WordPress のログイン画面のカスタマイズするプラグインのひとつに「Login Logo(Custom Login Logo For WordPress)」というプラグインがあります。
WordPress のログイン画面のロゴをカスタマイズするプラグイン【Login Logo(Custom Login Logo For WordPress)】
「Login Logo」には設定画面がなく、差し替えたいロゴ画像を「login-logo.png」という名前で、WordPress のルートディレクトリ内の「wp-content」フォルダ直下アップロードするだけです。
ただ、それだけで画像を差し替えられるのですが、設定がないということは、調整もできないということになります。
WordPress のログインフォームの横幅が 320px なので、アップロードするゴロ画像の横幅は、基本的には、320px にするのがおすすめです。
高さは、文字列など横長のロゴの場合は、60px〜80px、正方形のロゴの場合は、80px〜100px が収まりがいいと思います。
実際に、320px×80px で、正方形のロゴ画像をアップロードしてみたのですが、厳密には、中央に配置されませんでした。
いくつか横幅のパターンを試してみましたが、サイズを変更することに意味はありませんでした。
気にしなければ、どうってことのないことなのですが、きちんと中央に設置されないと気持ちが悪いという人もいるかも知れません。
今回は、「Login Logo」でロゴ画像を変更するする際に、ロゴ画像をきちんと中央に設置する方法を紹介します。
右側の隙間でセンターがずれる
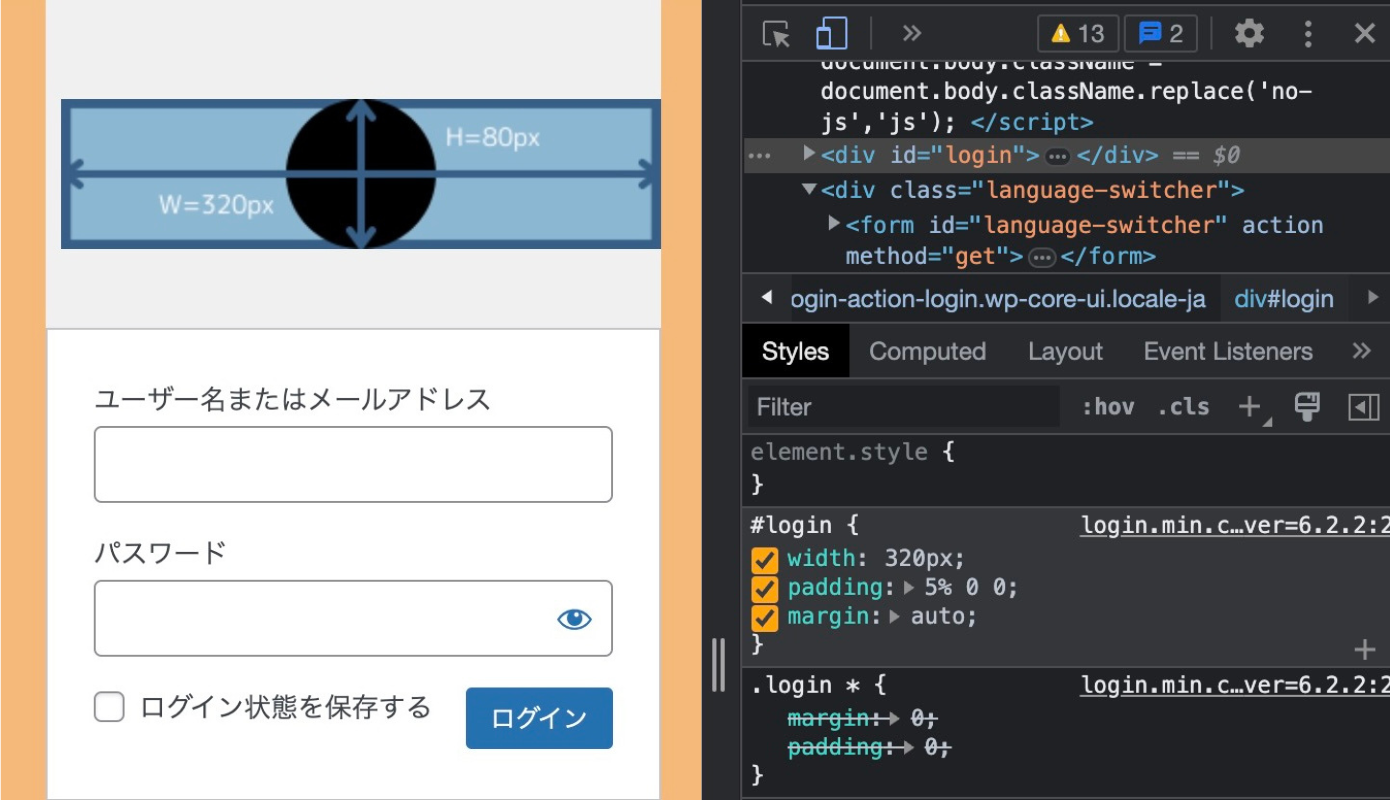
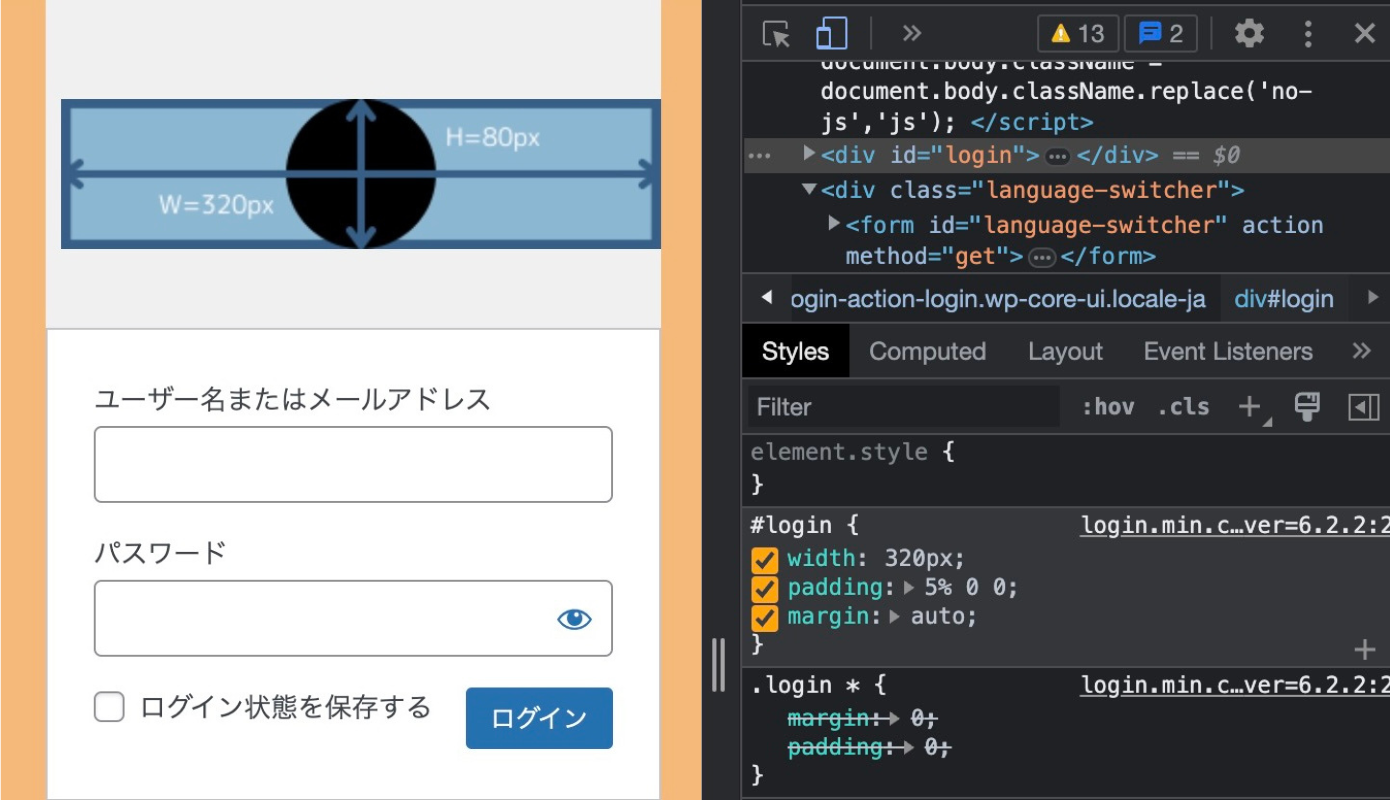
検証ツールでログイン画面のフォームを確認してみると、width(横幅)が320px になっていることが確認できます。

また、ときどき、アップロードする画像の横幅を 312px で画像を作成するように解説している人もいますが、以下がその根拠だと思われます。
最後の方で触れますが、この数値は合っている可能性が高いです。
フォームは 320px ですが、「Login Logo」を使った場合、ロゴ画像は 312px で表示されるのかもしれません。

