WordPress のコンタクトフォームやコメントフォームのスパム対策としては、Googleの「reCAPTCHA v3」を利用するのが有効です。
ただ、普通に「reCAPTCHA v3」を設置すると、右下に「reCAPTCHA 」のバッジ(ロゴ)が表示され、とくにモバイル端末での表示では、「ホームに戻るボタン」と干渉する場合もあり、ユーザビリティを損なうおそれがあります。
そこで、「reCAPTCHA 」のバッジ(ロゴ)非表示にする必要がでてきます。
「reCAPTCHA 」のバッジ(ロゴ)非表示にする方法は、Google がサポートページで公開しています。
https://developers.google.com/recaptcha/docs/faq?hl=ja
Googleが公式に推奨している方法に則って、コンタクトフォームやコメントフォームの「reCAPTCHA 」のバッジ(ロゴ)非表示にする方法は、それぞれ別の記事で説明していますが、今回は、それらをまとめた記事になります。
この記事で分からないことは、それぞれの詳細記事もあわせてご覧ください。
バッジをCSSで非表示にする
まず、「reCAPTCHA」のバッジ(ロゴ)を非表示にする方法ですが、
バッジを非表示にする場合は、
.grecaptcha-badge { visibility: hidden; }を使用してください。
https://developers.google.com/recaptcha/docs/faq?hl=ja
