WordPress で、お問い合わせフォームを設置するには、プラグインを利用する方法が一般的です。
お問い合わせフォームを設置するプラグインは、個人的には、「Contact Form 7」よりも、「WPForms(Contact Form by WPForms – WordPress 用のドラッグ & ドロップフォームビルダー)」がおすすめです。
WordPress お問い合わせフォームの作り方【WPForms プラグイン】
WordPress にお問い合わせフォームの設置するのは、比較的、簡単ですが、お問い合わせフォームを設置すると、悩まされるのがスパムコメントです。
スパムコメント対策については、Google が提供する「reCAPTCHA v3」を使うのが効果的です。
「WPForms」では、「reCAPTCHA v3」を設定して、スパムコメント対策をすることができます。
今回は、「WPForms」で「reCAPTCHA v3」を設定して、スパムコメント対策をする方法を説明します。
Google reCAPTCHA 登録
「reCAPTCHA v3」を使用するために、まずは、「Google reCAPTCHA」の公式ページ にアクセスします。(すでに登録済みの方は先に進んでください。)

「Google reCAPTCHA」の公式ページ
https://www.google.com/recaptcha/about/
そして、Google reCAPTCHA の公式ページから、管理コンソール(v3 Admin Console)に進みます。
Googleアカウントでログインすると、以下のような画面になると思います。

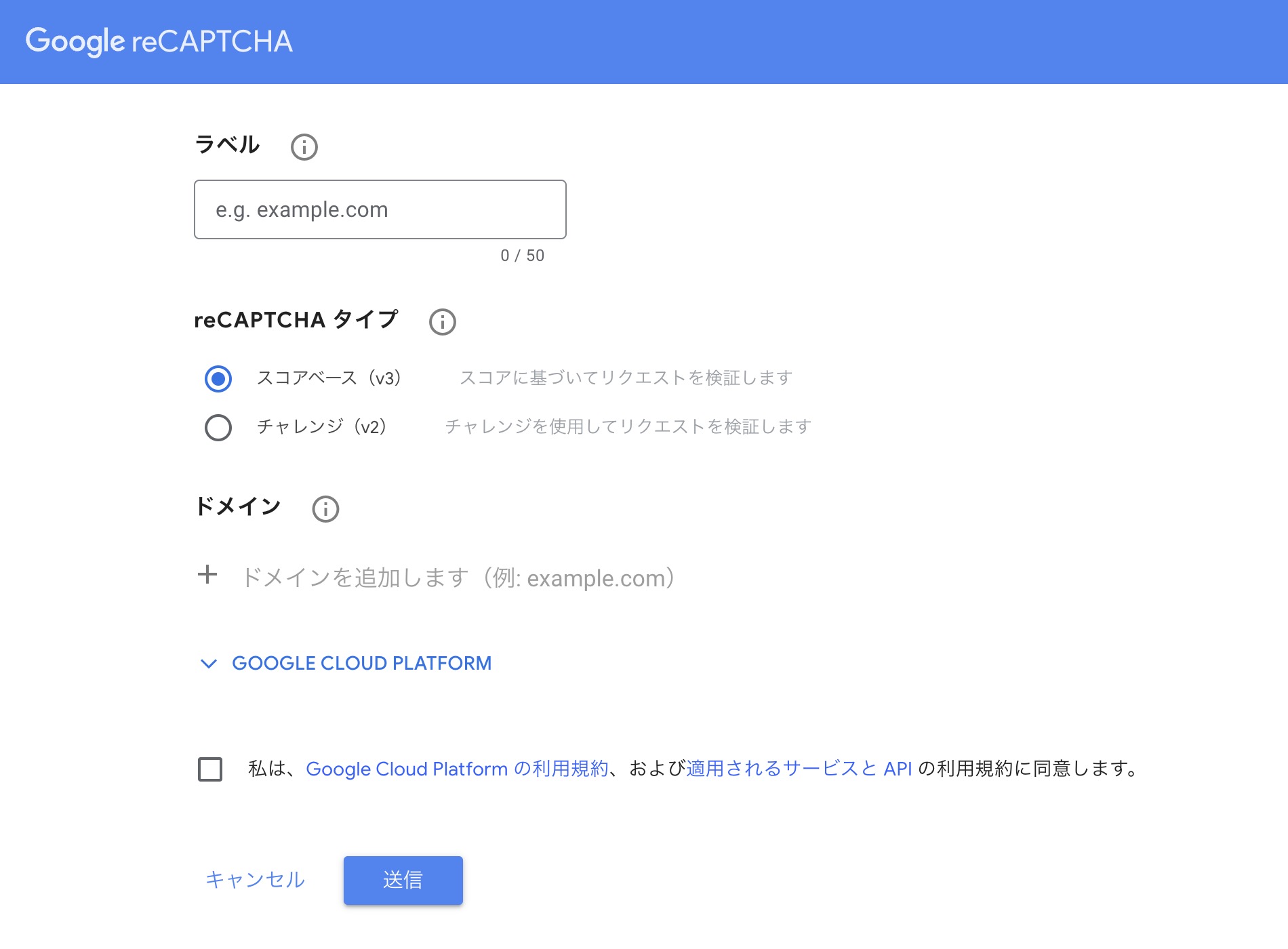
「ラベル」・「reCAPTCHA タイプ」・「ドメイン」を入力し、利用規約に同意(✓)して「送信」します。

「ラベル」は Googleアカウント名・サイト名・v3 など 何でもOK
「reCAPTCHA タイプ」は スコアベース(v3)」を選択
「ドメイン」は http:// などは不要
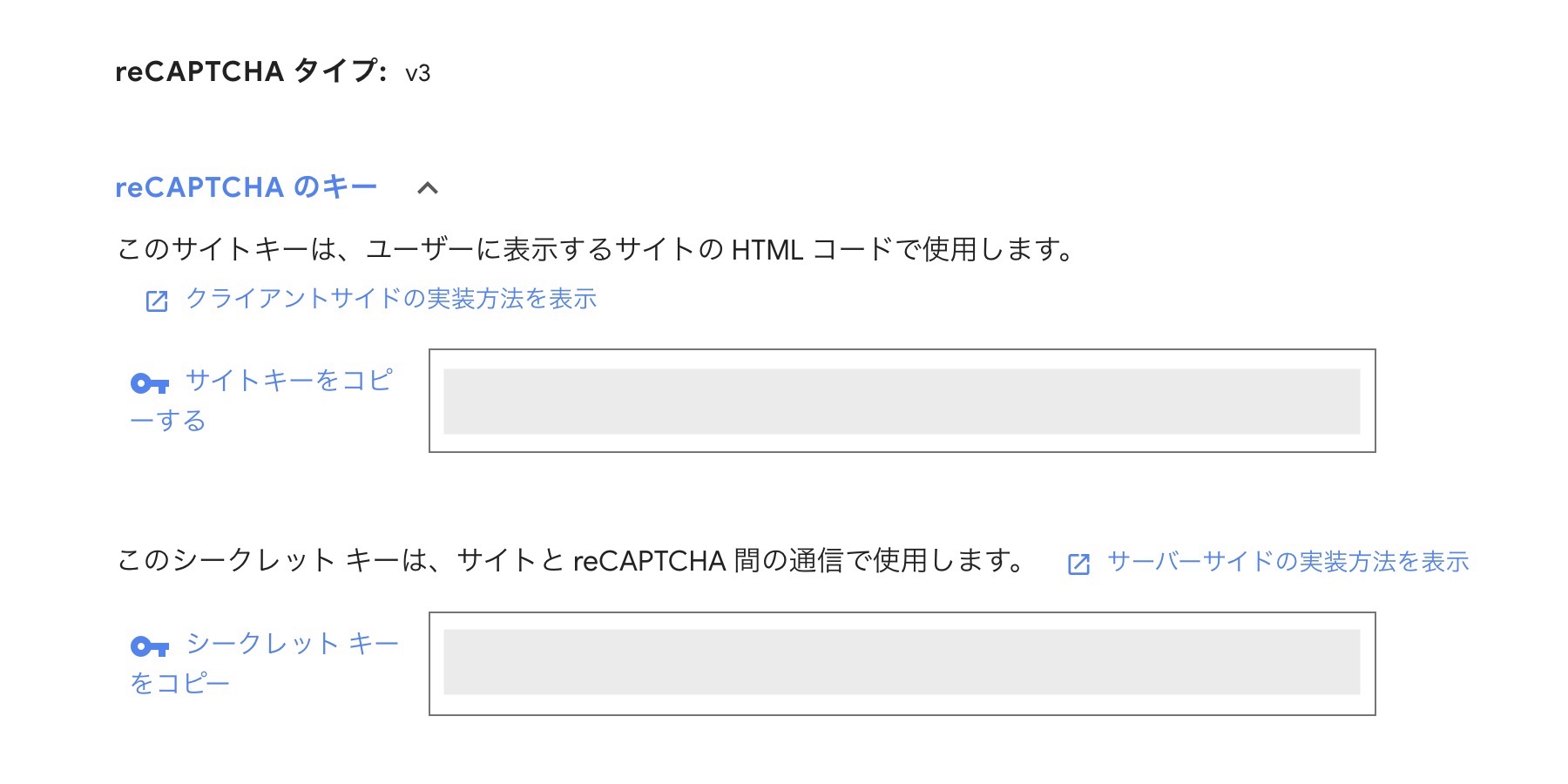
これで、「reCAPTCHA v3」のサイトキー と シークレットキーを取得することができます。

reCAPTCHA v3 設定
