WordPressのログイン画面には、いかにも「ザ・ワードプレス」という、お馴染みのWロゴがデフォルトで表示されるようになっています。
ワードプレスで構築したサイトを顧客に納品する場合は、顧客のサイトロゴに合わせたり、自身でメンバー限定サイトを構築してユーザーにログインしてもらうような場合は、自身のサイトロゴに合わせたりしたほうが、安心感があります。
ワードプレスを知っている人にとっては、ただ「ダサいな…」というだけの話ですが、ワードプレスを知らない人にとっては、「よくわからないロゴのサイトにログインしても大丈夫?」という不安感を与えてしまうかもしれません。
できれば、ログイン画面のロゴは、ユーザーが安心できるオリジナルロゴに変更したほうがいいように思います。
管理者が管理画面にログインするときと、パスワードで保護されたサイトにユーザーがパスワードを入力するときのログイン画面のロゴは、共通のロゴ画像(login-logo.png)が読み込まれます。
なので、WordPressのログイン画面をカスタマイズすると、すべてのログイン画面のロゴが置き換えられます。
WordPressのログイン画面のロゴだけを差し替えるプラグインとしては、「Custom Login(Custom Login Logo For WordPress)」というプラグインもあります。
「Custom Login」については、別の記事で紹介していますので、そちらをご覧ください。
【関連記事】
WordPress のログイン画面のロゴを変更するプラグイン【Login Logo(Custom Login Logo For WordPress)】
ログイン画面のロゴ画像だけでなく、ログインフォームの背景色や「ログイン」ボタンの色などを変更したい場合は、「Custom Login Page Customizer」という別のプラグインを利用すると変更することができます。
また、「Custom Login Page Customizer」では、画像をメディアライブラリーにアップロードして、差し替えることもできるので、ログイン画面ののカスタマイズをひとつのプラグインで行いたい場合は、「Custom Login Page Customizer」がおすすめです。