と、Google のサポートページに書かれています。
WordPress の「外観」→「カスタマイズ」→「追加CSS」に、下記の CSS を記述して保存すればOKです。
/*reCAPTCHAのバッジを非表示*/
.grecaptcha-badge { visibility: hidden; }一般的なCSSの書き方で書くと、以下のようになります。
どちらの書き方でも大丈夫ですので、好きな方をコピペしてください。
/*reCAPTCHAのバッジを非表示*/
.grecaptcha-badge {
visibility: hidden;
}これで、サイトから「reCAPTCHA」のバッジ(ロゴ)を非表示にすることができます。(ログイン画面では表示されます。)
Googleの規約等は気にせずに、こっそりと非表示にしたい人は、これで終了となります。
非表示にするテキストを含める
「reCAPTCHA」のバッジ(ロゴ)を非表示にするためには、次のようなテキストをユーザーの目に見える形で表記する必要があります。
Google のサポートページによると、次のように書かれています。
reCAPTCHA バッジを非表示にします。どうすればよいですか?
ユーザーフローに目に見える形で reCAPTCHA のブランドを含めていれば、バッジを非表示にできます。次のテキストを含めてください。https://developers.google.com/recaptcha/docs/faq?hl=jaThis site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.
「次のテキスト」をブラウザで表示すると、
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
となります。
日本語に翻訳すると、
このサイトは、reCAPTCHA によって保護されており、Google プライバシー ポリシーと利用規約が適用されます。
という内容になります。(サイトには 日本語で表示させてもOKです)
このテキストを表示させるためには、以下の HTML を必要な場所に記述することになります。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.【詳細記事】
WordPress で reCAPTCHA v3 を非表示にする方法【Googleが公式に推奨している方法】
テキストの記述方法
「reCAPTCHA」のバッジ(ロゴ)を非表示にするためのテキスト(HTML)は、通常であれば、コンタクトフォームとコメントフォームに表示すれば大丈夫だと思います。
「reCAPTCHA」のバッジ(ロゴ)を非表示にする CSS は、一度だけ記述すれば大丈夫です。
しかし、非表示にするためのテキスト(HTML)は、コンタクトフォームやコメントフォームの、それぞれに記述する必要があります。