いろいろなサイズで試してみましたが、アップロードする画像が、312px でも、316px でも、320px でも、512px でも、同じように、左に若干の隙間ができてしまうので、その分だけロゴ画像が右に寄ってしまうということが分かりました。
背景透過した画像をアップロードしたときには、わからないかもしれませんが、わかりやすいように、背景つきで黒丸のロゴ画像をアップロードしてみて分かりました。

解決方法
解決策1
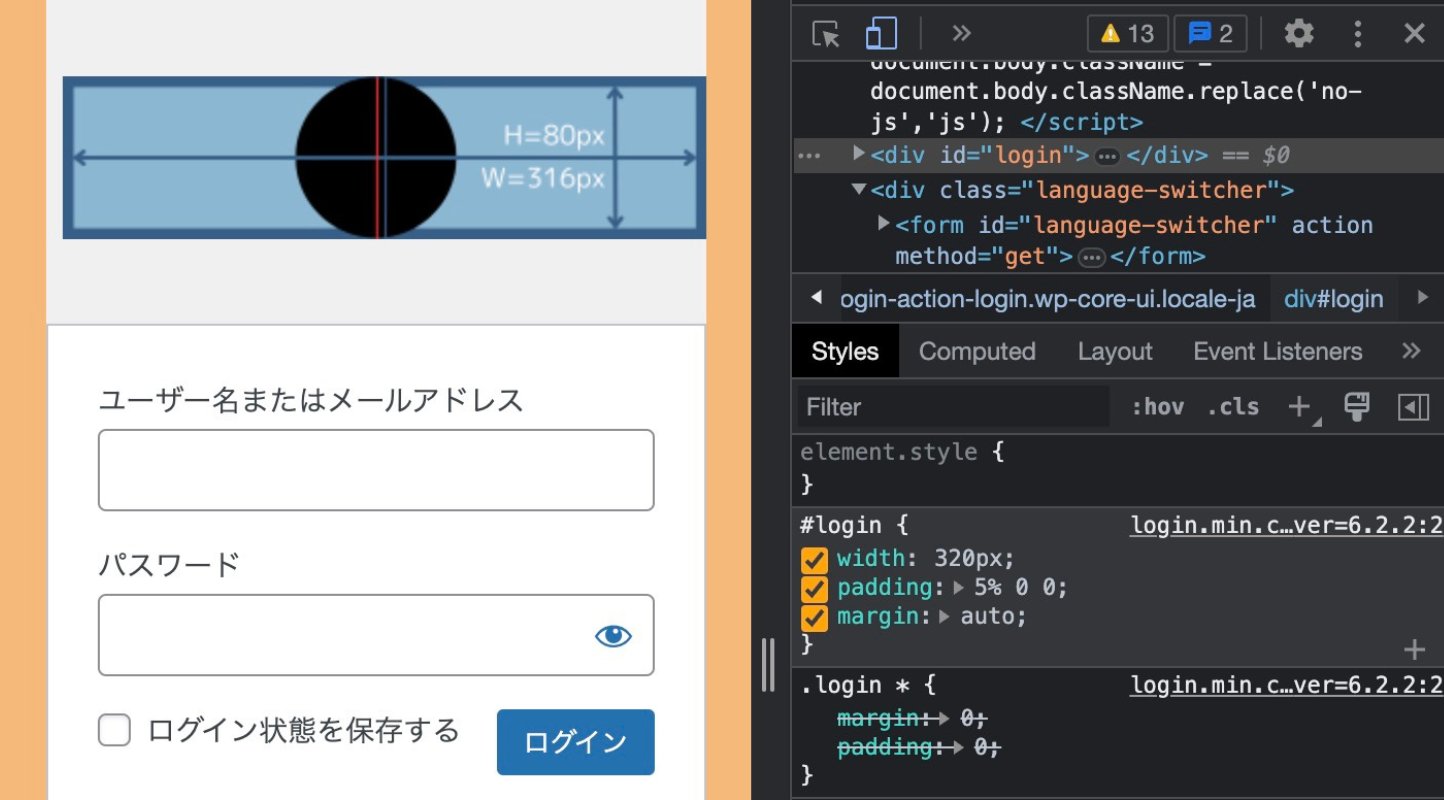
WordPress のログインフォームの横幅が320pxですので、左側に4pxの隙間ができると仮定すると、表示されるロゴ画像の横幅は、316pxという計算になります。
そのため、作成するロゴ画像の横幅は、316pxで作成することにしました。(実際には320pxでも同じだと思いますが計算をわかりやすくするために)
高さは、80px〜100pxでちょうどいいと思うのですが、今回は80pxとしました。
つまり、作成したゴロ画像のサイズは、「316px×80px」です。
そのままアップロードしても、ゴロ画像は右に寄ってしまいます。