Custom Login Page Customizer
ログイン画面のロゴ画像や、ログインフォームの背景色や「ログイン」ボタンの色などを変更したい場合は、「Custom Login Page Customizer」というプラグインを使うことでカスタマイズすることができます。

ログイン画面をカスタマイズできるプラグインは、ほかにもあります。
複数の似たようなプラグインがあると、どれを利用すればいいのか迷ってしまうと思いますが、セキュリティなどを考慮して、プラグイン選びは慎重に行う必要があります。
プラグインを判断する重要なポイントは、知名度のある人が紹介しているとか、有効インストール数ではなく、最終更新日と互換性です。

プラグインの選び方については、別の記事で説明しているので、そちらを参考にしてみてください。
ロゴ画像のカスタマイズ
「Custom Login Page Customizer」というプラグインを使えば、プラグインの設定画面の「Logo」の 「画像を選択」から画像をアップロードすることができます。

「Custom Login」とは違い、File ZillaなどのFTPソフトを使って、ロゴ画像をアップロードする必要はありません。
画像データのアップロード先は、メディアライブラリーになります。(wp-content/uploads/□□□.png)
アップデートする画像のデータはPIN形式で、背景透過しておくと、馴染みがよくなります。
ファイル名はなんでもOKです。
ロゴ画像のアップロードは簡単ですが、アップロードする画像の縦横比には、少し注意が必要です。
それについては、アップロードする画像のサイズのところで詳しく説明します。
また、「Custom Login Page Customizer」では、ロゴが不要な場合は、「Disable Logo?」で、ロゴを非表示にしてしまうことも可能です。