「reCAPTCHA v3」のサイトキー と シークレットキー が表示されたら、それらをコピーして、プラグインの設定画面に貼り付けます。
サイトキー と シークレットキー が表示されない場合や、あとから確認したい場合は、管理コンソール(v3 Admin Console)の 歯車(設定) →「reCAPTCHA のキー」から確認することができます。
CHAPTCHA
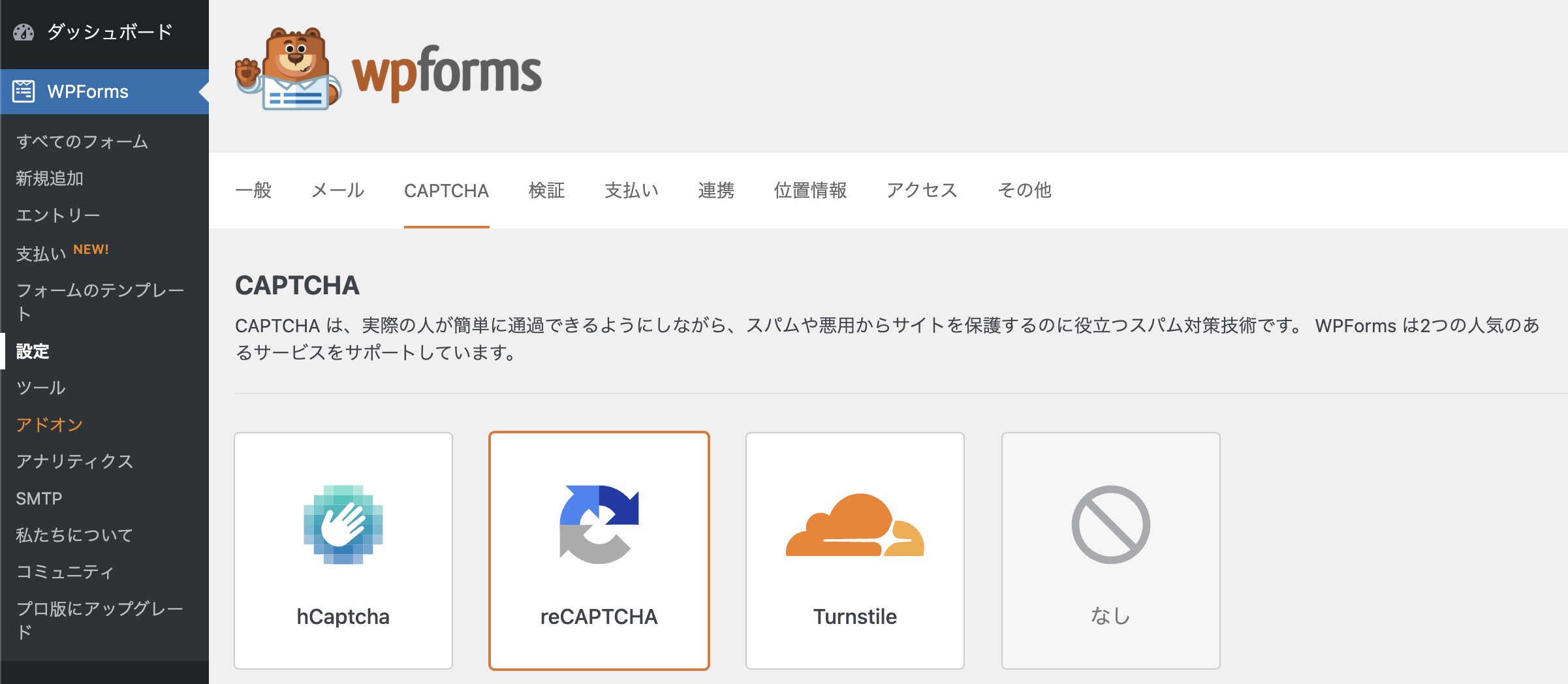
「WPForms」では、「WordPressのダッシュボード」→「WPFoems」→「設定」→「CHAPTCHA」から、「reCAPTCHA v3」のサイトキー と シークレットキーを設定することができます。

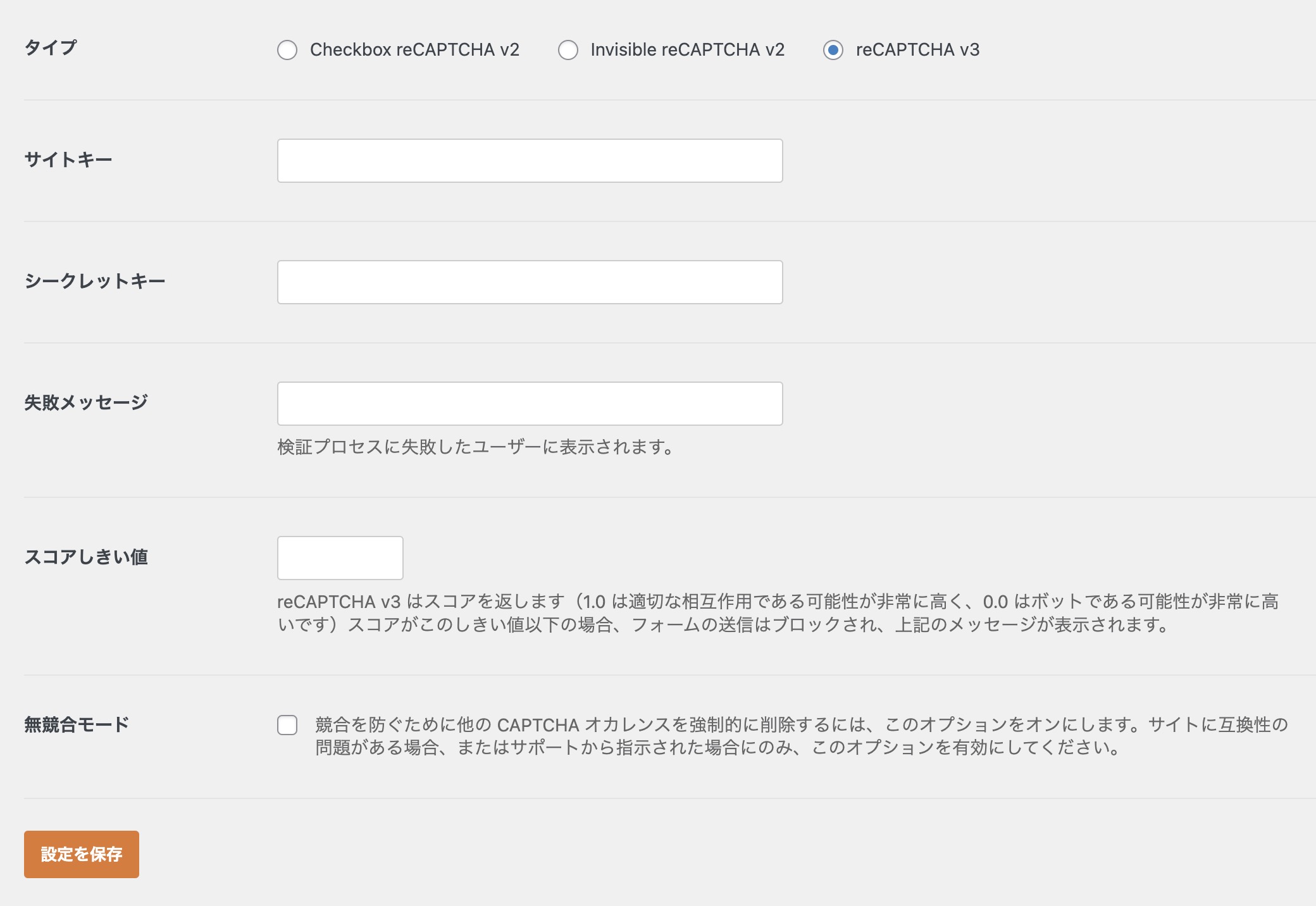
