WordPressでお問い合わせフォームを設置する場合、「Google Forms」などを使うこともできます。
しかし、多くの人は、プラグインを使ってコンタクトフォームを設置するとことが多いと思います。
WordPress にお問い合わせフォームを設置する場合、一般的には、「Contact Form 7」というプラグインが利用されてきました。
しかし、私が使用している「Swell」というテーマの開発者は、「Contact Form 7」ではなく、「WPFoems(Contact Form by WPForms – WordPress 用のドラッグ & ドロップフォームビルダー)」を使っています。
テーマ開発者が利用しているとうことは、テーマとの相性は悪くなさそうなので、私も、これまでは「Contact Form 7」を使ってきましたが、このサイトは「Swell」で制作しているので、コンタクト・フォームは、「WPForms(Contact Form by WPForms – WordPress 用のドラッグ & ドロップフォームビルダー)」を使うことにしました。
今回は、「WPForms(Contact Form by WPForms – WordPress 用のドラッグ & ドロップフォームビルダー)」を使用して、お問い合わせフォームを作成する方法を紹介します。
WPForms
「WPForms」は、WordPress にお問い合わせフォームを設置することができるプラグインです。
「WPForms」には、有料版の「WPForms Pro」もありますが、普通に使う分には、無料で使える「WPForms Lite」でも十分です。
「WPForms」は、有効インストール数やレビュー数、最終更新日や WordPress の最新バージョンとの互換性などから判断すると、信頼度はかなり高そうです。

プラグインの選び方については、別の記事にまとめていますので、そちらも参考にしてみてください。