「Custom Login」でロゴ画像を変更するために、画像を「wp-content」にアップロードしてあり、なおかつ、「Custom Login Page Customizer(by Hardeep Asrani)」でもロゴ画像をメディアライブラリーにアップロードした場合、「Custom Login Page Customizer(by Hardeep Asrani)」でメディアライブラリーにアップロードした画像や設定が優先されます。
アップロードする画像のサイズのところで詳しく説明しますが、設定も優先されるというところには、少し注意が必要です。
ログイン画面カラーのカスタマイズ
「Custom Login Page Customizer」では、ロゴ画像のカスタマイズの他にログイン画面の背景色、ボックスやボタン、テキストなどの各種カラーも変更することができます。
設定の変更は、WordPress の管理画面の Login Customize < Costomizer より行います。
「Settings」に関しては、とくにイジらなくて大丈夫かと思います。

Costomizer では、以下の項目を設定(カスタマイズ)することができます。
・Template(テンプレート)
・Background(背景)
・Logo(ロゴ)
・Form(フォーム)
・Fields(フィールド)
・Button(ボタン)
・Other(その他)
・Custum CSS & JavaScript
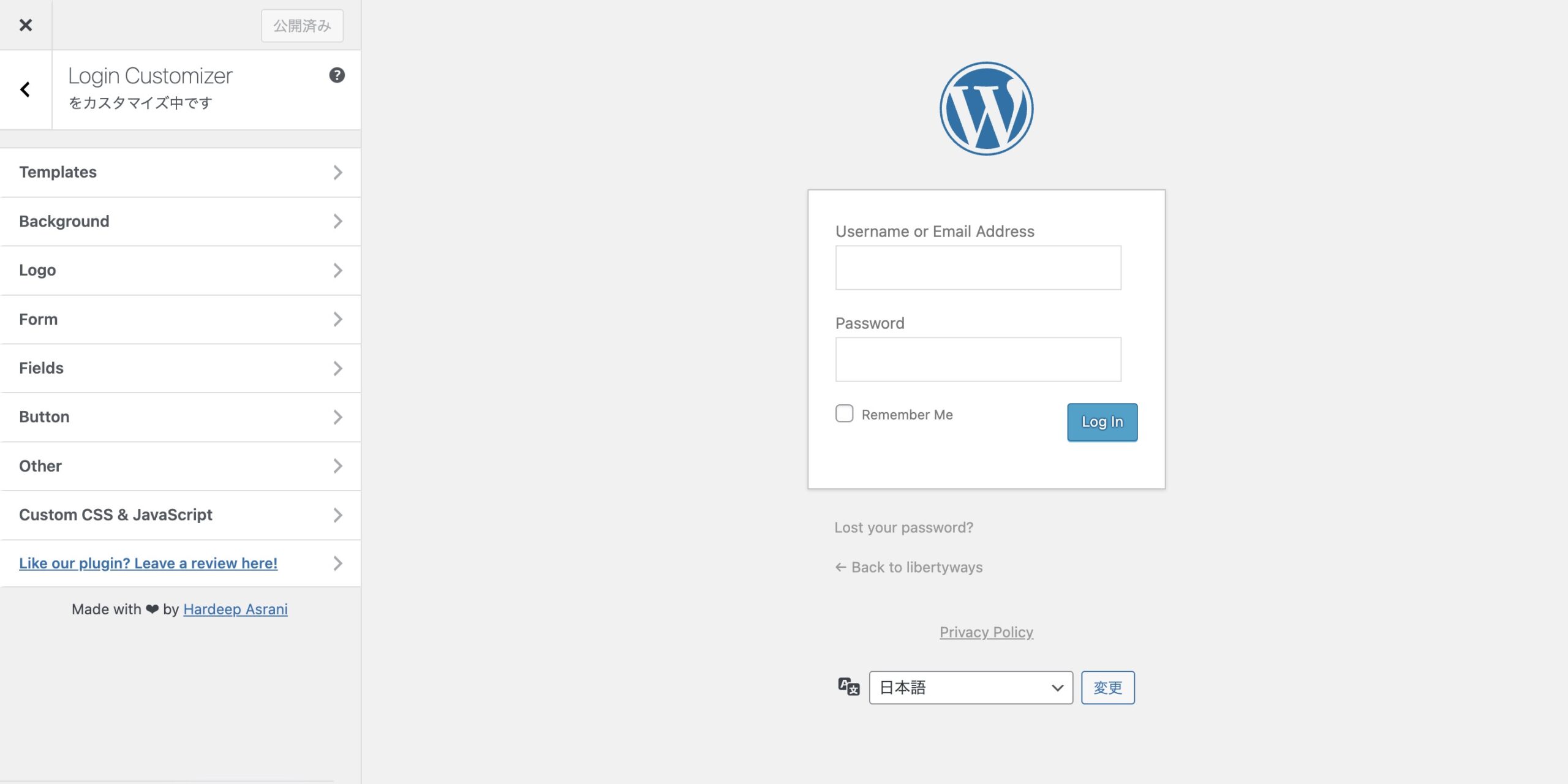
以下の「Login Customizer」から、WordPressログイン画面のカスタマイズが行えます。
右側に変更のプレビューが表示されるので、プレビューを確認を行いながらカスタマイズすることができます。

Template(テンプレート)
「Template」では、用意された3種類のテンプレートから、ログイン画面のテーマを選択することができますが、正直、あまり使えなそうです。
Background(背景)
「Background 」では、背景色や背景画像のカスタマイズが行えます。
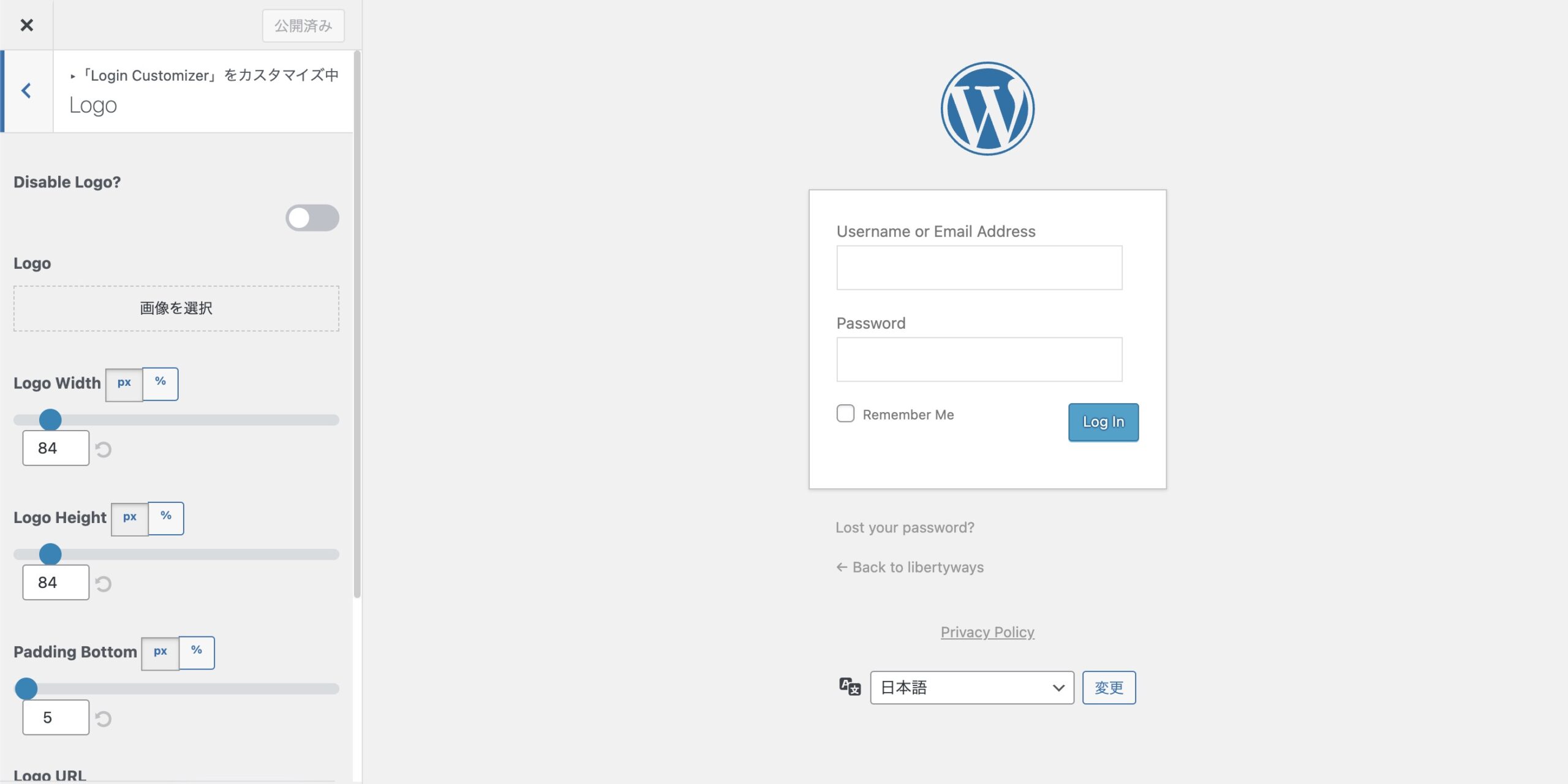
Logo(ロゴ)
「Logo」 では、ロゴ画像のアプロード 、 ロゴ画像のサイズ(位置)調整 /、ロゴ画像下の余白調整、ロゴ画像の非表示、ロゴ画像のリンク先の変更などを行うことができます。