「設定」→「CHAPTCHA」を下にスクロールしていくと、以下のような入力画面がありますので、「reCAPTCHA v3」のサイトキー と シークレットキーを貼付けます。

「失敗メーッセージ」や「スコアしきい値」、「無競合モード」は、とりあえずデフォルトでOKだと思いますが、変更したい人は任意で変更してください。
「reCAPTCHA v3」のラジオボタンを選択を確認し、「設定を保存」します。
スパム対策とセキュリティ
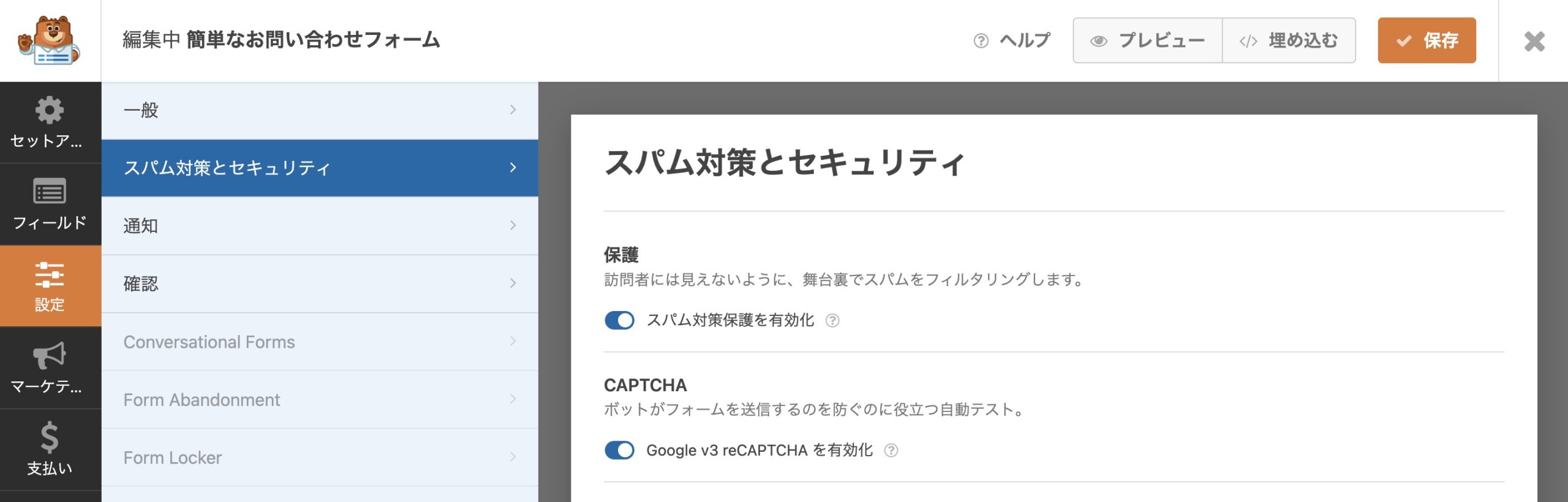
「WPForms」で作成したフォームの編集から、「設定」→「スパム対策とセキュリティ」で、CAPTCHA「Google v3 reCAPTCHA を有効化」をオンにして「✓保存」します。
