WordPress で、お問い合わせフォームを設置するためには、プラグインを利用する方法が一般的です。
プラグインは「WPForms(Contact Form by WPForms – WordPress 用のドラッグ & ドロップフォームビルダー)」がおすすめです。
WordPress お問い合わせフォームの作り方【WPForms プラグイン】
WordPress にお問い合わせフォームを設置すると悩まされるのが、スパムコメントやスパムメールですが、スパム対策については、Google が提供する「reCAPTCHA v3」を使うのが効果的です。
WordPress WPForms でスパムコメント対策をする方法【reCAPTCHA v3】
「WPFoems」で「reCAPTCHA v3」を設定すると、スパム対策はできるのですが、右下の邪魔な場所に「reCAPTCHA」のロゴ(バッジ)が表示されてしまいます。
それは、ユーザビリティ的には、マイナスポイントかもしれません。
とくにモバイル端末では、「トップに戻るボタン」と「reCAPTCHA」のバッジ(ロゴ)が干渉してしまう場合も多いので、対策が必要と感じる人も多いかもしれません。
「reCAPTCHA」のバッジ(ロゴ)を非表示にする方法は簡単です。
ただ、Googleが公式に推奨している方法で、「reCAPTCHA」のバッジ(ロゴ)を非表示にするためには、特定のテキストを表示させる必要があります。
