WordPressのログイン画面には、お馴染みのWのロゴがデフォルトで表示されます。
サイトを顧客に納品したり、サイト全体をパスワードで保護したメンバーサイトを作る場合などには、ログイン画面をカスタマイズしたい場合もあるかと思います。
WordPress でメンバー限定(パスワード保護)ウェブサイトを作る方法【Password Protected】
WordPressのログイン画面は、プラグインを利用して変更することもできます。
具体的には、「Login Logo(Custom Login Logo For WordPress)」や「Custom Login Page Customizer」のようなプラグインです。
WordPress のログイン画面のロゴを変更するプラグイン【Login Logo(Custom Login Logo For WordPress)】
WordPress のログイン画面をカスタマイズするプラグイン【Custom Login Page Customizer】
「Custom Login Page Customizer」では、ロゴ画像以外のカラー変更やリンクの変更などもできるので、いろいろとカスタマイズしたい人には、便利なプラグインです。
ロゴ画像だけ差し替えるなら「Login Logo」も便利ですが、アップロードしたロゴ画像が微妙に数px右に寄ってしまうので、ロゴ画像を作る際に4px左ほど左に寄せて作るなど、少し工夫する必要があります。
Login Logo で WordPress のログイン画面のロゴを中央に設置する方法
ロゴ画像を変更するくらいであれば 、「function.php」を編集したほうが簡単かもしれません。
今回は「function.php」 を編集して、WordPressのログイン画面のロゴ画像を変更する方法について紹介します。
ロゴ画像のアップロード
ますは、サーバーに変更したいロゴ画像をアップロードしておきます。
アップロードするロゴ画像のサイズ、形式、ファイル名、アップロード先などは、以下を参考にしてください。
アップロードする画像サイズ
アップロードするファイルのサイズは、ワードプレスのログインフォームに合わせて、横幅を320pxにするといいでしょう。
縦は、長方形(横長)のロゴなのか、正方形(丸)のロゴなのかによって変わってきますが、長方形で60〜80px、正方形(丸)で80〜100px 程度でしょうか。
今回は、「320px×100px」 の丸いロゴ(背景透過)を例として説明します。
長方形:「320px×60px」
正方形:「320px×100px」
アップロードする形式・名前
アップロードする画像の形式は、PNG形式です。
必要に応じて、背景透過した画像を用意すると馴染みがよくなります。
ロゴ画像の名前は「login-logo.png」でアップロードします。
ロゴ画像の名前:「login-logo.png」
ロゴ画像のアップロード先
ロゴ画像は、使用するの親テーマ 直下の imagesフォルダーにアップロードします。
使用するテーマに imagesフォルダーが存在しない場合は、imagesフォルダーを作成して、そこにアップデートします。
public_html < サイトURL < wp-content < themes < 使用中の親テーマ < imagesフォルダー
functions.php に記述するコード
今回の例(320px×100pxのロゴ)では、以下のコードを、使用する子テーマの「 functions.php」 に記述して、ファイルを更新します。
ここでは、「ログイン画面のロゴ」と「ログイン画面のロゴURL」を編集しています。
// ログイン画面のロゴ変更
function login_logo() {
echo '<style type="text/css">
.login h1 a {
background-image: url('.get_bloginfo('template_directory').'/images/login-logo.png);