「Logo URL」は、ロゴ画像をクリックした時の遷移先になっているサイトURLです。
デフォルトでは、Wordpress のURLになっていますが、ここを自分のサイトのURLに変更することができます。
Form(フォーム)
「Form」では、フォームのログインデータを入力する部分の外観をカスタマイズすることができます。
入力フォームの背景やサイズ、余白や角丸、影などの調整が可能です。
Fields(フィールド)
「Fields」では、フォームの入力欄の余白や背景色、フォントサイズなどのカスタマイズができます。
「Remember Me(ログイン状態を保存する)」のチェックボックスの有無のもここで選択するができます。
Button(ボタン)
フォームの「ログインボタン」のカスタマイズをすることができます。
ボタン本体の色やサイズ、枠線や影の配色も変更することができます。
Other(その他)
「Other」では、
「Disable Lost Password?」で、パスワード忘れましたか?へのリンク
「Disable Privacy policy?」で、ポリシーページへのリンク
「Disable “Back to Website”?」で、ホームに戻るリンク
をそれぞれ表示・非表示の選択をすることができます。
Custom CSS & JavaScript
「Custom CSS & JavaScript」は、cssやjavascriptが触れる人向けの項目です。
コードを書ける人は、カスタムCSSとJavaScriptコードを記述してカスタマイズすることも可能です。
以上、プレビューを見ながら、お好みで設定してみてください。
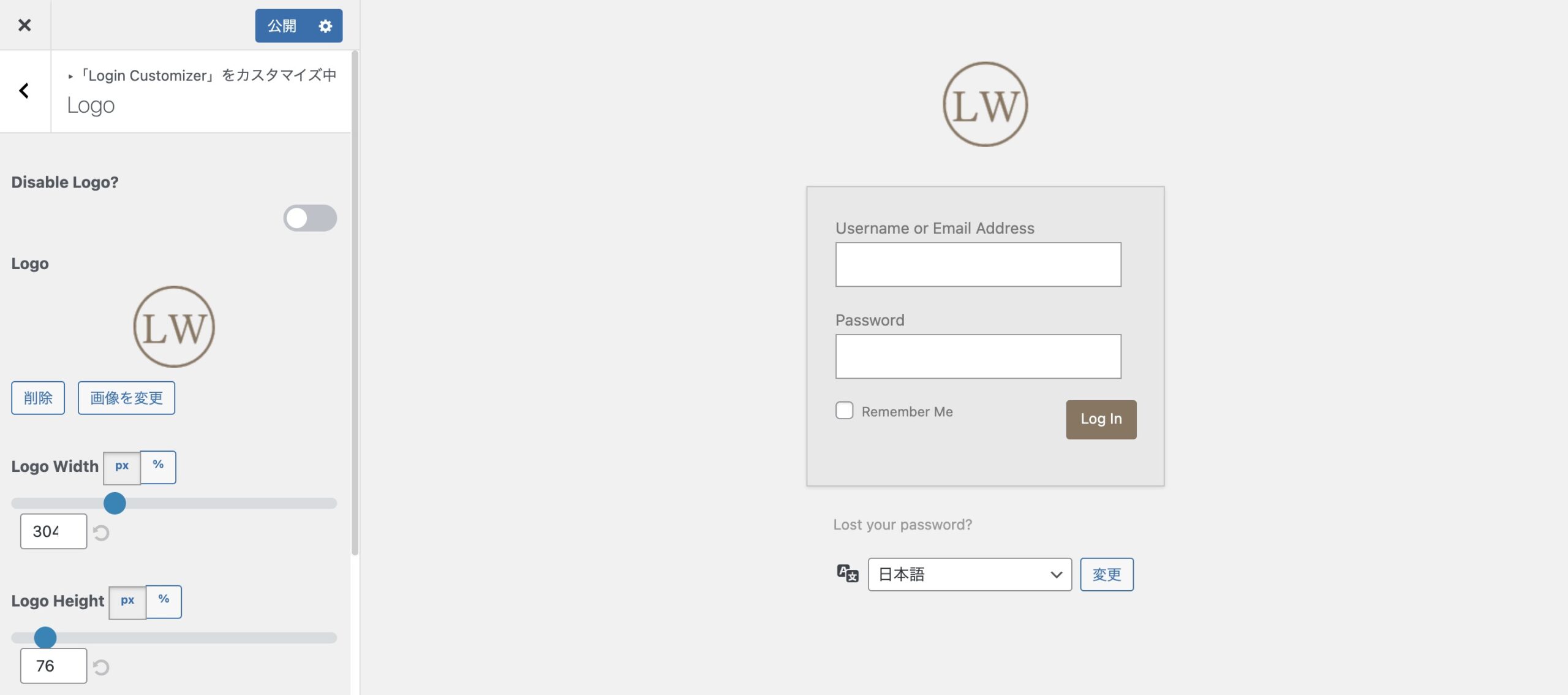
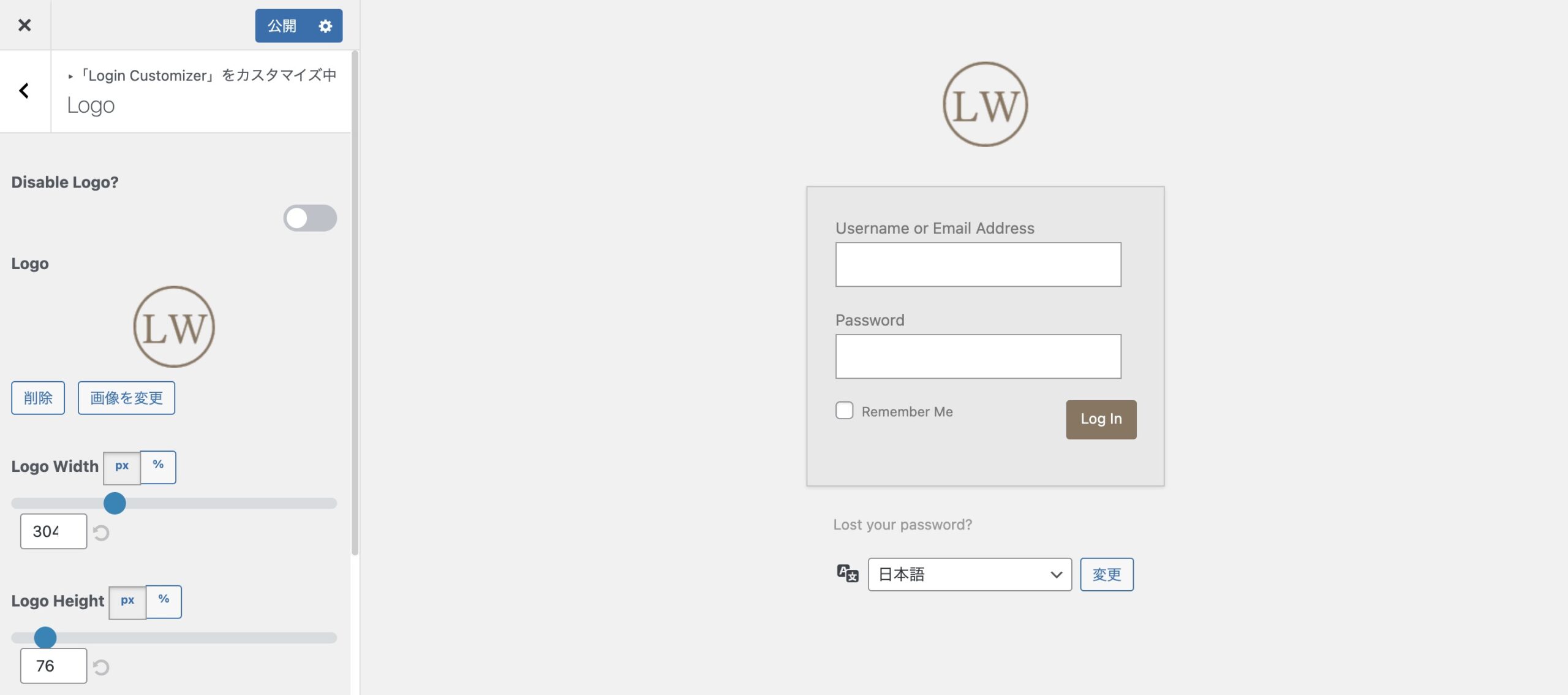
それぞれの項目の設定を変更することで、たとえば、以下のような感じで配色をカスタマイズすることができます。

ここでアップロードしたロゴのサイズは「320×80(縦横比4:1)」です。