WordPress で reCAPTCHA v3 を非表示にする方法【Googleが公式に推奨している方法】
今回は、お問い合わせフォームを設置するプラグイン「WPForms」で、「reCAPTCHA」のバッジ(ロゴ)を非表示にするときに、Google が推奨しているテキストを表示させる方法を紹介します。
reCAPTCHA のロゴ(バッジ)を非表示にする方法
「reCAPTCHA」のバッジ(ロゴ)を非表示にする方法は簡単です。
ただ CSS で消してしまえばOKです。
具体的には、WordPress の「外観」→「カスタマイズ」→「追加CSS」に、下記の CSS を記述して保存すれば完了です。
/*reCAPTCHAのバッジを非表示*/
.grecaptcha-badge { visibility: hidden; }一般的なCSSの書き方で書くと以下のようになりますが、どちらの書き方でも大丈夫です。
/*reCAPTCHAのバッジを非表示*/
.grecaptcha-badge {
visibility: hidden;
}これで、サイトから「reCAPTCHA」のバッジ(ロゴ)が消えます。(ログイン画面では表示されます。)
ただ非表示にするだけであれば、作業はこれで終了です。
ただ、Googleが公式に推奨している方法で、「reCAPTCHA」のバッジ(ロゴ)を非表示にするためには、特定のテキストを表示させる必要があります。
詳細は、別の記事で紹介しています。
WordPress で reCAPTCHA v3 を非表示にする方法【Googleが公式に推奨している方法】
WPForms で reCAPTCHA のロゴ(バッジ)を非表示にする設定
Googleが公式に推奨している方法で、「reCAPTCHA」のバッジ(ロゴ)を非表示にするためには、CSS で「reCAPTCHA」のバッジ(ロゴ)を非表示にするなら、「reCAPTCHA」の使用を明示するテキストを、コメント欄やお問い合わせフォームに表示させる必要があります。
バッジを非表示にするときのテキスト
「reCAPTCHA」の使用を明示するテキストとは、Google のサポートページによると、
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
というものです。
上記のテキストを表示させるためには、
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.というようなに HTML形式 で記述します。
お問い合わせフォーム作成プラグインの「WPForms」で、上記のテキストを表示させる(記述する)方法を、2つ紹介します。
固定ページに貼り付ける