WordPress プラグインの選び方と注意点【最終更新日と互換性が重要】
Contact Form 7のと比較
お問い合わせフォームを設置することができるプラグインで有名な「Contact Form 7」と比較してみると、とくにレビュー(★)の数に、かなりの差があることが伺えます。


最近では、「WPForms」を使う人のほうが多いのかもしれませんね。
私も、実際にこのサイト(テーマ:SWELL)で、両方のプラグインでお問合せフォームを作成してみましたが、「WPForms」のほうが良かったので、「Contact Form 7」は削除しました。
「SWELL」に限らず、ほかのテーマでも、いちど「WPForms」を使ってみることをおすすめします。
WPForms の使い方(フォーム作成)
「WPForms」の使い方は、「Contact Form 7」と大きくは変わりません。
フォームを作成したら、 というショートコードが発行されるので、それを固定ページに貼り付けて公開するだけ、お問合せフォームの設置は完成です。
テンプレートを選ぶ
「WPForms」では、まず、
「フォームの概要」→「新規追加」→「簡単なお問い合わせフォーム」→「テンプレートを使用」
という順番で、フォーム作成していきます。

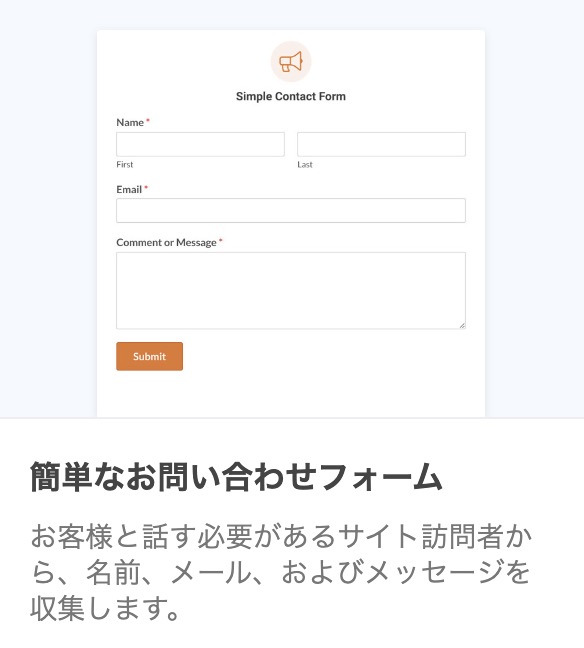
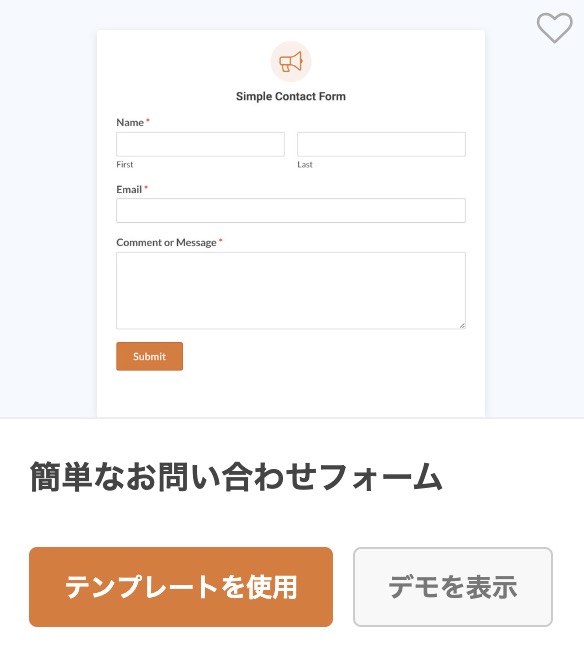
一般的なお問合せフォームでは、「簡単なお問合せフォーム」というテンプレートを編集するのがおすすめです。


フィールドをカスタマイズ
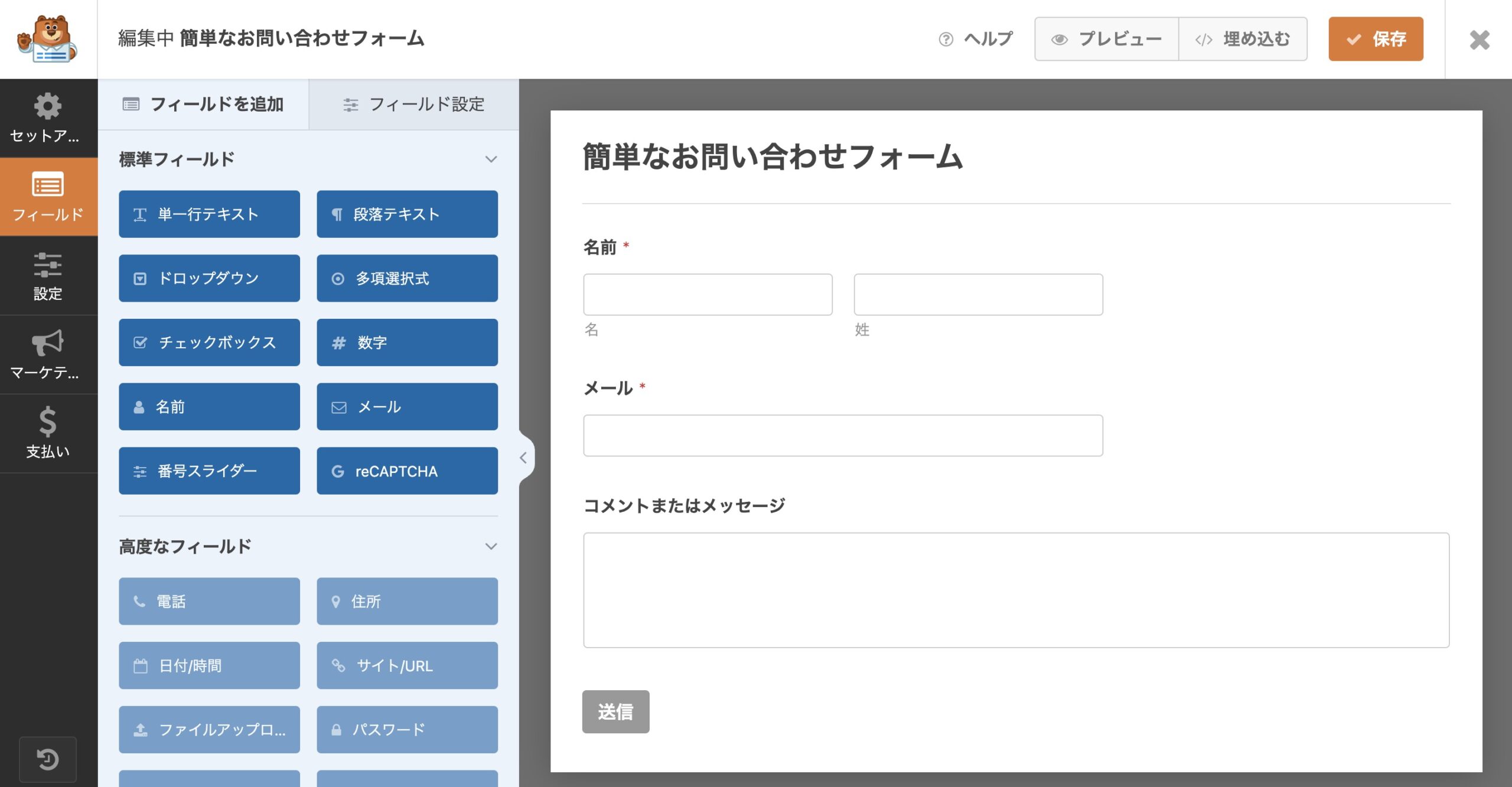
「簡単なお問合せフォーム」というテンプレートのデフォルトは、以下ようなフォーム画面になります。
このままだとイマイチなので、「フィールド」の項目を、ひとつずつカスタマイズしていきます。

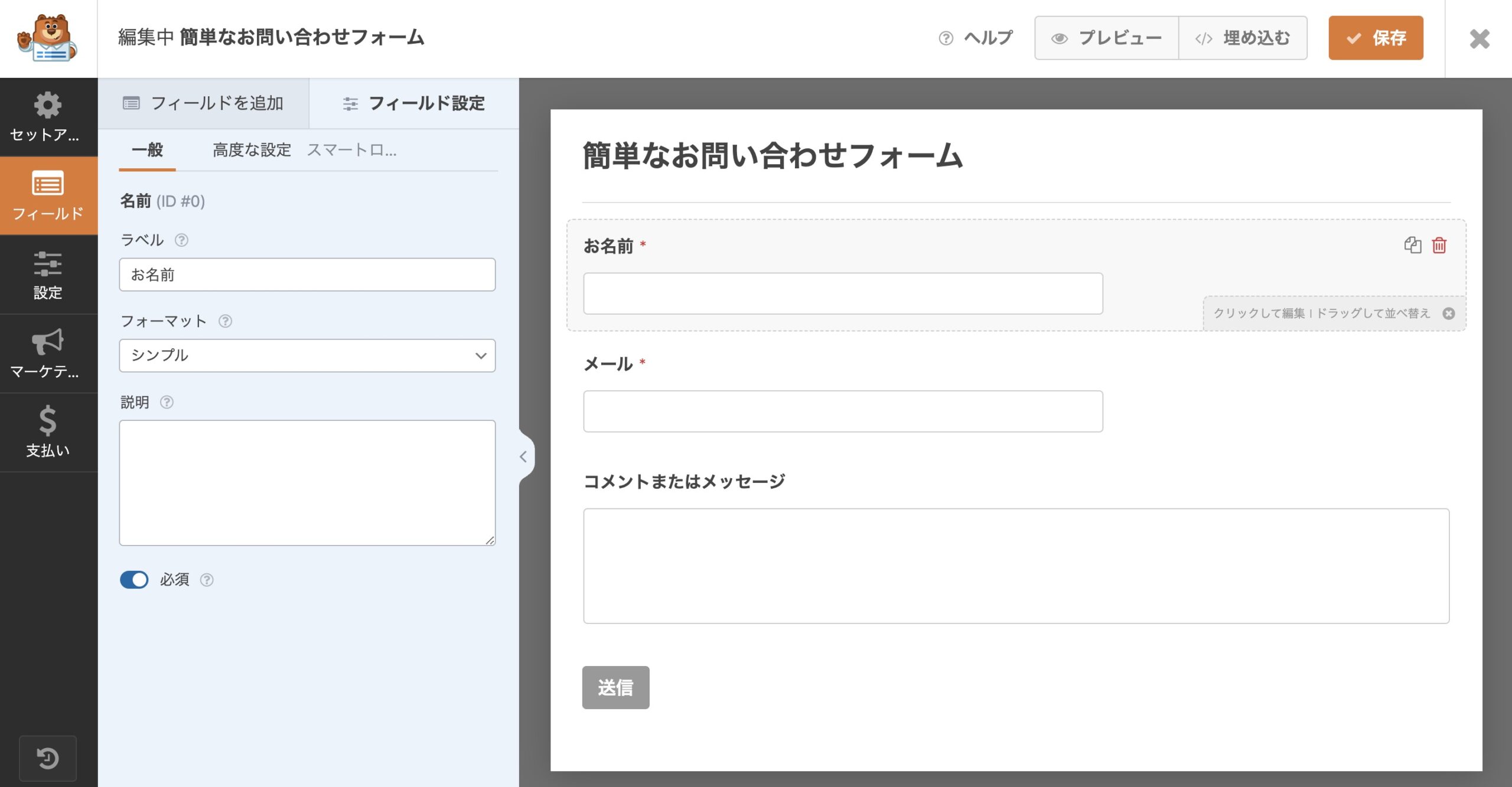