そのため、「Logo Width」と「Logo Height」の比率も「4:1」の「304:76」にすることで、ロゴをセンターに歪まずに表示させることができます。
実際には、背景を透過した画像をアップロードしていますが、わかりやすくするために背景に色をつけると、以下のような画像になります。

Logoの設定
「Login Logo 」でログイン画面のロゴを変更したあとで、その他のカラーリングのみを「Custom Login Page Customizer」で変更することも可能です。(ただ、あまりプラグインを増やしても意味がないので、おすすめはしませんが…)
その場合は、ロゴ画像をアップロードしたり、「Logo Width」や「Logo Height」 などのLogoの設定はイジらなほうがいいです。
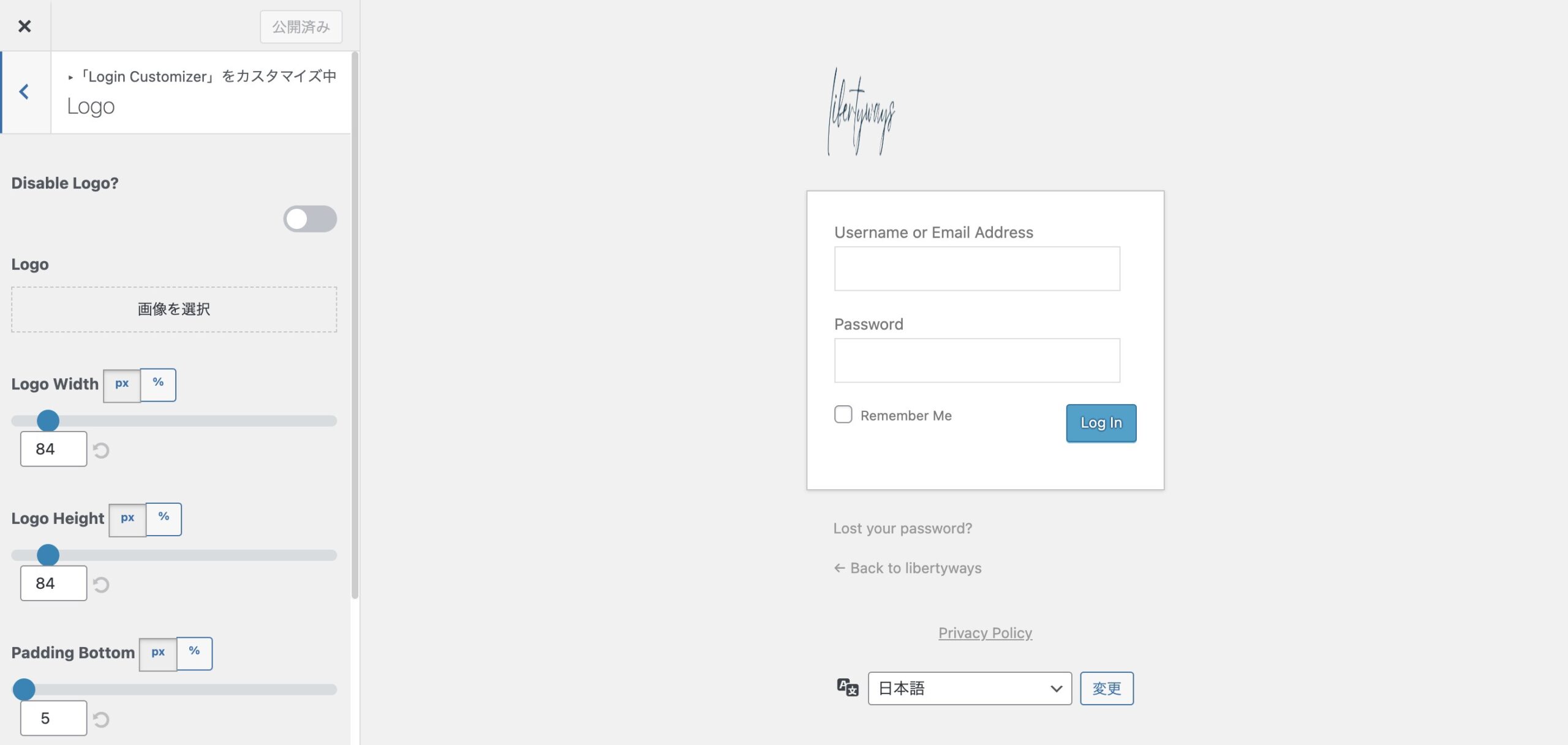
「wp-content」にアップロードした画像のサイズや縦横比によっては、もしかしたら、「Custom Login Page Customizer」 のプラグイン設定画面上では、以下のように、ロゴが歪んで左寄せになっているかもしれません。

これは、「Logo Width」や「Logo Height」の初期設定が、「84」で設定されているからです。
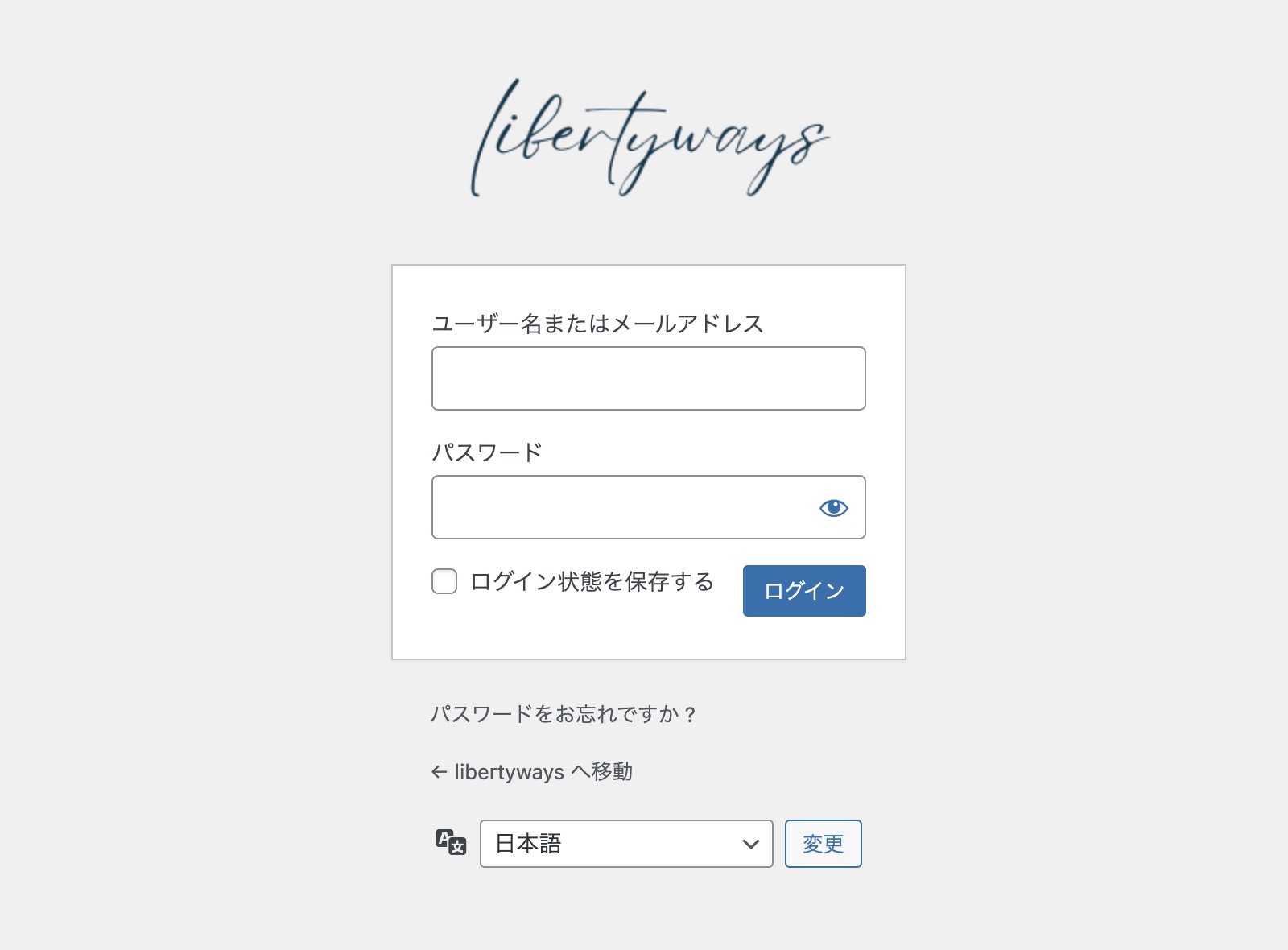
それでも、設定を一度もイジらなければ、以下のように、問題なく表示されるはずです。

しかし、「custum login page customizer」の設定をイジって変更を保存しまうと、設定画面での歪みなどがそのまま反映されてしまいます。
Logo設定の「Logo Width」や「Logo Height」の設定には、コツがありますので、イジってしまった場合は、それを知っておけば、問題は解決できます。
結論としては、
・「Logo Width」は「304」に設定すると画像がセンターに配置されます。
・「Logo Height」は、アップロードした画像と同じ縦横比で、「304」から割り出した数値を入力することで、歪みがなくなります。
具体的には、アップロードした画像のサイズが「320×80」の場合、
