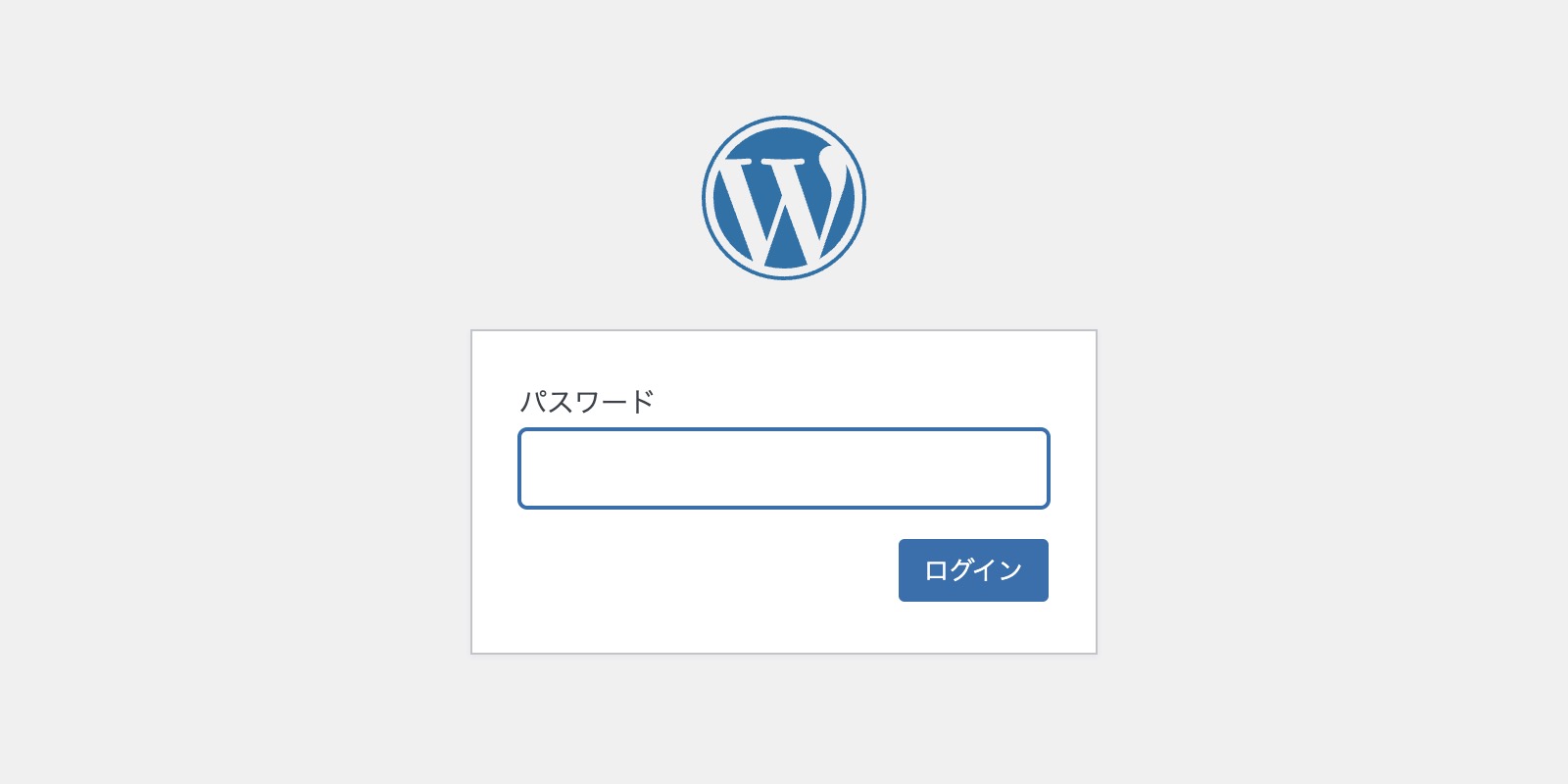
WordPressのログイン画面には、いかにも「ザ・ワードプレス」というWロゴマがデフォルトで表示されるようになっています。
ユーザーが管理画面にログインするときだけでなく、パスワードで保護されたメンバーサイトにパスワードを入力するときのログイン画面にも、このWロゴが表示されます。

自分だけがログインするだけであれば、とくに気にならないかもしれません。
しかし、ワードプレスで構築したサイトをお客さんに納品したり、メンバー限定サイトを構築して、ユーザーにログインしてもらうとなると、できれば、オリジナルのロゴに変更したほうがいいように思います。
WordPress でメンバー限定(パスワード保護)サイトを作る方法【Password Protected】
WordPressのログイン画面のカスタマイズについては、ワードプレスの公式ページでも説明されています。
Customizing the Login Form
http://codex.wordpress.org/Customizing_the_Login_Form
英語が理解できるのであれば、上記の公式ページを参考にしてみてください。
今回は、公式ページをみてもよくわからない、または、functions.php にコードを貼り付けて編集したりするのではなく、プラグインで対応したいという人に向けた方法となっています。
Login Logo(Custom Login Logo For WordPress)
ログイン画面をカスタマイズするプラグインはいくつかあます。
単純に、ロゴだけを変更する(差し替える) プラグインでは「Login Logo(Custom Login Logo For WordPress)」というプラグインがあります。

Login Logoの使い方
「Login Logo」には、設定画面がありません。
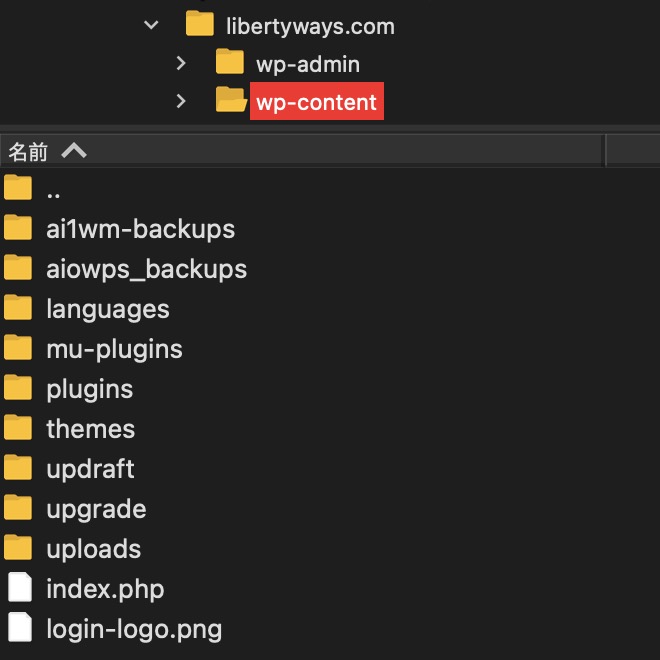