コンタクトフォームの記述
固定ページに貼り付ける
「WPForms」で、非表示する際に必要なテキストを表示させる簡単な方法としては、「WPForms」で作成したフォームのショートコードを貼り付ける固定ページに、「バッジを非表示にするときのHTML」を記述することです。
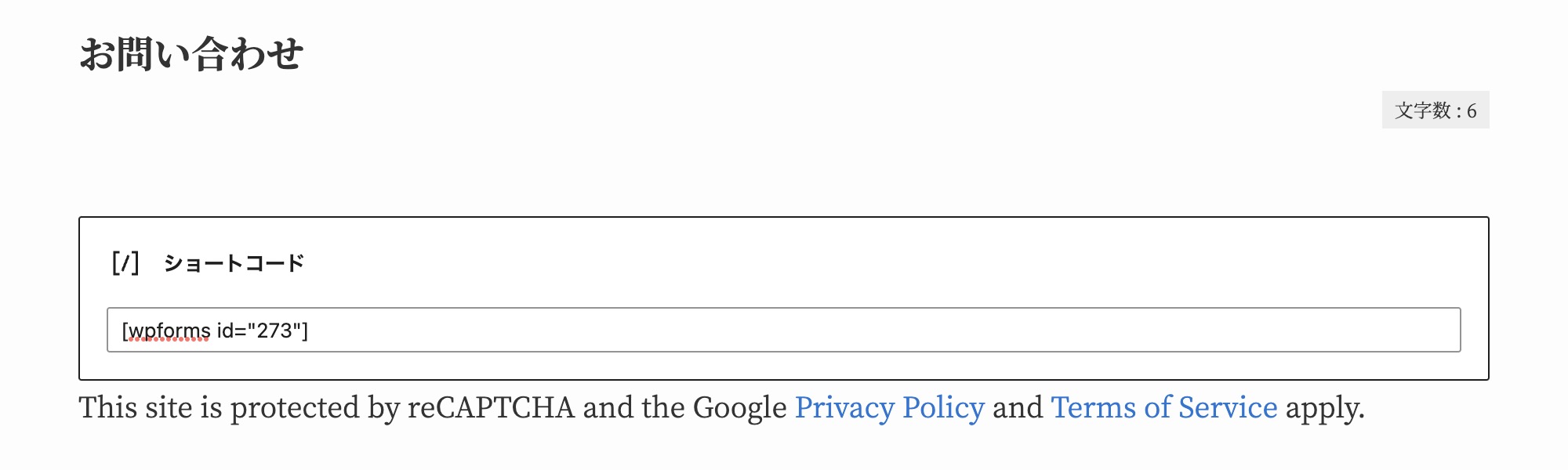
ショートコードの下に HTML をコピーして貼り付けます。
記述する HTML は、以下の通りです。
This site is protected by reCAPTCHA.<br>
Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
ショートコードの下に HTML を貼り付けて、固定ページを更新すると、

このように、「reCAPTCHA」のバッジ(ロゴ)を非表示する際に必要なテキストを、「送信ボタン」の下に表示させることができます。
この方法は、コンタクトフォームのプラグインの種類に関係なく使えます。
フィールドの説明欄に記述
別の方法として、「WPForms」というプラグインを例にして紹介します。
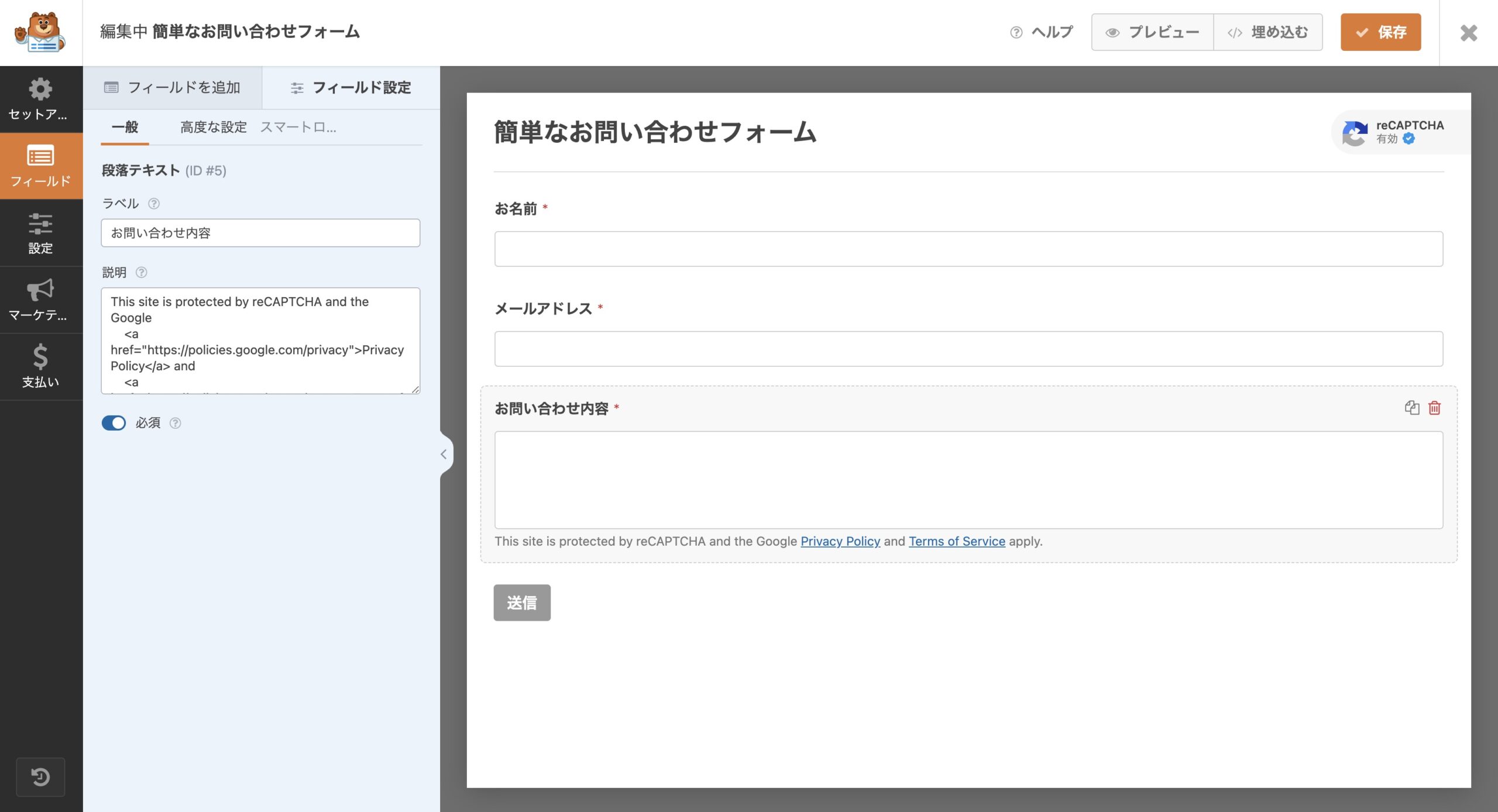
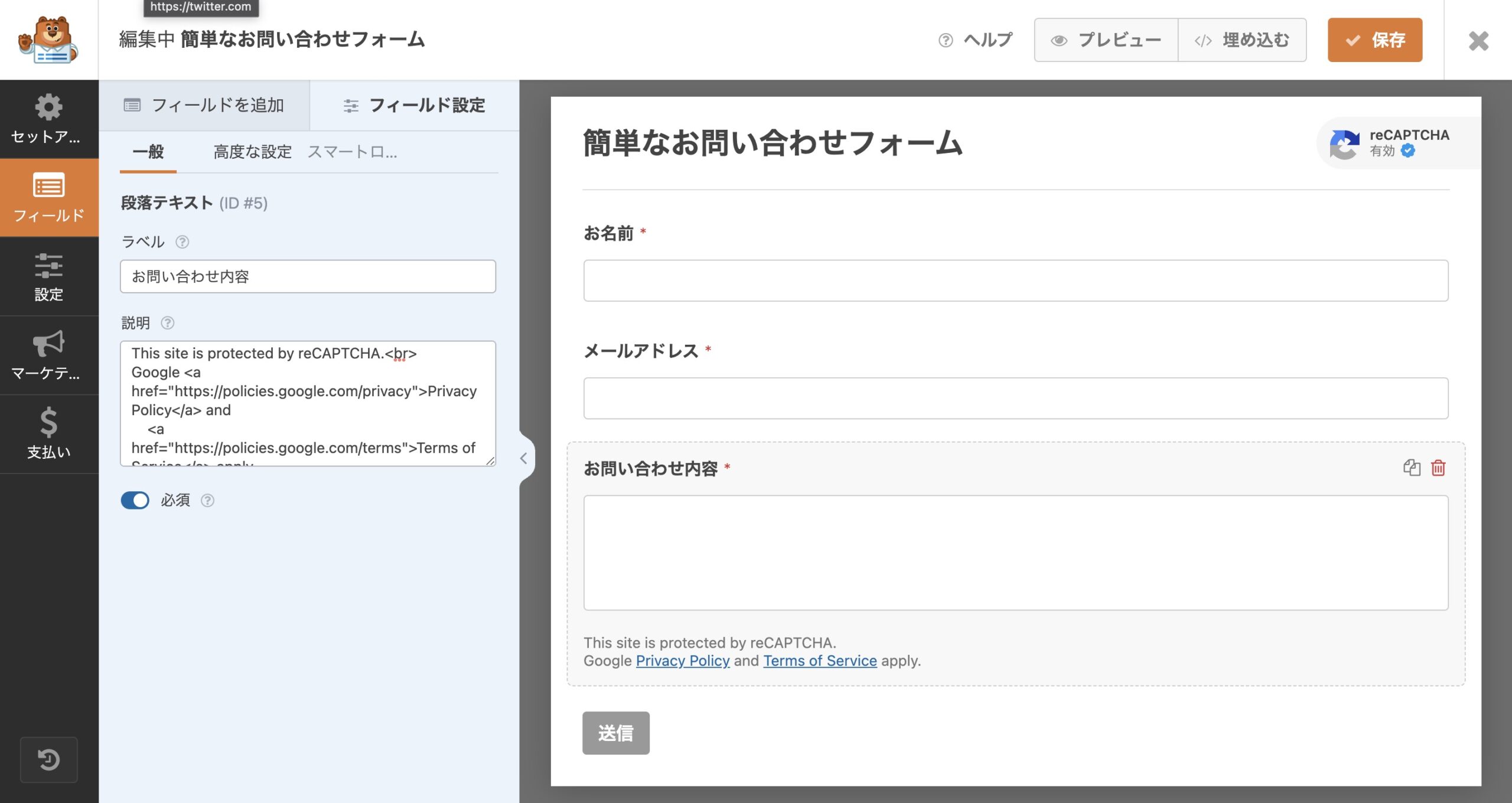