・「Logo Width」は「304」
・「Logo Height」は「76」
となります。
いろいろ試した結果、「Logo Width」を「304」に設定すると、ロゴがセンターに配置されることがわかりました。
正方形のロゴの場合は、
・「Logo Width」は「304」
・「Logo Height」は「304」
でOKなのですが、これだとかなり大きめのロゴが表示されることになるので、あまりおすすめではありません。
アップロードするロゴのサイズ
アップロードする画像については、少し注意が必要です。
結論を言ってしまうと、
正方形のロゴの場合であっても、ロゴ画像を作成するキャンバスのサイズは、「320px×80px」や「400px×100px」などで作成することをおすすめします。
縦横比をキリのいい数字にするほうが、「Logo Width」と「Logo Height」の設定が楽になります。
実際には背景透過した画像をアップロードしていますが、こちらが、わかりやすく背景をつけた画像になります。

グレーの部分の横幅(320px)が、ログイン画面のボックスの横幅と同じなので、拡大も縮小もされることなくセンターに表示されます。
「80px×80px」では、画像をセンターに配置しようとした場合、「80px」が「304px」に引き伸ばされてしまい、とても荒い画像になってしまいます。
逆に、「320px×320px」では、縦も横も320pxの、かなり大きなロゴが表示されてしまいます。
ログイン画面の横幅が320px なので、アップロードする画像も横幅を320pxくらいにするとちょうど良く、縦横比は、304pxが割り切れる「1:4」がおすすめです。
迷ったら、ロゴ画像のサイズは、「320px×80px」か「400px×100px」あたりで作成するといいでしょう。
ちなみに、プラグイン(Custom Login Page Customizer)を使わずに画像を置き換える場合は、「80px×80px」でも大丈夫だと思います。
まとめ
プラグインを利用して、ログイン画面のロゴ画像、ログインフォームの背景色や「ログイン」ボタンの色などを変更したい場合は、「Custom Login Page Customizer」を利用することで変更することができます。
