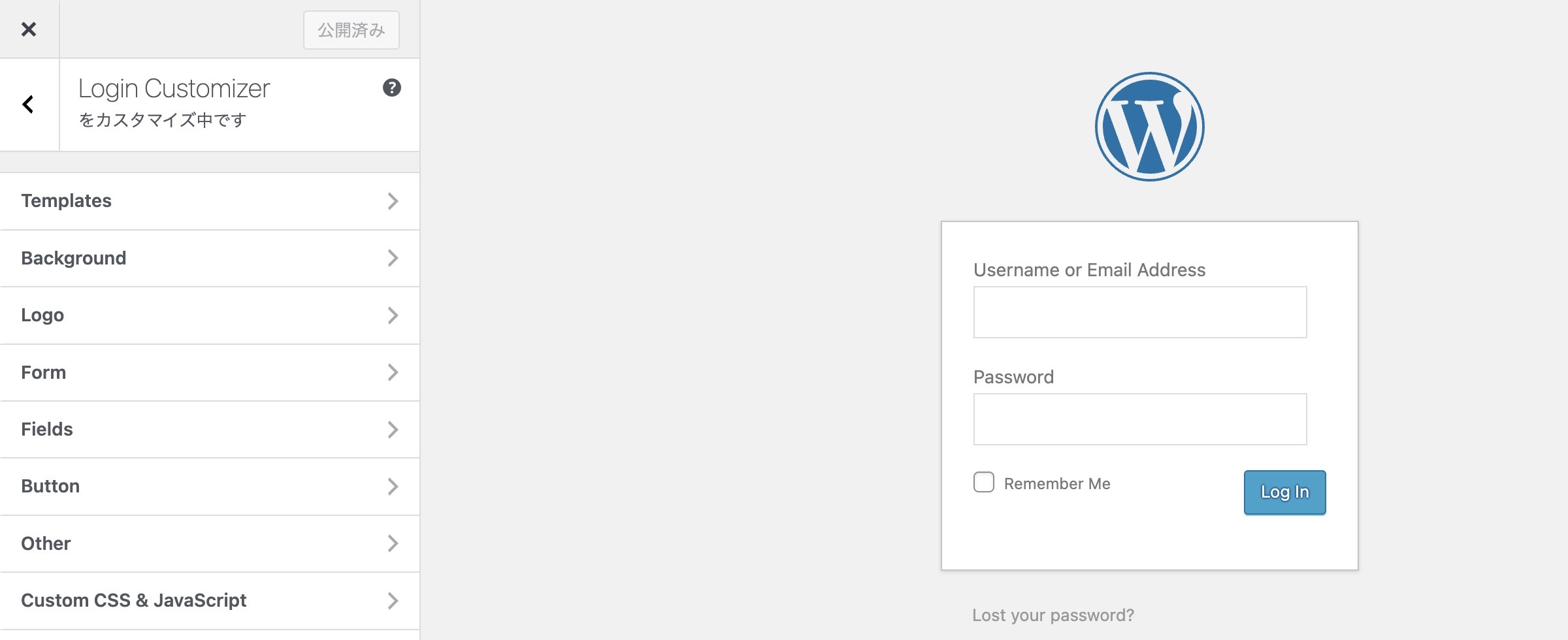
「Custom Login Page Customizer」には、プレビューつきの Costomizer があり、ロゴ画像のアップロードや、ログインフォームの各種カスタマイズを、視覚的に確認しながら行うことができます。

「Custom Login Page Customizer」は、プラグインを設定するだけで、ロゴ画像だけでなく、ログイン画面全体のカスタマイズを手軽に行える、とても便利なプラグインです。
ロゴ画像や各種リンクの非表示も設定できます。
画像のアップロードに、FTPソフトやサーバーのファイルマネージャーなどを使う必要もありません。
ただ、「Custom Login Page Customizer」でロゴ画像を変更する場合、ロゴの縦横比やセンタリングには、若干のコツがあります。
ロゴ画像を歪みなく中央に表示させるためには、ロゴ画像の縦横比を「4:1」で作成するのがおすすめです。