使い方としては、特定の場所にロゴ画像を「login-logo.png」という名前でアップロードするだけです。
ロゴ画像のアップロードには、「File Zilla」などのFTPソフトを使うか、サーバーの管理画面(ファイルマネージャー)などから行います。
アップロードする場所は、ワードプレスのルートディレクトリ内の「wp-content」フォルダ直下です。

アップロードするロゴの形式とサイズ
ロゴの保存形式は、PNG形式です。
背景透過しておくと、馴染みが良くなります。
アップロードするロゴのサイズは、横幅を316px〜320px がいいと思います。
ログインフォームの横幅が320pxだからです。
縦は、80px〜100pxで、元画像(Wロゴ)と同じサイズ感になります。
正方形のロゴでも、横長のロゴでも、画像サイズのおすすめは、320px×100px です。
それで、ロゴ画像がだいたい中央に配置されます。
*厳密には中央に設定されないのですが、細かいことが気になる人は、別の記事を参考にしてみてください。
320px×100px(login-logo.png)
繰り返しになりますが、アップロードするロゴ画像の名前は、必ず「login-logo.png」にします。
まとめ
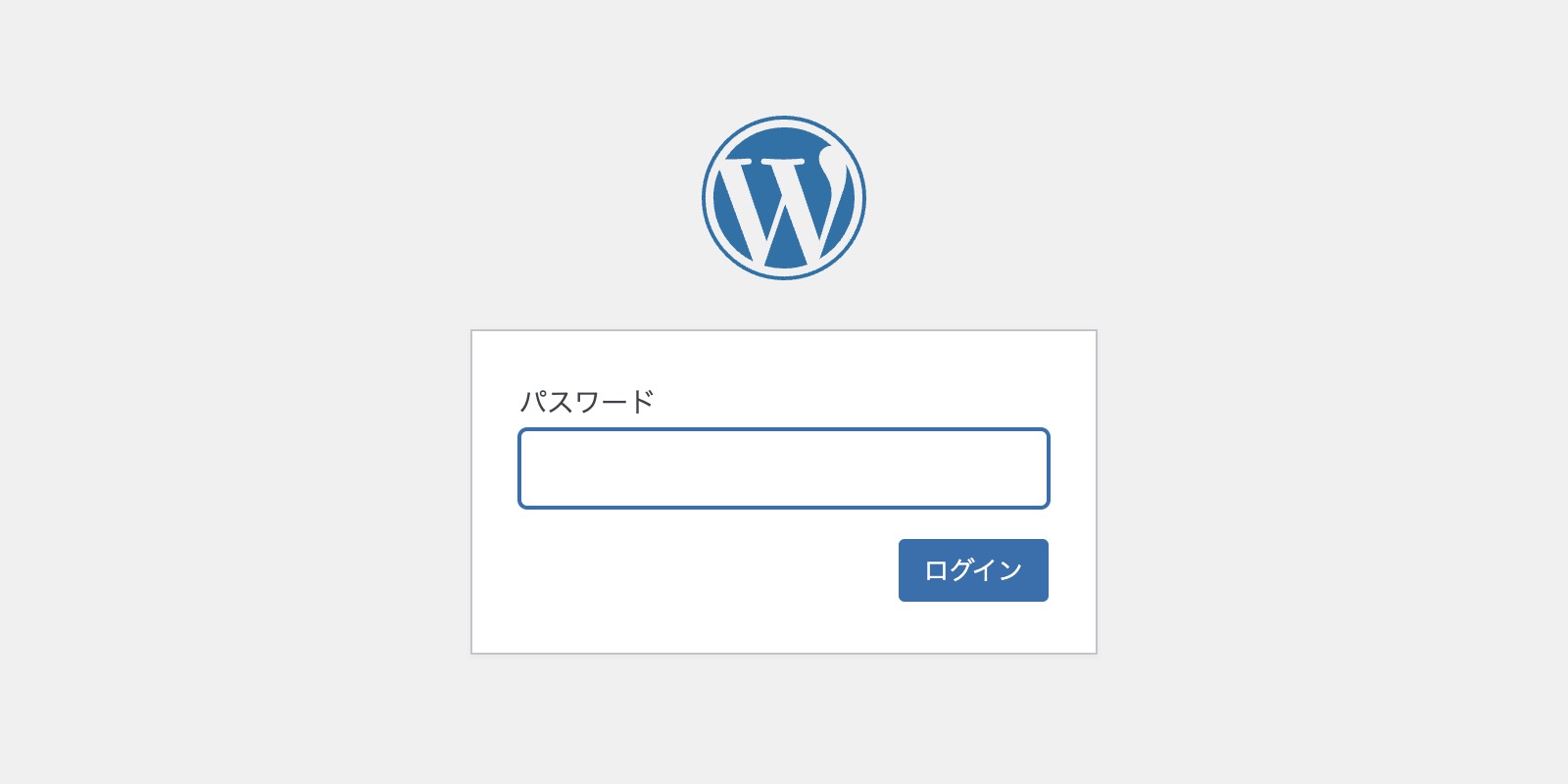
WordPressのルートディレクトリ内の「wp-content」フォルダ直下に、「login-logo.png」という名前でアップロードして、「Login Logo」を有効化すると、Wのロゴがアップロードした画像に置き換えられます。
ロゴのサイズや位置の調整は不要、というかできませんが、(ほぼ)中央に配置されます。
画像のサイズは、横幅320pxで、高さは80〜100pxがいいと思います。
高さが大きすぎると、画像が大きすぎて、違和感が出てしまいます。
今回の例では、320px×80px で画像を作成してみました。



Custom Login の使い方まとめ