そこで、「316px×80px」の中央にゴロを配置するのではなく、センターを若干(4px)左にずらしてロゴ画像を作成してアップロードすることにしました。
画像のブルーのラインが本当のセンターですが、4pxずらした赤のラインをセンターにロゴを配置してみました。

これで、設置されるゴロ画像が左にずれるので、ロゴが中央に設置されるようになります。
実際には、隙間は 4px ではないかもしれませんが、だいたいこれでセンターが合いました。
あとからよく考えたら、4px ずらして中央に配置されたということは、隙間は 8px なのかもしれません。
その場合、ロゴ画像は、w=312px で計算が合うことになります。(ロゴ画像 312px + 隙間8px = 320px)
解決策2
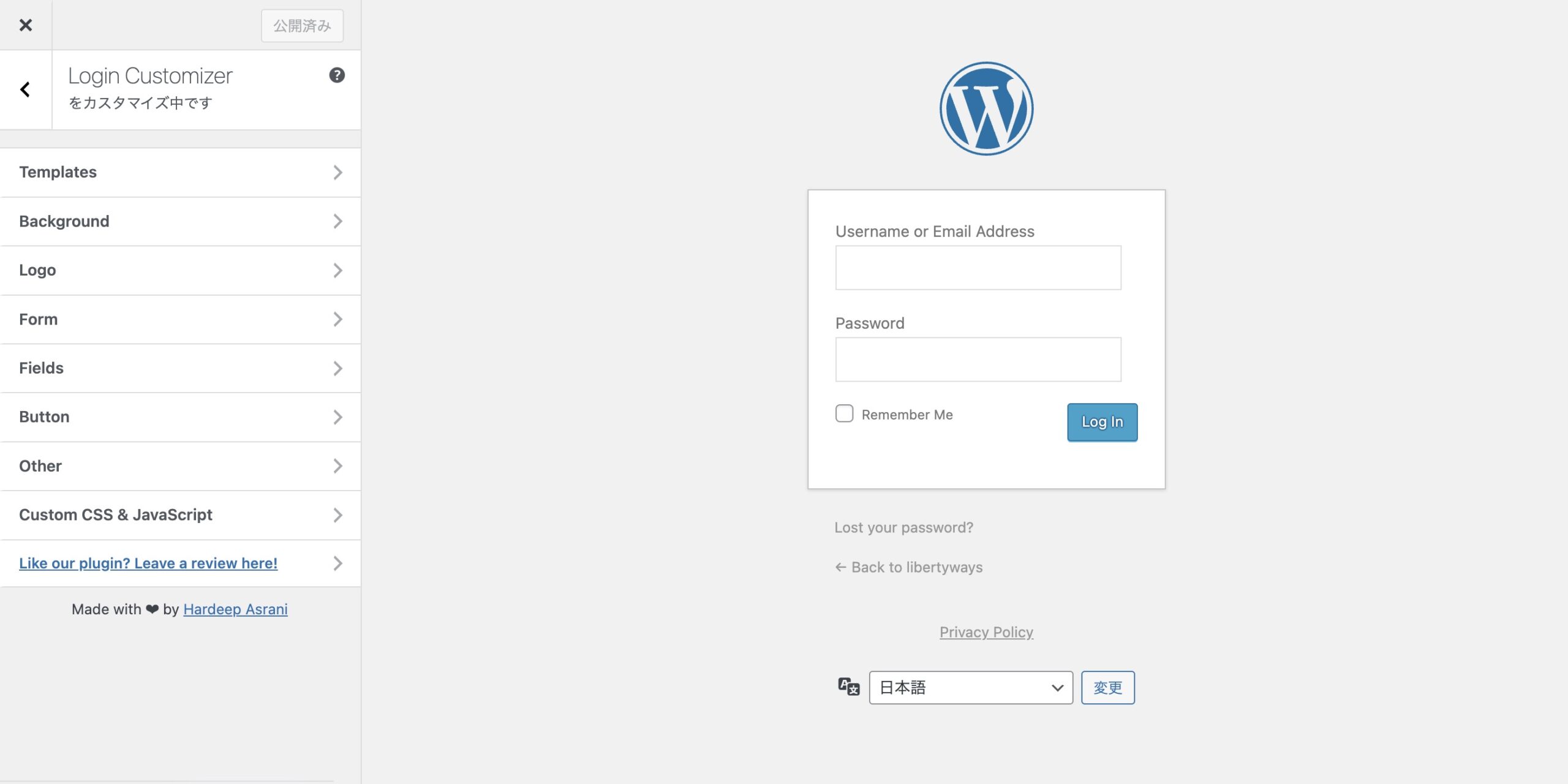
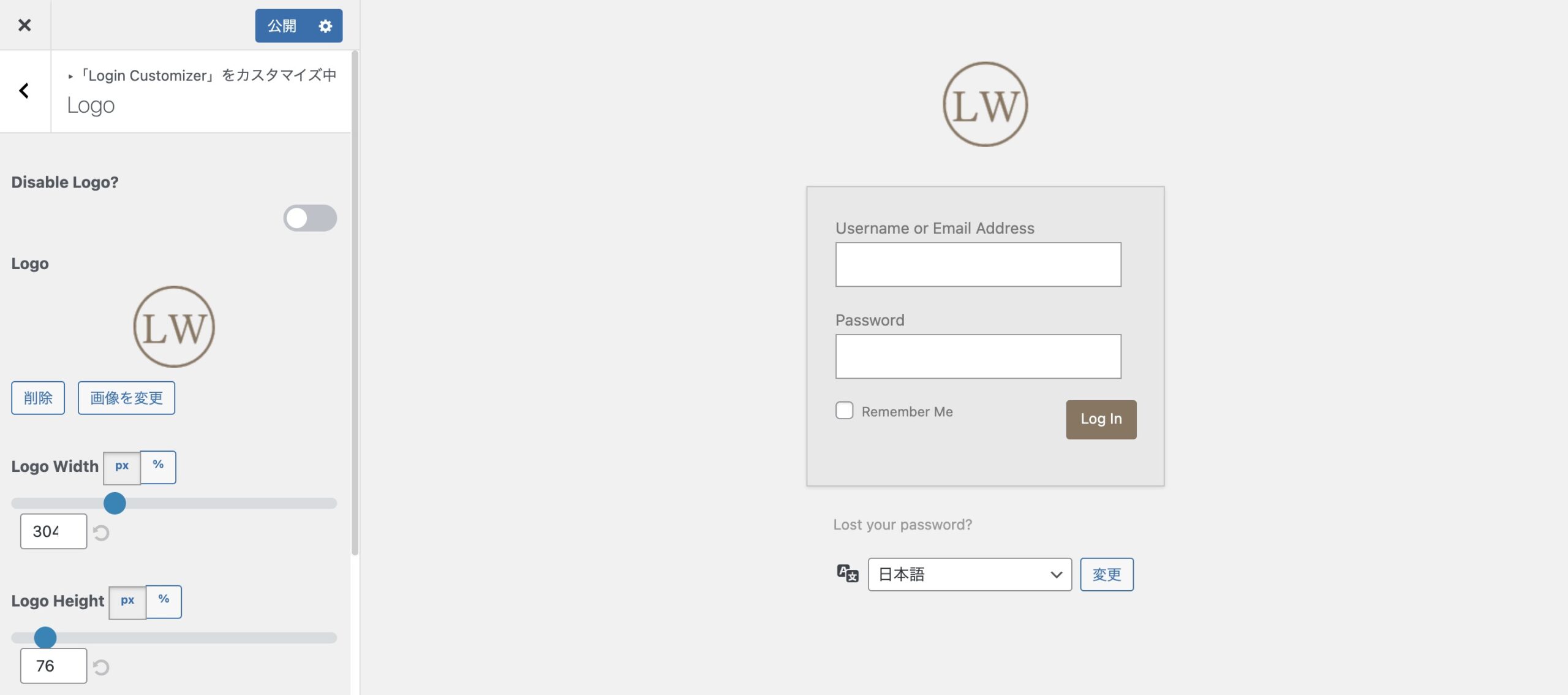
もうひとつの解決策は、「Custom Login Page Customizer」という別のプラグインのカスタマイザーを使って、調整することです。