width: 320px;
height: 100px;
background-size: 320px 100px;
background-position: center top;
}
</style>';
}
add_action('login_head', 'login_logo');
// ログイン画面のロゴURL変更
function custom_login_logo_url() {
return get_bloginfo( 'url' );
}
add_filter( 'login_headerurl', 'custom_login_logo_url' );以上で、ログイン画面のロゴ画像の編集は終了です。
背景エリアのサイズを指定
ロゴ画像は、背景画像として使われます。
背景エリアのサイズを、アップロードしたロゴ画像のサイズに合わせて指定します。
今回は、アップロードしたロゴ画像のサイズに合わせて、「width:320p」「height:100px」に、「background-size :320px 100px」としていますので、アップロードするロゴ画像のサイズに合わせて、赤文字の部分を編集します。
width: 320px;
height: 100px;
background-size: 320px 100px;「ログイン画面のロゴURL変更」のコードは、そのままコピペすれば、ロゴのリンク先が、WordPressのサイトから自身のトップページに変更されます。
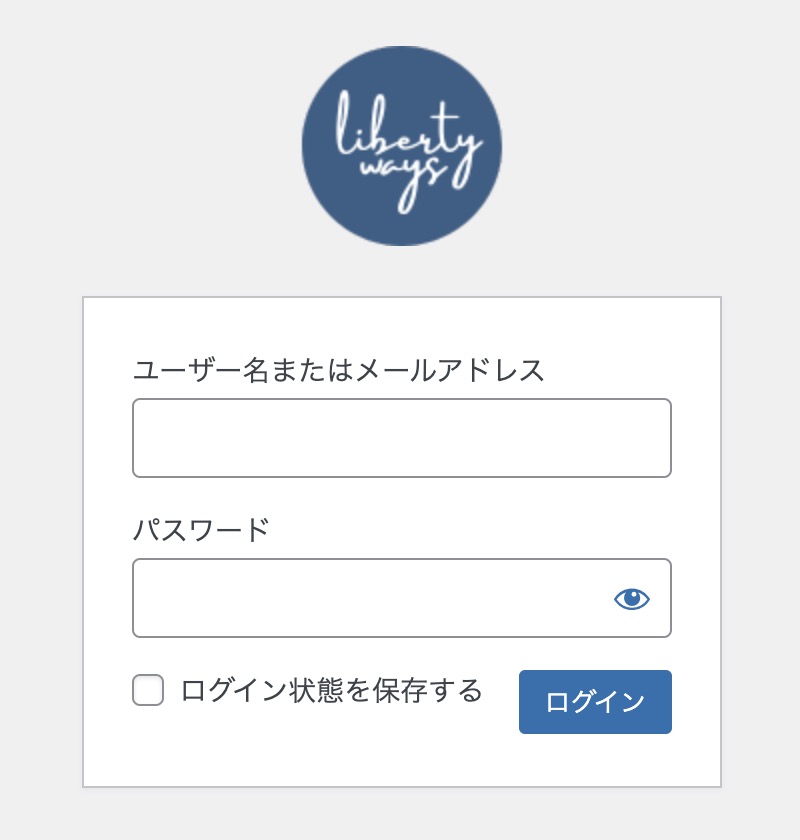
変更後のログイン画面
ワードプレスのログイン画面のロゴ画像を、プラグインを使わずに、function.php を編集して、以下のように変更することができました。

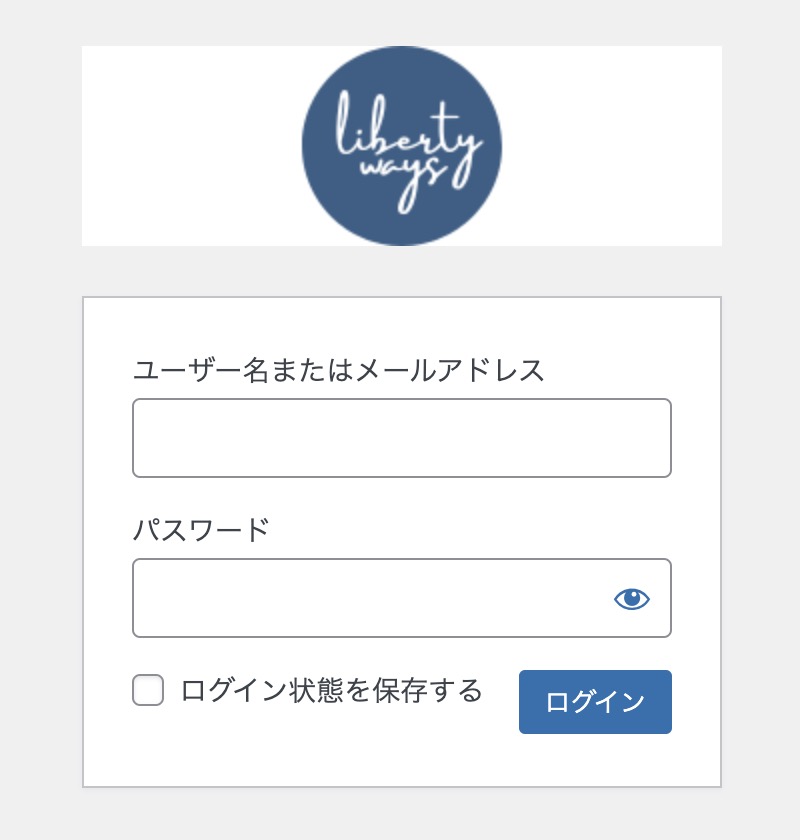
念の為に、背景ありの画像をアップロードしてみると、きちんと中央に配置されていることが確認できます。

まとめ
今回は、プラグインを使わずに、WordPressのログイン画面のロゴ画像を、「function.php」を編集して変更する方法を紹介しました。
意外と簡単ですので、このくらいの変更であれば、プラグインを使わずに行ってもいいかと思います。
「function.php」を編集する前には、念の為に、バックアップを取っておくと安心です。
WordPressのログイン画面をカスタマイズする方法は、以下の公式ページにも記載されていますので、確認してみてください。
Customizing the Login Form
http://codex.wordpress.org/Customizing_the_Login_Form
パスワード保護サイトのロゴ画像
残念ながら、この方法では、サイト全体をパスワードで保護したサイトの、ログイン画面のロゴ画像は変更されません。
パスワードで保護したサイトのログイン画面のロゴ変更については、私よりも詳しい人に訊いてみたり、ChatGTPにも訊いてみましたが、プラグインを使わずに簡単に変更できる方法は、まだわかっていません。
とりあえず、「Login Logo(Custom Login Logo For WordPress)や「Custom Login Page Customizer」などのプラグインを利用すれば、パスワードで保護のログイン画面も、同時に変更することができます。
ただし、それらのプラグインを使う時点で、「function.php」を編集する意味がなくなってしまうのですが…
【関連記事】
WordPress のログイン画面のロゴを変更するプラグイン【Login Logo(Custom Login Logo For WordPress)】
WordPress のログイン画面をカスタマイズするプラグイン【Custom Login Page Customizer】