プラグインのおすすめは?
上記のプラグインは、どちらもおすすめではあるのですが、一般的には、「Custom Login Page Customizer」のほうが使いやすいと思います。
その理由としては、ロゴ画像のアップロードが、誰でも簡単に行えることと、ロゴ画像の変更以外のログインフォームのカスタマイズも、まとめて行えるためです。
はじめはロゴ画像だけと思っても、そのうちに欲がでて、ログインフォームのカラーリングなども変更したくなるかもしれません。
パスワード保護サイトのログイン画面の場合は、ユーザーに向けてのログインフォームなので、いろいろとカスタマイズしたくなると思います。



デフォルト表示だと、ユーザーに対して、ログインすることに対して、若干の不安感を抱かせてしまう可能性があります。
WordPress のログイン画面を、プラグインを使って、いろいろな項目をカスタマイズしたい場合は、「Custom Login Page Customizer」を使うといいでしょう。
functions.php を編集する方法
functions.php を編集して、ログイン画面のゴロ画像を変更する場合は、以下のパスに画像をアップロードします。
public_html < サイトURL < wp-content < themes < 使用中の親テーマ < imagesフォルダー
この場合も、FTPソフトやサーバーのファイルマネージャーなどを使う必要があります。
そして、ロゴ画像のサイズにあわせて、以下のようなコードを、使用する子テーマの「 functions.php」 に記述して、ファイルを更新します。
// ログイン画面のロゴ変更
function login_logo() {
echo '<style type="text/css">
.login h1 a {
background-image: url('.get_bloginfo('template_directory').'/images/login-logo.png);
width: 320px;
height: 100px;
background-size: 320px 100px;
background-position: center top;
}
</style>';
}
add_action('login_head', 'login_logo');
// ログイン画面のロゴURL変更
function custom_login_logo_url() {
return get_bloginfo( 'url' );
}
add_filter( 'login_headerurl', 'custom_login_logo_url' );今回の例のアップロード画像は、「320px ×100px」の背景透過画像です。
16行目以降の「ログイン画面のロゴURL変更」は、デフォルトでは WordPress のサイトが設定されているので、自身のサイトに変更しておいたほうがいいと思います。
これに関しては、コードをそのままコピペすればOKです。
今回の方法で「functions.php」 を編集して、ログイン画面のゴロ画像を変更した場合、変更されるのは、管理者用のログイン画面のロゴだけになります。
パスワード保護サイトのログイン画面のロゴ画像は、残念ながら変更されません。
そのため、パスワード保護サイトのログイン画面のロゴ画像を変更したい人には向きません。
パスワード保護サイトのログイン画面のロゴ画像を変更したい人は、プラグインを使って変更するのが良さそうです。
まとめ
WordPress のログイン画面のロゴ画像を変更する方法としては、プラグインを使う方法と「functions.php」を編集する方法があります。
プラグインを使った場合は、管理者用のログイン画面と、パスワード保護サイトのログイン画面の両方のロゴ画像が変更されます。
一方、「functions.php」 を編集して、ログイン画面のゴロ画像を変更した場合、変更されるのは、管理者用のログイン画面のロゴだけになります。
「Password Protected」などを使って、パスワード保護したサイトの、ログイン画面のロゴ画像は変更されません。
そのため、パスワード保護サイトのログイン画面の、ロゴ画像を変更したい人には向かない方法です。
パスワード保護サイトの、ログイン画面のカスタマイズが目的の人は、プラグインを使って変更するのが良さそうです。
WordPress でメンバー限定(パスワード保護)サイトを作る方法【Password Protected】
WordPress のログイン画面のロゴ画像を変更する方法の、それぞれの詳細は、以下のリンクから確認してみてください。
【詳細記事】
WordPress のログイン画面のロゴを変更するプラグイン【Login Logo(Custom Login Logo For WordPress)】
Login Logo で WordPress のログイン画面のロゴを中央に設置する方法
WordPress のログイン画面をカスタマイズするプラグイン【Custom Login Page Customizer】