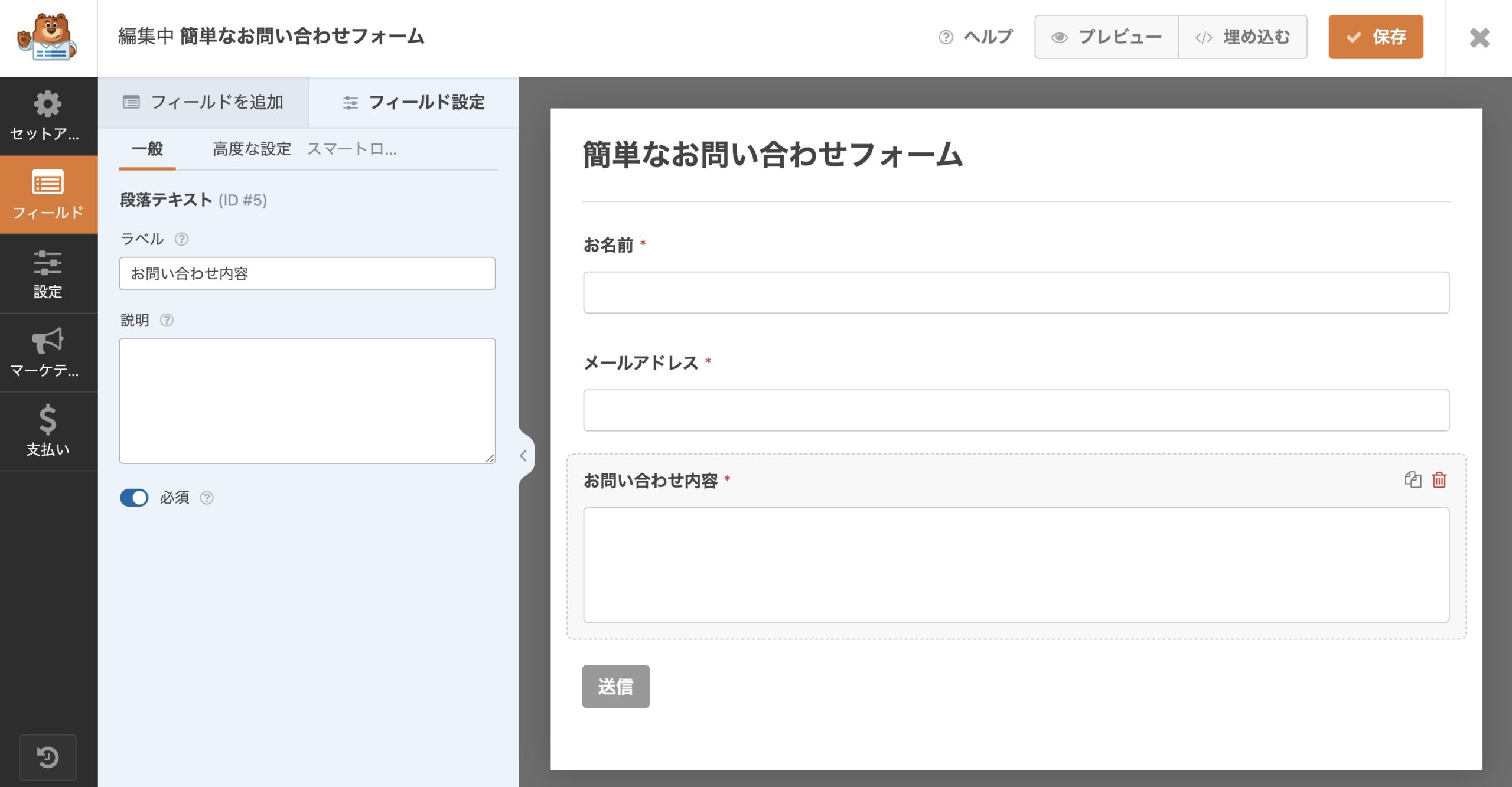
一般設定
設定には、「一般」と「高度な設定」があります。
「一般」では、フィールドによっても異なりますが、「ラベル」、「フォーマット」、「必須」のなどの設定をカスタマイズすることができます。
そこで、「名前」を「お名前」に変更したり、「姓」と「名」をひとつにまとめたり、「メール」を「メールアドレス」に変更したりといった基本的な変更が行なえます。
「必須」をオンにすると、ラベルの横に赤い「*」がつきます。

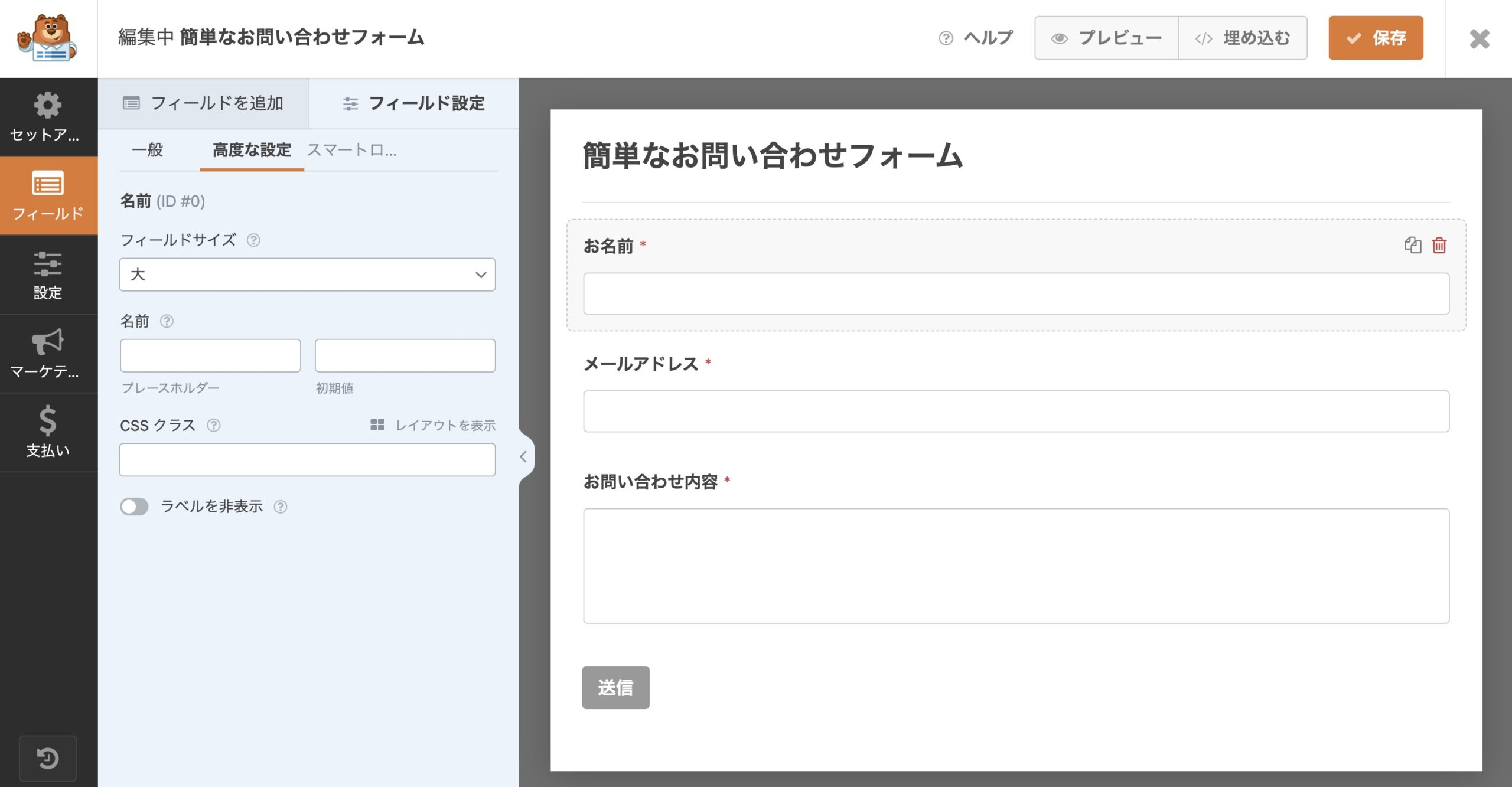
高度な設定
「高度な設定」では、「フィールドのサイズ」などをカスタマイズすることができます。
「フィールドのサイズ」は、お好きなサイズでいいと思いますが、すべての「フィールのサイズ」ドが揃っている方がいいように思います。

フィールドの必須設定