カラーリングの設定は、プレビュー表示を見ながら、いろいろと試してみてください。

カラーリングに関しては、お好みで設定すればOKですが、ロゴ画像を置き換える場合は、少し注意が必要です。
まず、アップロードする画像は、正方形のロゴでも横長のロゴでも、縦横比1:4の「320px×80px」か「400px×100px」あたりがおすすめです。
そして、その場合の「Logo Width」や「Logo Height」の設定は、「Logo Width = 304」、「Logo Height = 76」にしてください。
それで、歪みなく中央にロゴ画像が設置されます。
プラグインのlogo設定で、ロゴとフォーム間隔も調整できますので、ロゴは、できれば作成するキャンバスの下の方に寄せておいたほうがいいと思います。(画像上のスペースは詰められませんので…)
以前紹介した「Login Logo 」で、ロゴ画像を差し替えた場合は、アップロードしたサイズに応じて、表示されるサイズは変わりますが、ロゴ画像は歪まずに、だいたい中央に表示されます。
しかし、「Custom Login Page Customizer」のLogo設定で、「Logo Width」や「Logo Height」の設定を変更してしまうと、その設定が優先されてしまい、ロゴ画像が歪んだり、センターに表示されなくなってしまうことがあります。
その場合の対策方法は、「Logo Width」 を「304px」 に設定し、「Logo Height」 は、アップロードしたロゴ画像の縦横比に合わせて数値に設定します。
仮に縦横比が1:4の場合であれば、「Logo Width=304px」「Logo Height=76px」 となります。
なぜ「304px」なのかは不明ですが、いろいろと試してみた結果、中央に設置さたのが「304px」でした。
また、アップロードする画像の縦横比を、1:2や1:4などのように割り切れる数値にしておかないと、Logo Width と Logo Heightの比率が微妙にズレてしまい、ロゴ画像も微妙に歪んでしまいます。