「Custom Login Page Customizer」のLogo設定で、「Logo Width」を「304px」に設定すると、画像がセンターに配置されます。
「Logo Height」は、アップロードした画像と同じ縦横比で、「304px」から割り出した数値を入力することで、歪みがなくなります。
ただし、「Custom Login Page Customizer」を利用すれば、プラグインの設定で画像のアップロードもできるので、わざわざ「Login Logo」を利用する意味がないかもしれません。
また、「Custom Login Page Customizer」では、ロゴ画像の変更以外にも、ログインフォームの配色の変更もできますので、フォームの配色の変更もしたい場合は、「Login Logo」ではなくて、「Custom Login Page Customizer」の方がおすすめです。
上の画像がデフォルト(変更前)のログインフォームで、下の画像が「Custom Login Page Customizer」でロゴや配色をカスタマイズしたログインフォームの画像です。


「Custom Login Page Customizer」については、別の記事でも説明していますので、詳しくはそちらをご覧ください。
【関連記事】
WordPress のログイン画面をカスタマイズするプラグイン【Custom Login Page Customizer】
まとめ
「Login Logo」を使ってロゴを変更すると、微妙に位置が右にずれることが分かりました。
この問題は、「Login Logo」を使ってロゴを変更するとき特有の問題だと思います。
「Login Logo」には、設定自体がないので、プラグインで位置を調整することはできません。
細かなことが気にならなければ、数px程度のずれは無視してもいいと思いますが、細かなことが気になるという場合は、今回の記事を参考にしてみてください。
解決方法としては、ロゴを制作するときに、ロゴを少しだけ左に寄せることで、ロゴが中央に設置されるようになるはずです。
ロゴのサイズは、長方形でも正方形でも、「320px×80px」か、「320px×100px」あたりがいいと思います。
最後に、このような面倒な調整を行うよりも、function.php を編集してロゴ画像を変更したほうがいいようにも思いますので、次回は、function.php を編集する方法を紹介しています。