入力してもらうフィールドを「必須」にする場合は、設定で、「必須」をオンにします。
「必須」の設定は、フィールドよって、「一般」の場合と「高度な設定」の場合とがあります。

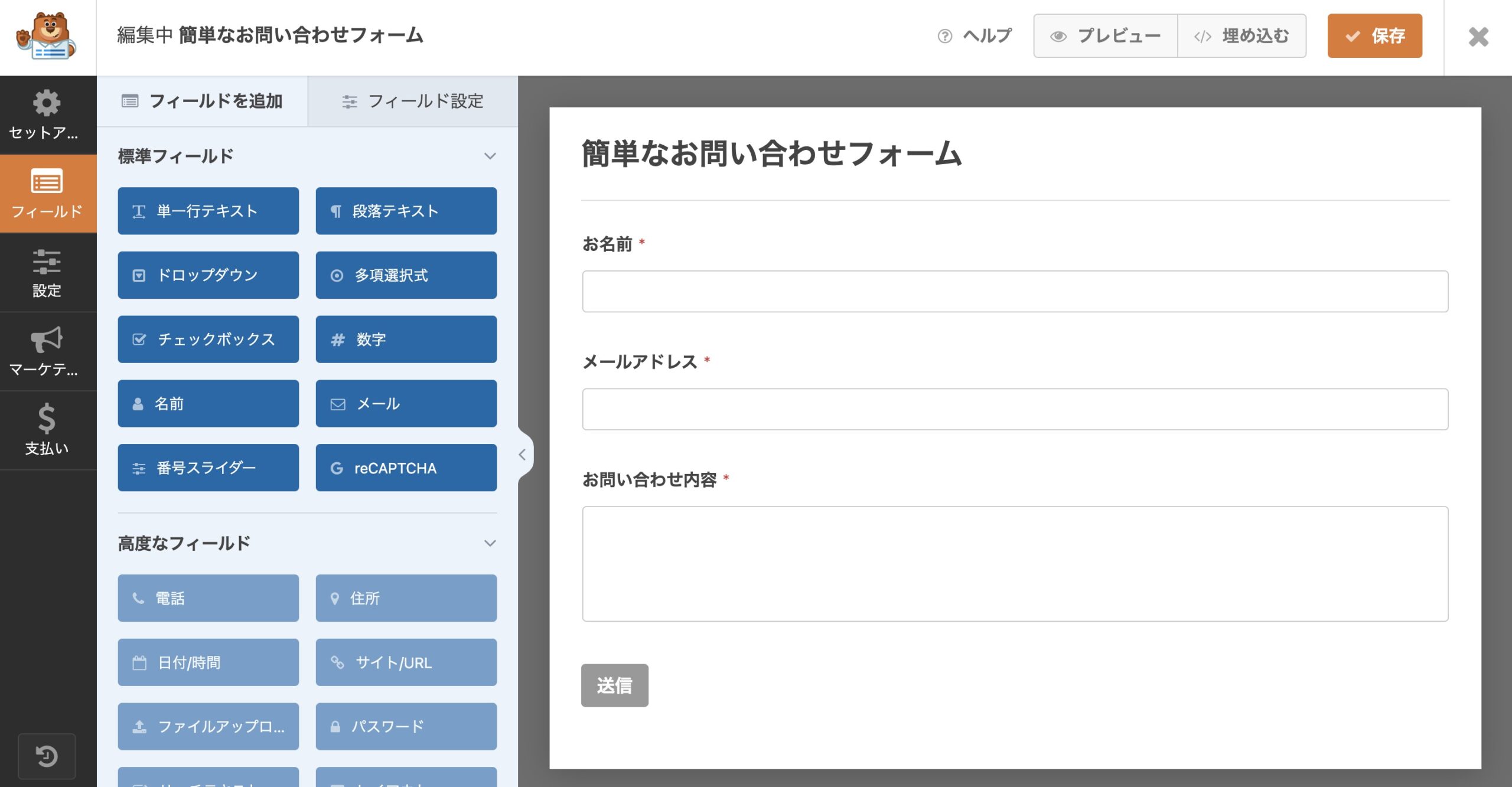
フィールドの追加
「フィールドの追加」で、新たなフィールドを追加することができますので、必要に応じて追加していきます。
必要最低限のお問合せフォームであれば、無理に追加しなくても大丈夫です。
フォームが完成したら、編集中のフォームを「✓保存」します。

お問い合わせフォームの設置
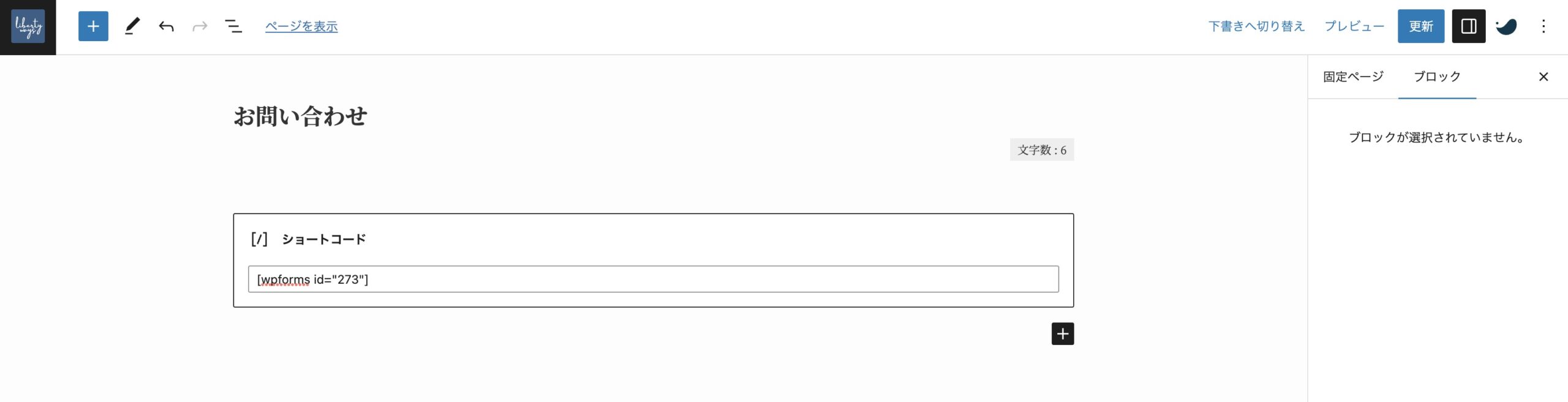
フォームを「保存」すると、ショートコードが作成されるので、お問い合わせフォーム用の固定ページを用意して、そこに貼り付けます。
ブロックエディターの場合は、段落にペーストすれば、勝手にショートコードとして認識されます。