- WordPressのルートディレクトリ内の「wp-content」フォルダ直下に「login-logo.png」という名前で画像をアップロードする
- アップロードする画像のサイズは、横幅316px〜320px、高さ80〜100px が目安
Custom Login Page Customizer
ログインフォームの背景色や「ログイン」ボタンの色などを変更したい場合は、「Custom Login Page Customizer」という別のプラグインを利用すると変更することができます。
また、「Custom Login Page Customizer」では、画像をメディアライブラリーにアップロードして、差し替えることもできるので、ログイン画面ののカスタマイズをひとつのプラグインで行いたい場合は、「Custom Login Page Customizer」がおすすめです。
今回の「Custom Login」は、画像だけ置き換えられればいいという場合のプラグインになります。
このプラグインの良いところは、アップロードする画像のサイズをきちんとしておけば、画像の配置される位置や大きさを気にする必要がないところです。
追記:配置されるロゴ画像が、中央から少し右にずれることが分かりました。解決方法は別の記事で紹介しています。
Login Logo でWordPress のログイン画面のロゴを中央に設置する方法
「Custom Login Page Customizer」を使って画像を置き換えるとき、設定をうまく調整しないと、画像の歪みや配置のズレが発生してしまいます。
ただ、コツを掴めば画像の配置もうまくできるので、ロゴ以外にもいろいろとカスタマイズしたい人には、「Custom Login Page Customizer」もおすすめです。
「Custom Login Page Customizer」の使い方については、別の記事で紹介しています。
WordPress のログイン画面をカスタマイズするプラグイン【Custom Login Page Customizer】