「WPForms」で、非表示する際に必要なテキストを表示させる簡単な方法としては、「WPForms」で作成したフォームのショートコードを貼り付ける固定ページに、「バッジを非表示にするときのHTML」を記述することです。
記述する HTML は、以下の通りです。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.ショートコードの下に この HTML をコピーして貼り付けます。

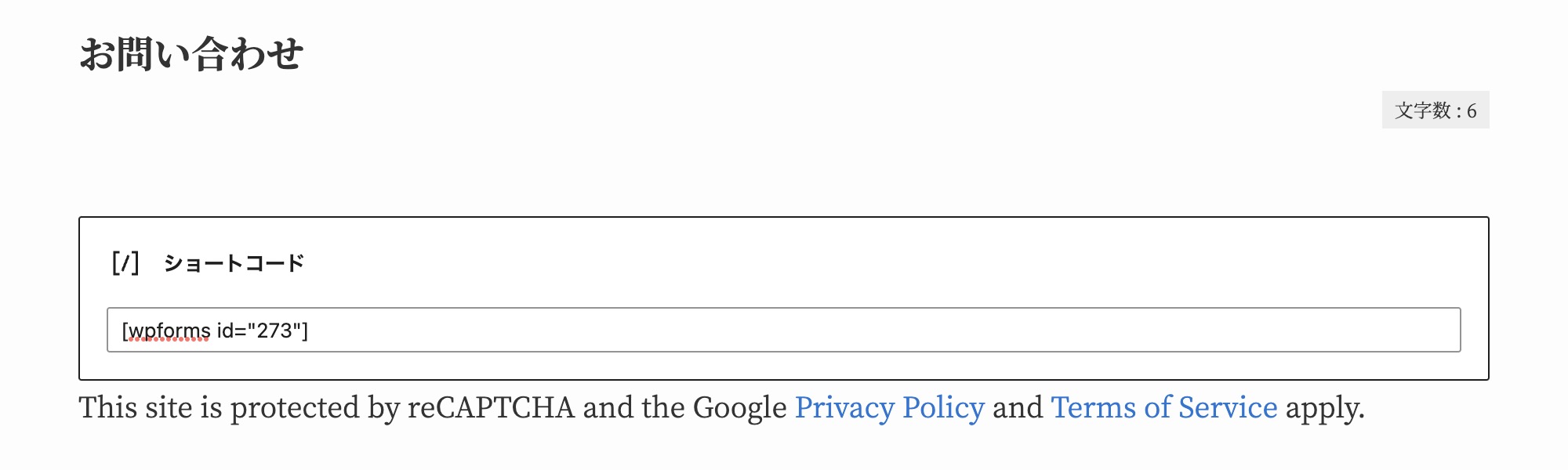
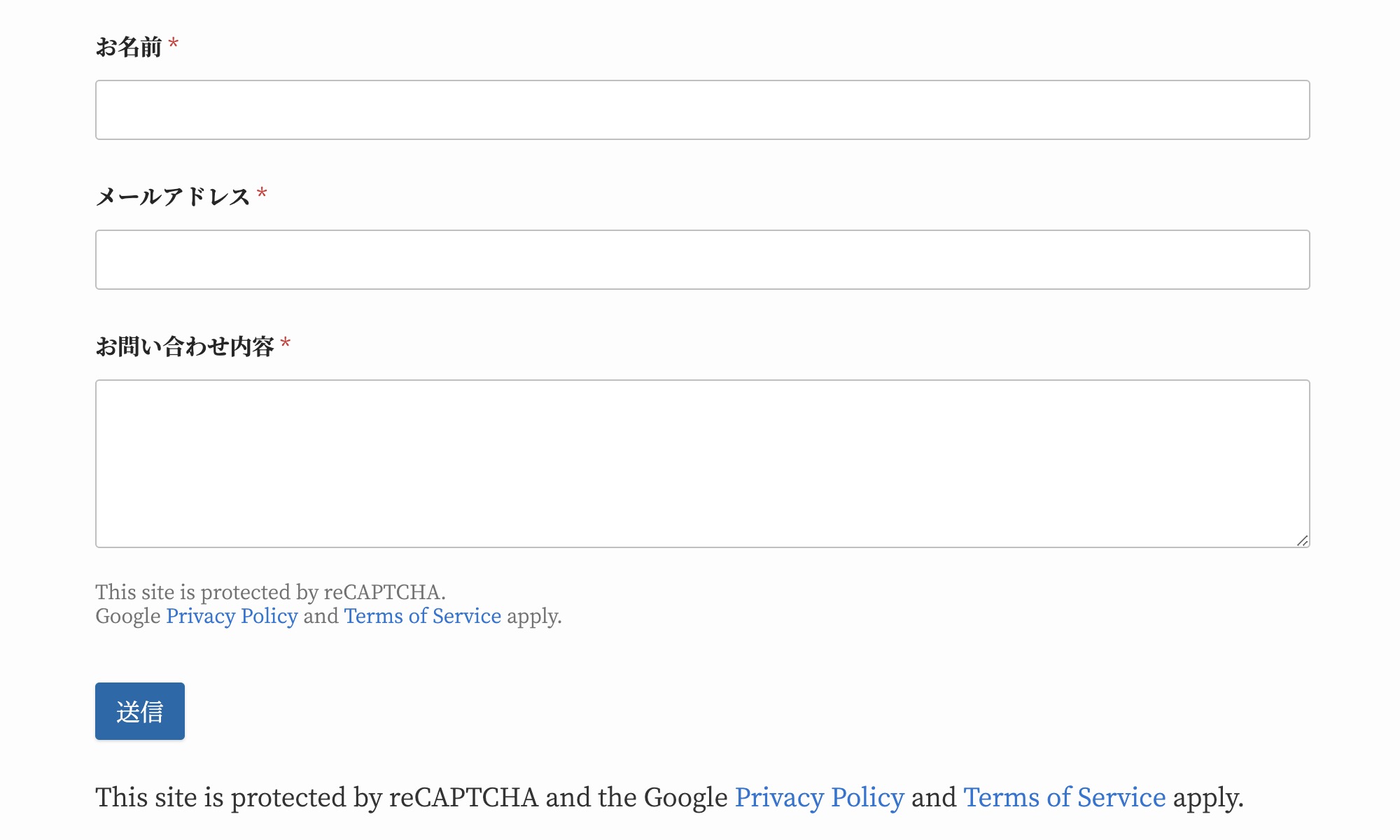
ショートコードの下に HTML を貼り付けて、固定ページを更新すると、

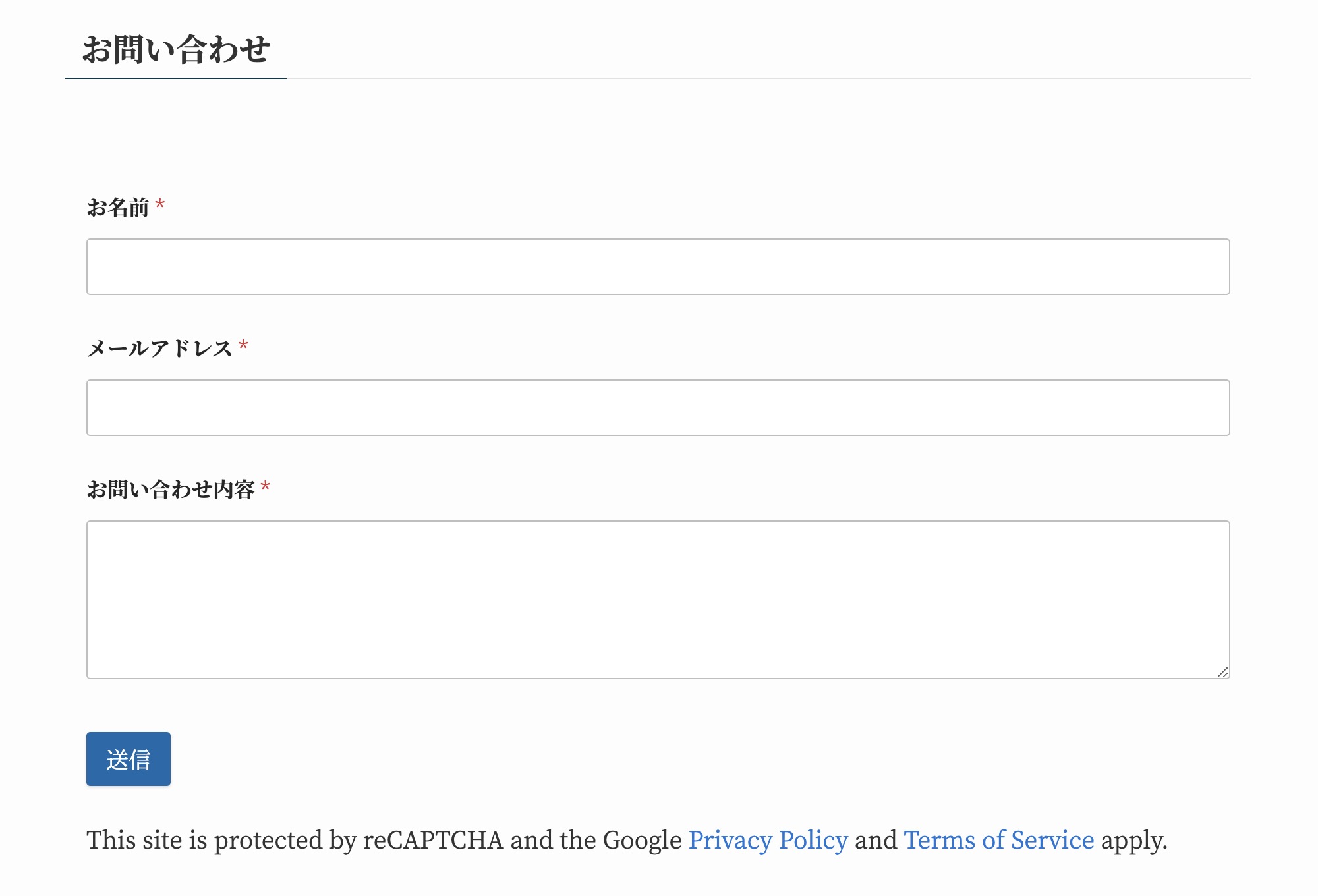
このように、「reCAPTCHA」のバッジ(ロゴ)を非表示する際に必要なテキストを、「送信ボタン」の下に表示させることができます。
この方法であれば、「Contact Form 7」など、別のプラグインでも同様に使えます。
フィールドの説明欄に貼り付け
もうひとつの、「WPForms」で、非表示する際に必要なテキストを表示させる方法は、「WPForms」のフィールドの編集時に、バッジを非表示にするときの HTML を記述する方法です。