クラシックエディターの場合は、「ビジュアル」ではなく、「テキスト」にペーストします。

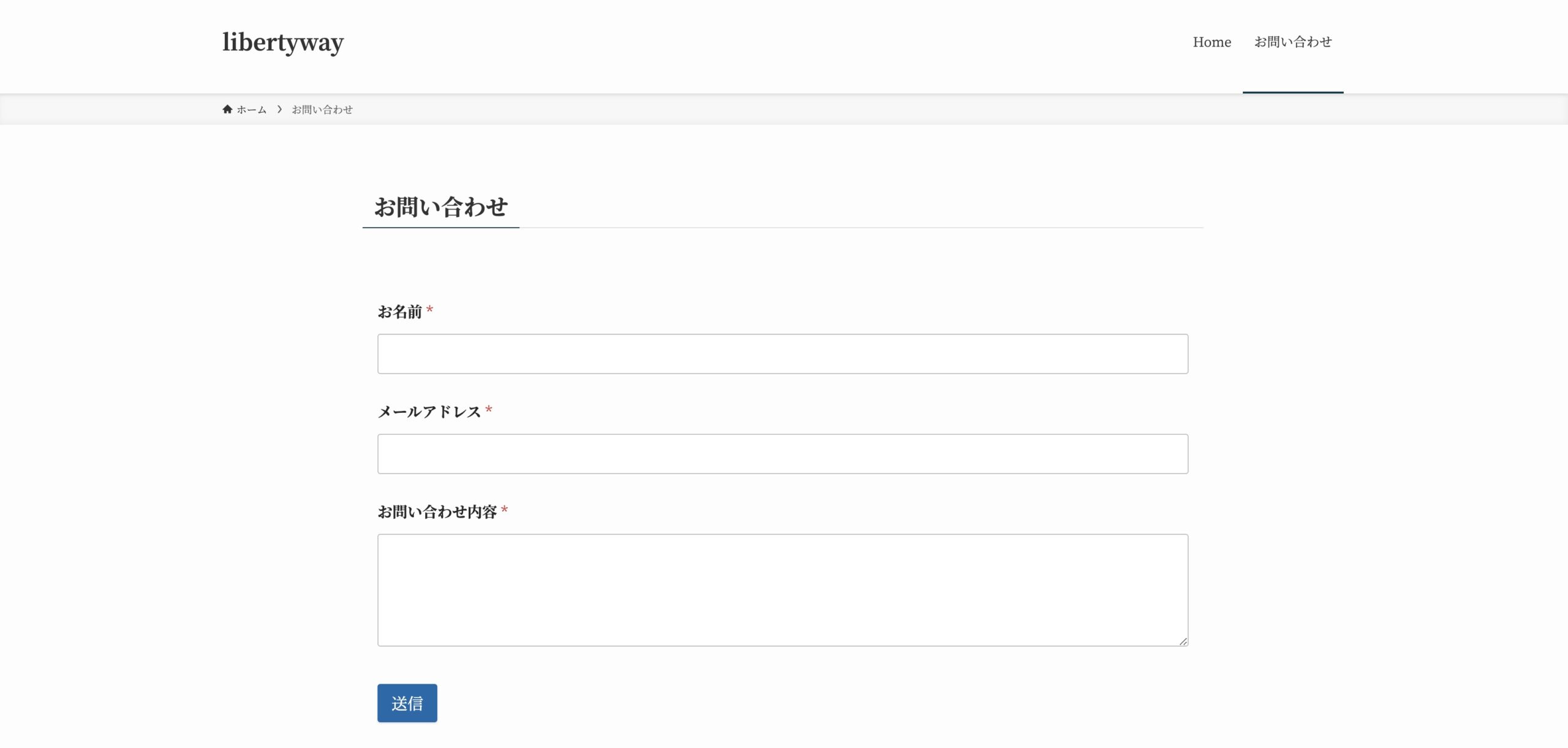
ショートコードを固定ページに貼り付けて公開すると、以下のようなお問い合わせフォームを設置することができます。
「お問い合わせ」というタイトルは、固定ページにつけたタイトルになります。
「簡単なお問い合わせフォーム」というタイトルは、ショートコードのタイトルになり、お問い合わせフォームには表示されませんので、そのままでも大丈夫ですが、必要に応じて変更してください。

まとめ
WordPress で、プラグイン「WPForms」を使用して、WordPress に お問い合わせフォームを作成する方法を紹介しました。
「Contact Form 7」と比較しても、とくに難しくはないと思います。
作成したフォームのショートコードを、固定ページに貼り付けて公開するという手順は、どちらのプラグインでも一緒です。
「WPForms」では、「簡単なお問合せフォーム」というテンプレートを編集するのが、おすすめです。
「WPForms」を使用して WordPress に、お問い合わせフォームを作成する基本的な方法は、今回の方法を参考にしていただければと思います。
WordPress にお問い合わせフォームの設置するのは簡単ですが、お問い合わせフォームを設置すると、悩まされるのがスパムコメントです。
スパムコメント対策については、Google が提供する「reCAPTCHA v3」を使うのが効果的です。
「WPForms」では、「reCAPTCHA v3」を設定してスパムコメント対策をすることができます。
「reCAPTCHA v3」でスパムコメント対策をする方法については、別の記事で説明しています。
WordPress WPForms でスパム対策をする方法【reCAPTCHA v3】
また、右下に表示される「reCaptch」のロゴを非表示する方法についても、別の記事で説明しています。