「Login Logo 」で、ロゴ画像を差し替えた場合は、「Custom Login Page Customizer」の Logo設定はイジらないのことをおすすめします。
その他の設定も、いちどもイジらなければ、なにも反映されることがないのですが、いちどイジってしまうと、その設定が適応されてしまいます。
たとえば、管理者用のログイン画面とパスワード保護ページとでは、ログイン画面の情報量が異なるため、フォームの高さが異なります。
そこを「px」で指定してしまうと、どちらかがおかしな表示になってしまいます。
その(イジってしまった)場合は、「Height」を「px」指定ではなくて「100%」に指定することで、それぞれのフォームの高さを自動で調節することができます。
function.php の編集
プラグインを使えば、ワードプレスのログイン画面を変更することができます。
しかし、プラグインを使いたくない人は、ワードプレス管理画面の「外観 → テーマエディター」の中にある「function.php 」を編集したり、CSSを編集することで、プラグインを使わずにカスタマイズすることもできます。
WordPress のログイン画面のロゴを変更【functions.php 編集】
プラグインを使わずにログイン画面をカスタマイズしたい人は、そのような方法でカスタマイズしてみてください。
興味のある人は、公式ページも参考にしてみてください。
https://codex.wordpress.org/Customizing_the_Login_Form
ロゴ画像を置き換えたいだけであれば、「Login Logo 」というプラグインは、画像をアップロードして、プラグインを有効化するだけなので、ラクちんだと思います。
「Login Logo 」でアップロードするロゴ画像のサイズは、横長のロゴで「320px×60px」、正方形のロゴで「320px×100px」 くらいがいいでしょう。
詳しくは、別の記事で説明していますので、ご覧になってください。
【関連記事】
WordPress のログイン画面のロゴを変更するプラグイン【Login Logo(Custom Login Logo For WordPress)】