記述する HTML は、先程と同様、以下の通りです。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.記述するフィールドは自由ですが、一番下の「お問い合わせ内容」のフィールドが一般的でしょう。
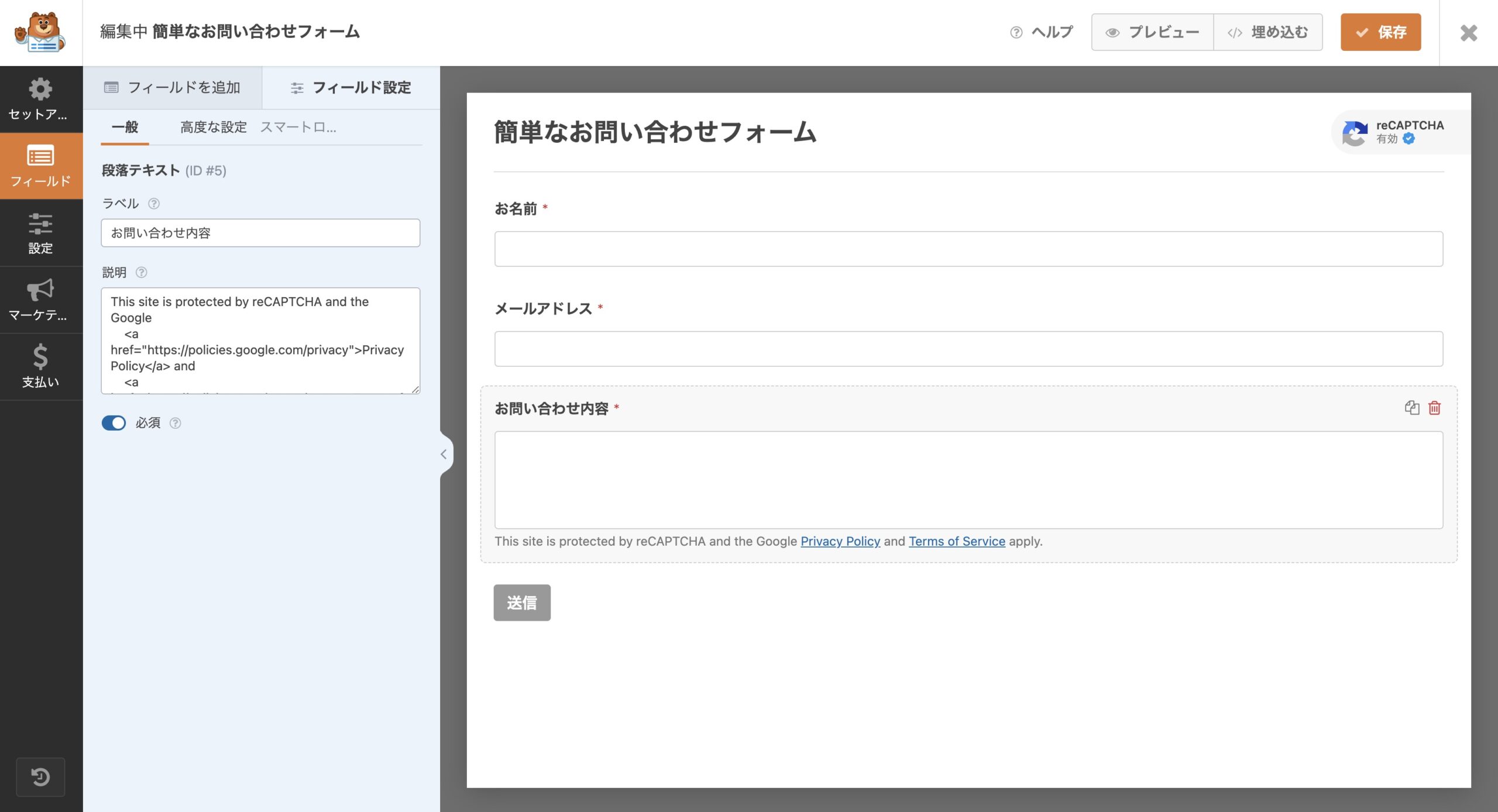
その場合、「フィールド」→「一般」→「説明」の欄に コピーした HTML を貼り付けます。

すると、プレビュー表示では、「お問い合わせ内容」と「送信ボタン」の間に、テキストの表記が確認できます。
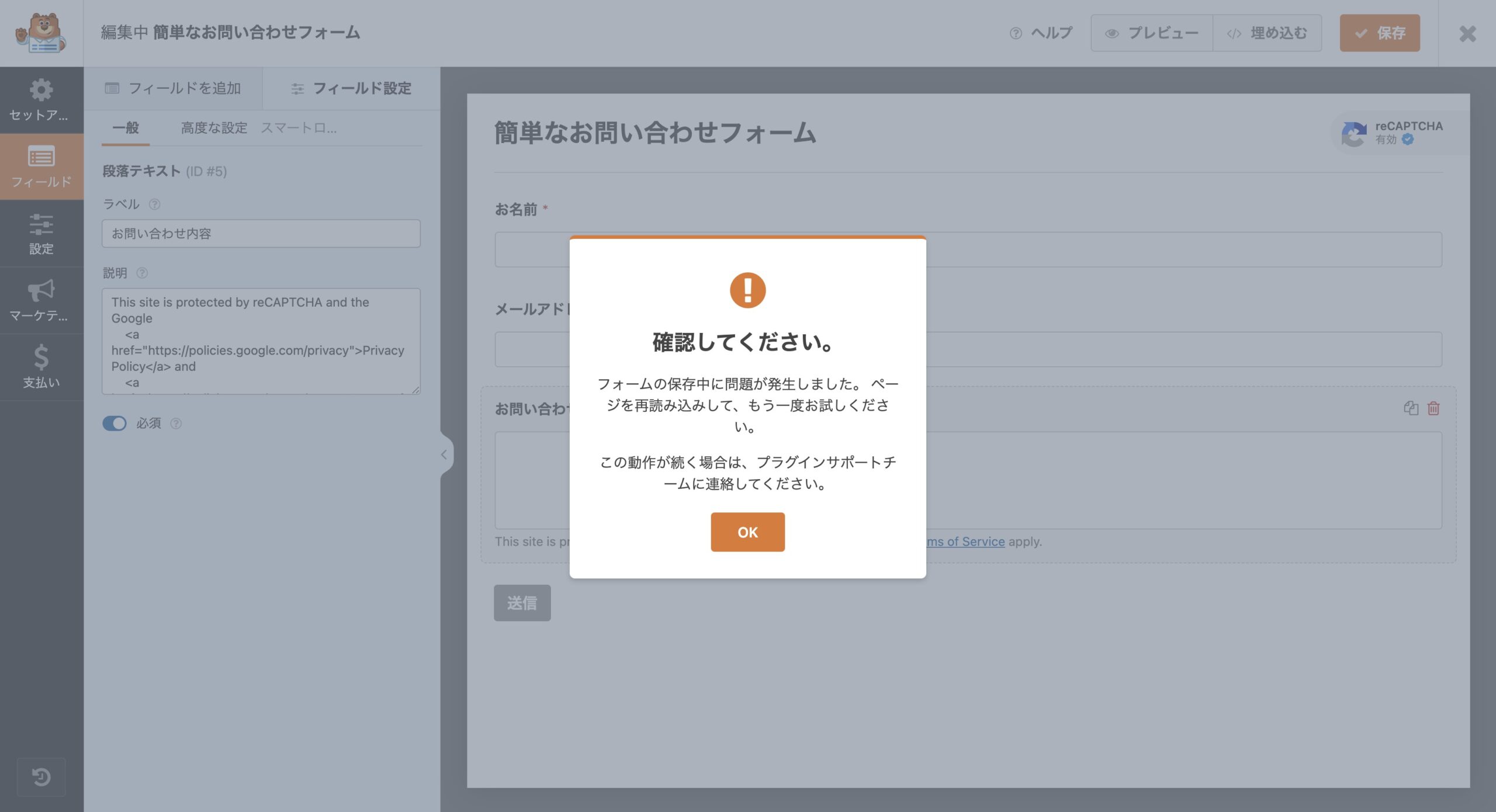
しかし、この状態で「✓保存」を押すと、エラーになってしまいます。(別途 functions.php の編集が必要)

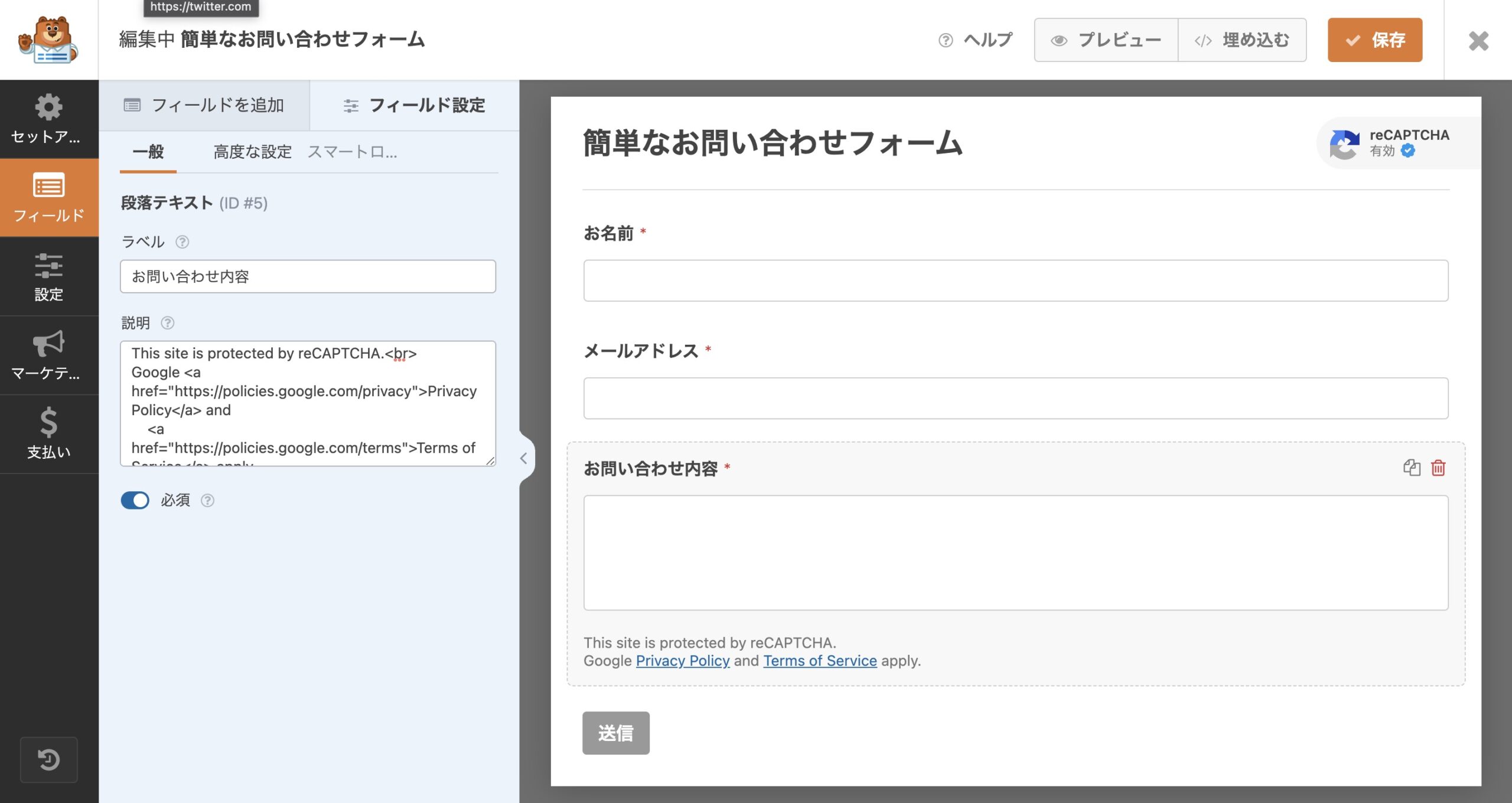
仕方がないので、HTML を2行に加工して、貼り付けてみます。
<br>
This site is protected by reCAPTCHA.<br>
Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.HTML では、<br>タグ で改行をすることができます。
頭の<br>タグは、少しスペースが欲しかったので入れています。
2行にする際、「and the」はなくても意味は変わらないので、省略してしまいます。