保護<スパム対策保護を有効化は、デフォルトでオンになっていると思いますので、そのままでOKです。

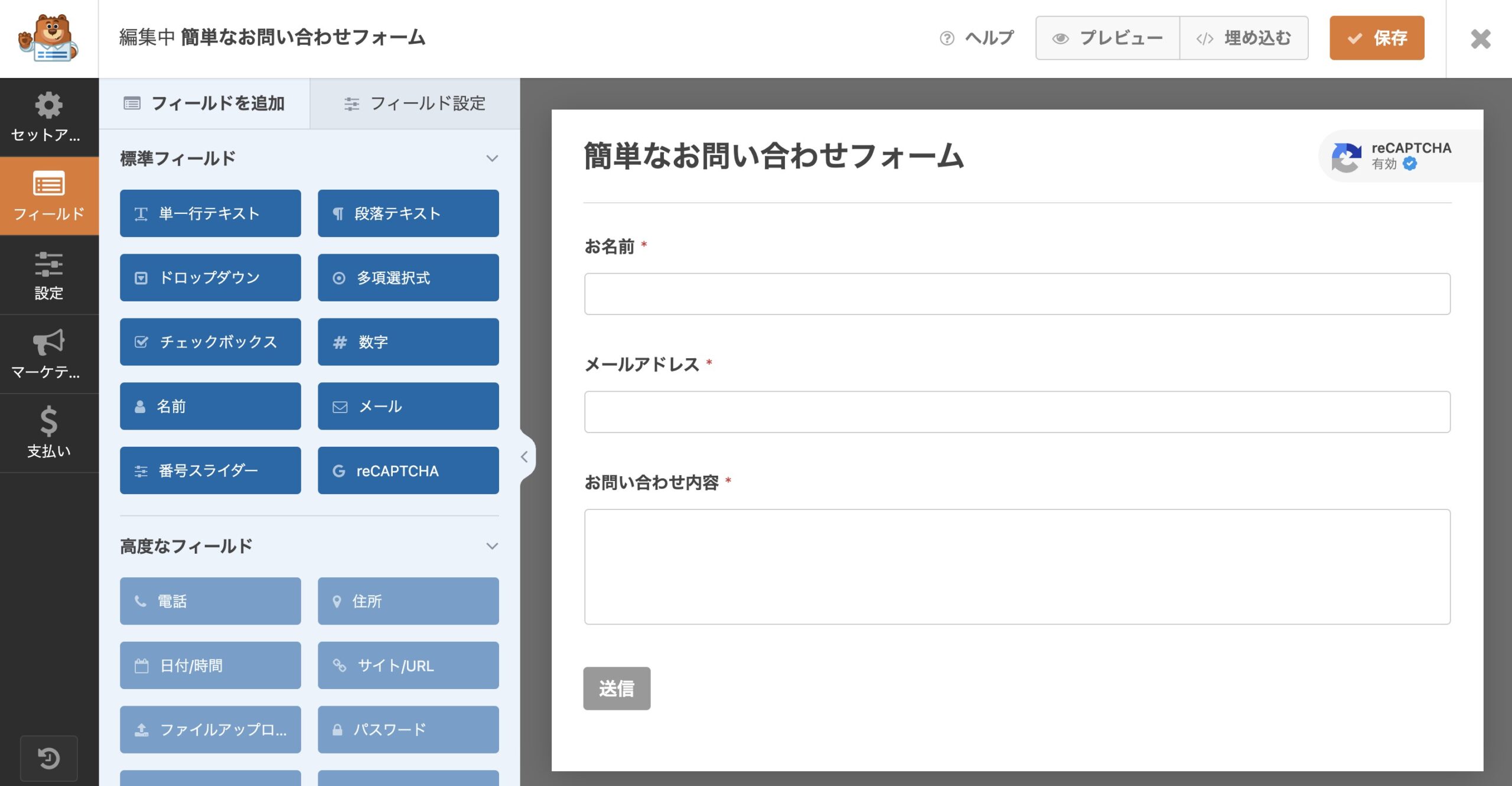
すると、右上に「reCAPTCHA有効」が表示されます。

これで、「WPForms」に「reCAPTCHA v3」を設定することができました。
まとめ
「WPForms」で「reCAPTCHA v3」を設定して、スパムコメント対策をする方法は以上になります。
「WPForms」の基本的な使い方については、別の記事を参考にしてみてください。
WordPress お問い合わせフォームの作り方【WPForms プラグイン】
「WPForms」で「reCAPTCHA v3」を設定するときは、「WPForms」の設定と、「作成したフォーム」の設定の2種類の設定がありますので、ご注意ください。