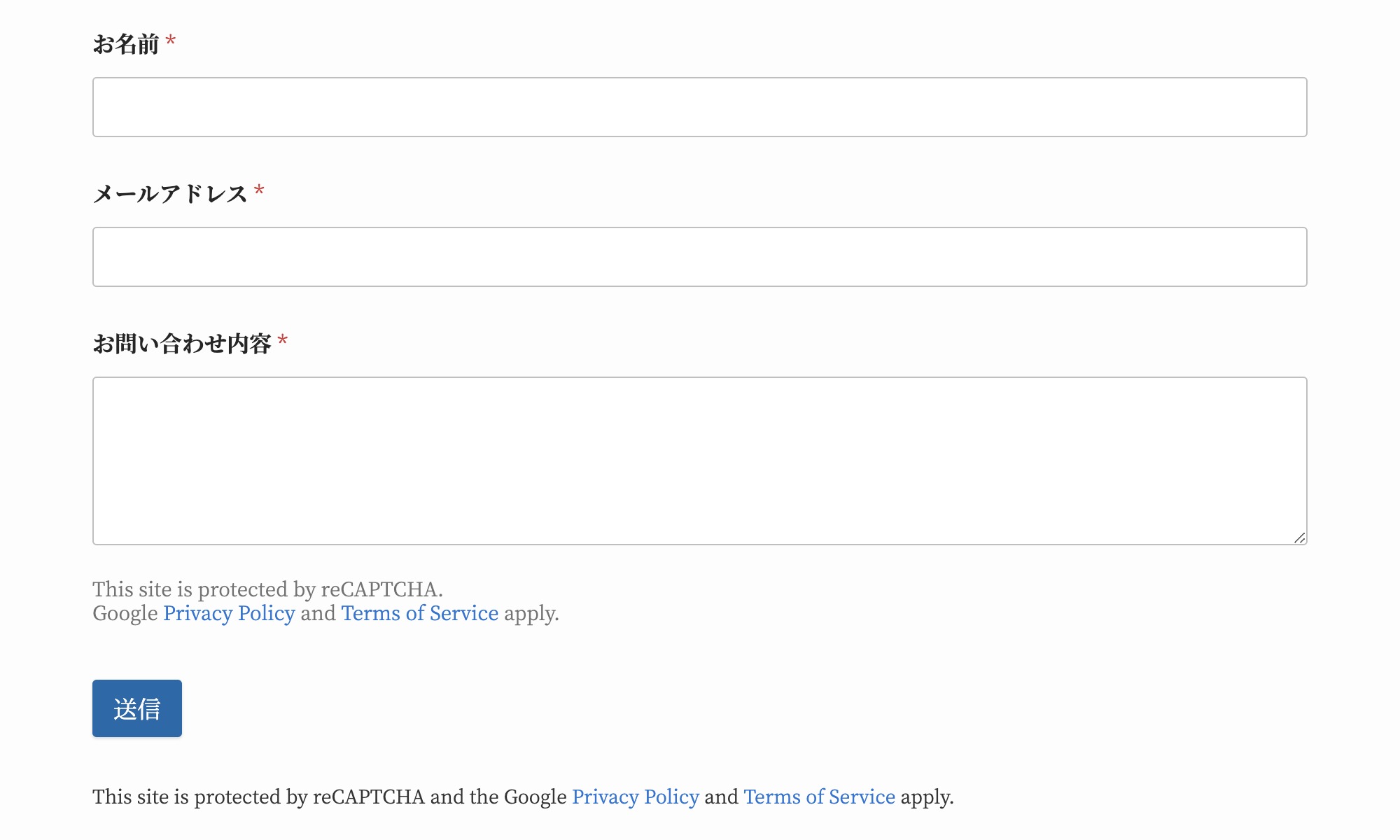
すると、今度は「✓保存」することができ、

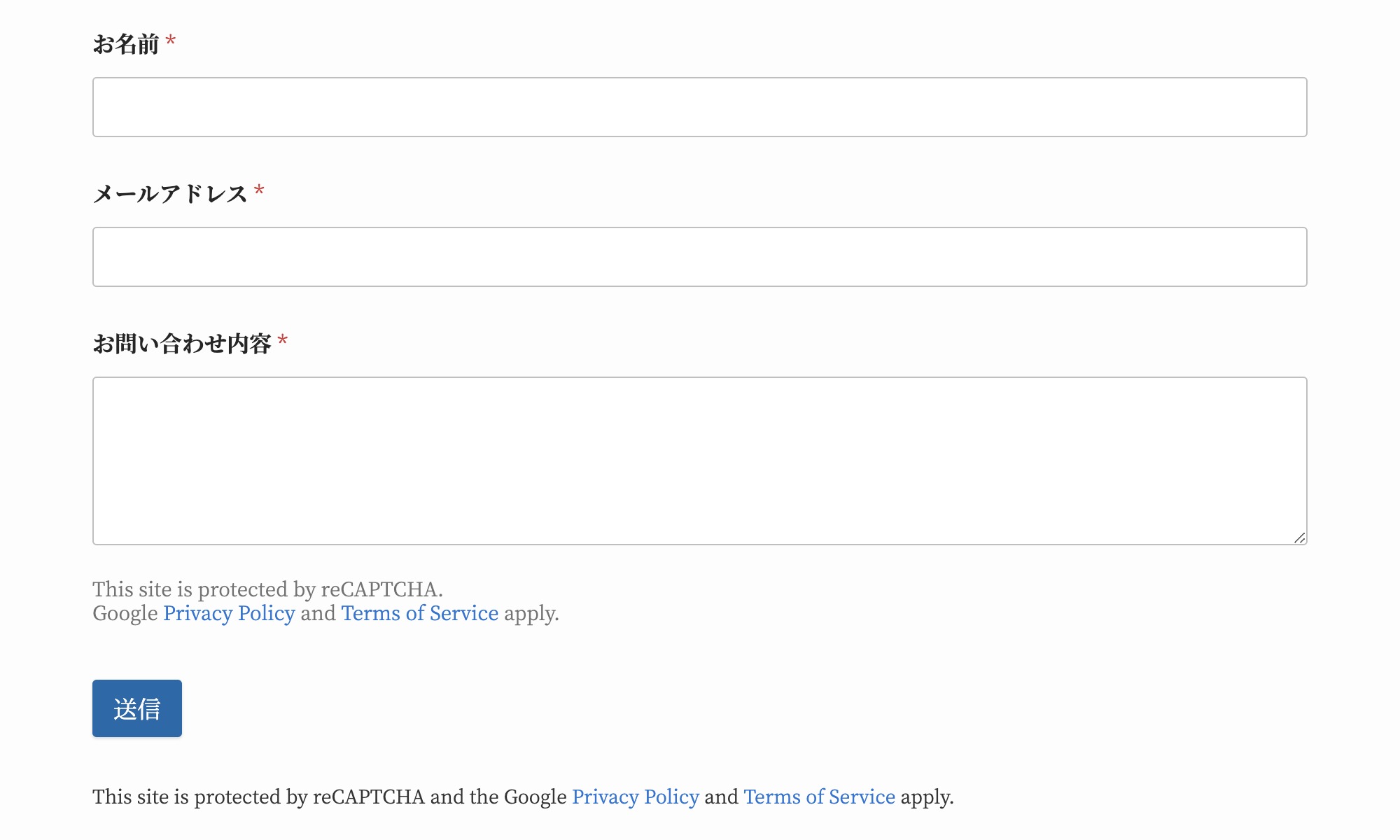
「お問い合わせ内容」と「送信ボタン」の間に、2行のテキストが表記されます。
今回は比較のためにあえて残しましたが、「送信ボタン」の下の1行のテキストは、固定ページに貼り付けたテキストですので、実際には、どちらか一方にだけ テキスト(HTML)を貼り付けます。
個人的には、「お問い合わせ内容」と「送信ボタン」の間の2行のテキストのほうが気に入っています。
固定ページに貼り付けるHTMLを2行にしたり、サイズを変更することもできますが、表示される位置は「送信ボタン」の下になります。

まとめ
「WPForms」で、「reCAPTCHA」のバッジ(ロゴ)を非表示にする方法は、CSS で消すだけなので簡単です。
WordPress の「外観」→「カスタマイズ」→「追加CSS」に 以下の CSS を記述して保存すれば完了です。
/*reCAPTCHAのバッジを非表示*/
.grecaptcha-badge {
visibility: hidden;
}詳細は、別の記事でも紹介しています。
WordPress で reCAPTCHA v3 を非表示にする方法【Googleが公式に推奨している方法】
ただ、Googleが公式に推奨している方法で、「reCAPTCHA」のバッジ(ロゴ)を非表示にするためには、「reCAPTCHA」の使用が分かるようなテキストを、お問い合わせフォームに表記する必要があります。
記述する HTML は、以下の通りです。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.上記の HTML を記述する方法は2つあります。
ひとつは、「WPForms」で作成したフォームのショートコードを貼り付ける固定ページに記述する方法です。
もうひとつは、「WPForms」のフィールドの編集時に記述する方法です。
両方に記述してしまうと、表記が重複してしまうので、どちらか一方だけに記述します。
このテキストは、結構長いので、モバイルで表示させた場合、1行では収まらないと思います。
それを考えると、キリのいいところで2行に分割しておいてもいいのかなと、個人的には考えています。(HTML は <br>タグ で改行することができます。)
<br>
This site is protected by reCAPTCHA.<br>
Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.表記する場所も、「お問い合わせ内容」と「送信ボタン」の間の方が好みなので、個人的には、「WPForms」のフィールドの編集時に記述する方法を採用しています。
ちなみに、フィールドの編集時に記述する方法で、1行でエラーにならない方法もあります。
そのためには、「functions.php」を編集する必要がありますが、今回は2行でちょうどいいということもあり紹介しません。
また、フォームのショートコードを貼り付ける固定ページに記述する方法で、2行にするのも行間が空きすぎてしまうので、あまりおすすめではありません。
最終的には、「送信ボタンの上の2行」か「送信ボタンの下の1行」のどちらか一方を、お好みで選ぶことになると思います。

簡単なのは、「送信ボタンの下の1行(固定ページに記述)」ですが、見た目的には、「送信ボタンの上の2行(フィールドの編集時に記述)」のほうが個人的には気に入っています。
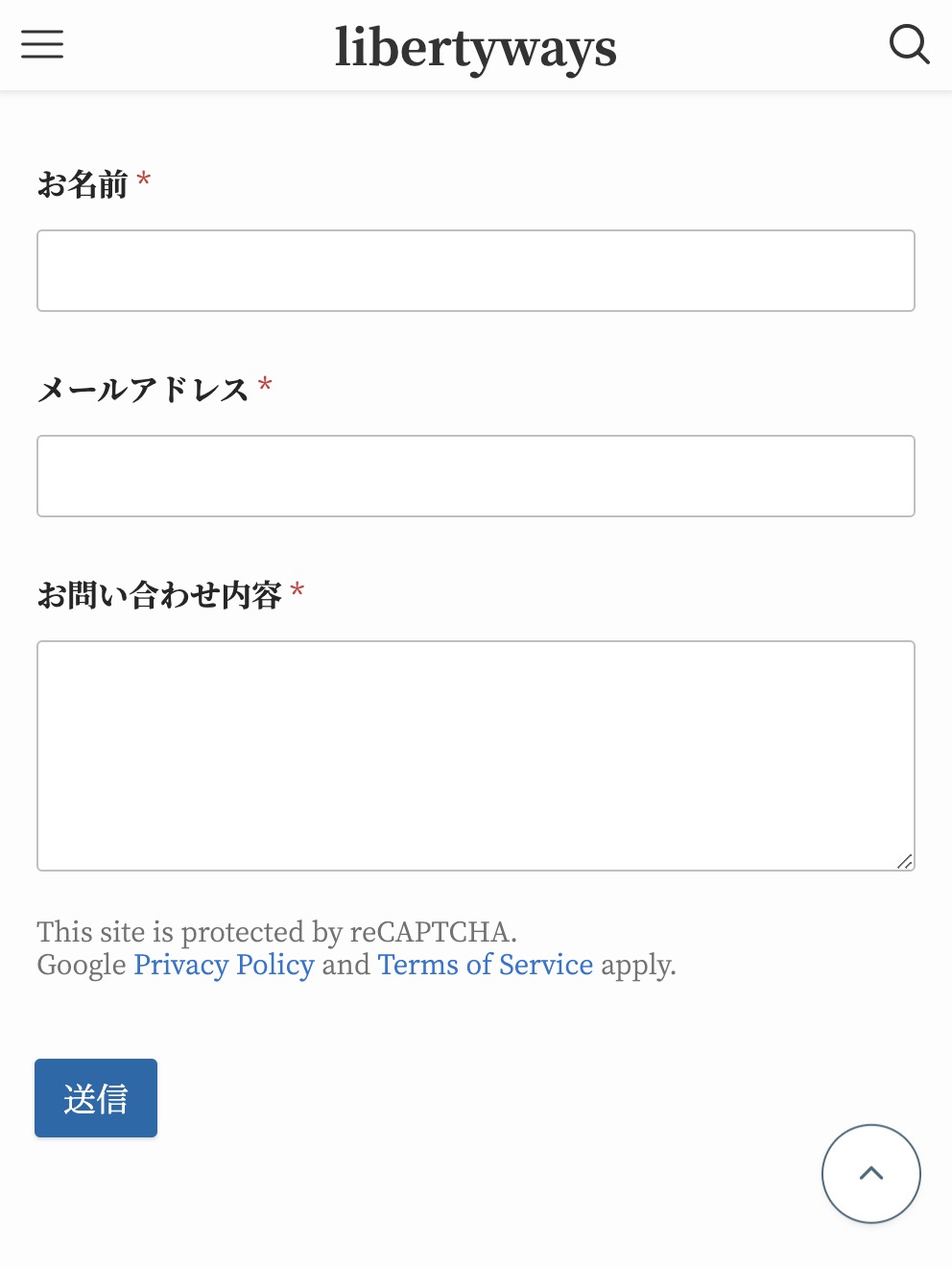
以下はモバイルでの表示になります。

この方法であれば、モバイルでの表示でも、中途半端な改行もなく、「トップに戻るボタン」と「reCAPTCHA」のバッジ(ロゴ)の干渉を防ぐことができています。
以上、お問い合わせフォームを設置するプラグイン「WPForms」で、「reCAPTCHA」のロゴ(バッジ)を非表示にして、Google が推奨しているテキストを表示させる方法でした。
お問い合わせフォームの基本的な設定方法は、別の記事で説明しています。