「WPForms」の設定へは、WordPressのダッシュボード < WPForms からアクセスすることができます。
「作成したフォーム」の設定へは、フォームの概要 < 編集 < セットアップ からアクセスすることができます。
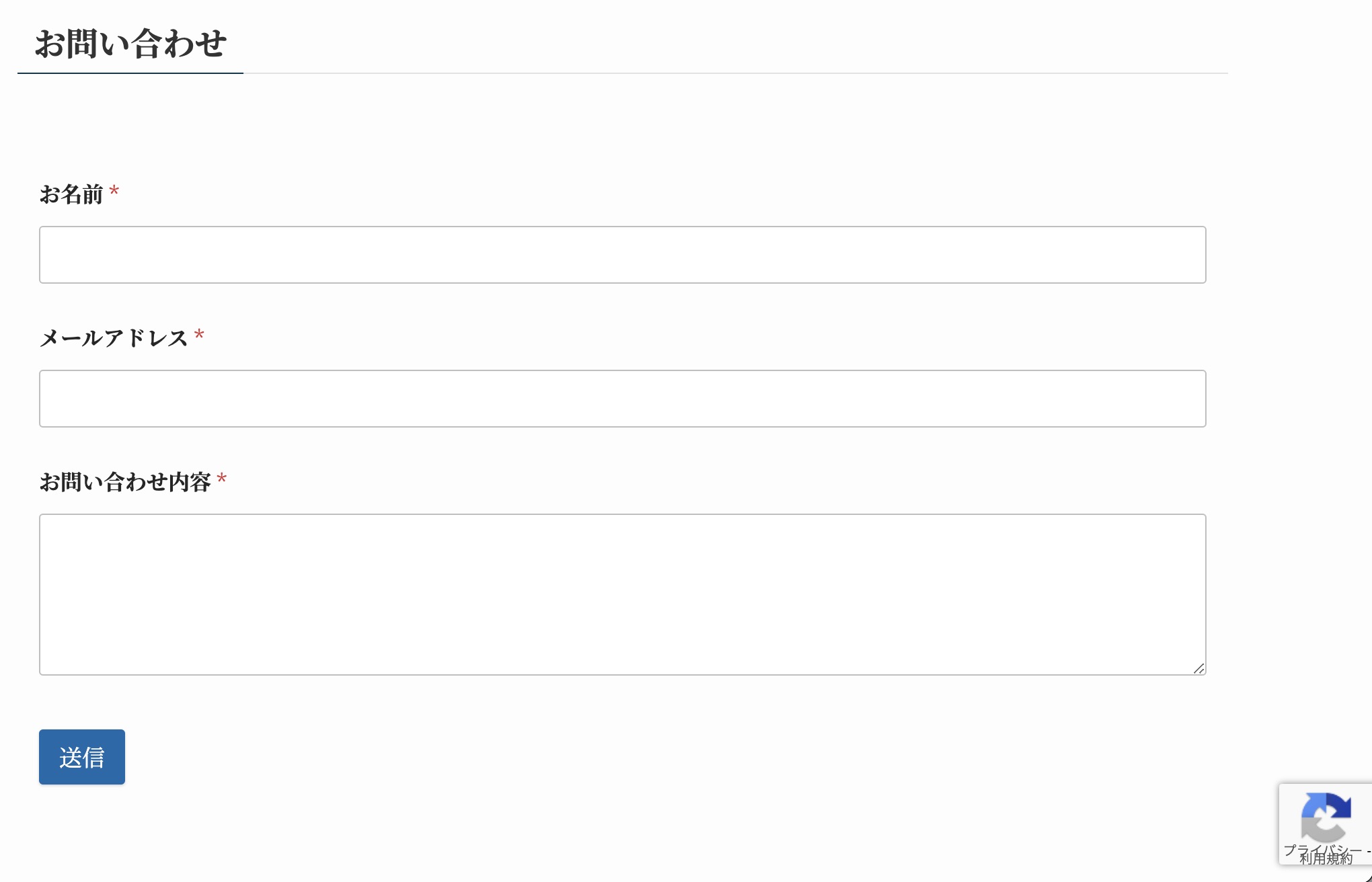
最後に、「WPForms」に「reCAPTCHA v3」が設定すると、右下に表示される「reCaptch」のロゴが、邪魔になることがあります。

とくにモバイル表示の場合、「上に戻るボタン」と被る可能性が非常に高いです。

右下に表示される「reCaptch」のロゴを非表示する方法については、別の記事で説明しています。