「WPForms」で、非表示する際に必要なテキストを表示させるには、「WPForms」のフィールドの編集時に、バッジを非表示にするときの HTML を記述します。
記述する HTML は、以下の通りです。
This site is protected by reCAPTCHA.<br>
Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.記述するフィールドは自由ですが、一番下の「お問い合わせ内容」のフィールドが一般的でしょう。
その場合、「フィールド」→「一般」→「説明」の欄に コピーした HTML を貼り付けます。

ただ、これで「✓保存」を押すと、エラーになってしまいます。(別途 fanctions.php の編集が必要)
そこで、HTML を2行に加工して記述してみます。
フィールドの説明欄に記述(2行)
「WPForms」のフィールドの説明欄に、非表示する際に必要なテキスト(HTML)をそのまま貼り付けると、エラーになってしまいます。
そこで、HTML を2行にして少しだけ加工して記述してみます。
2行に加工した CSS は以下の通りです。
<br>
This site is protected by reCAPTCHA.<br>
Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.これでエラーにならず「✓保存」することができます。

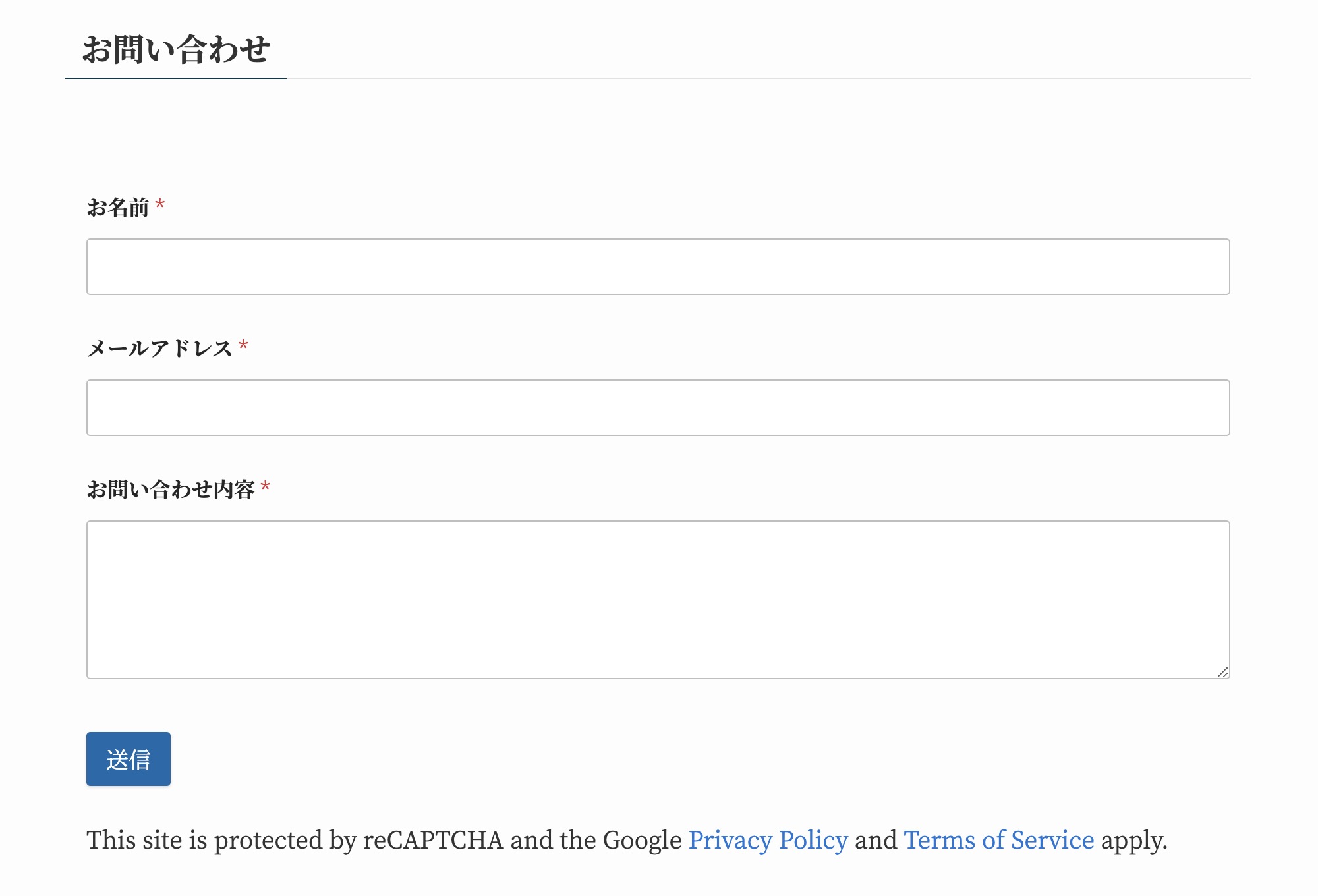
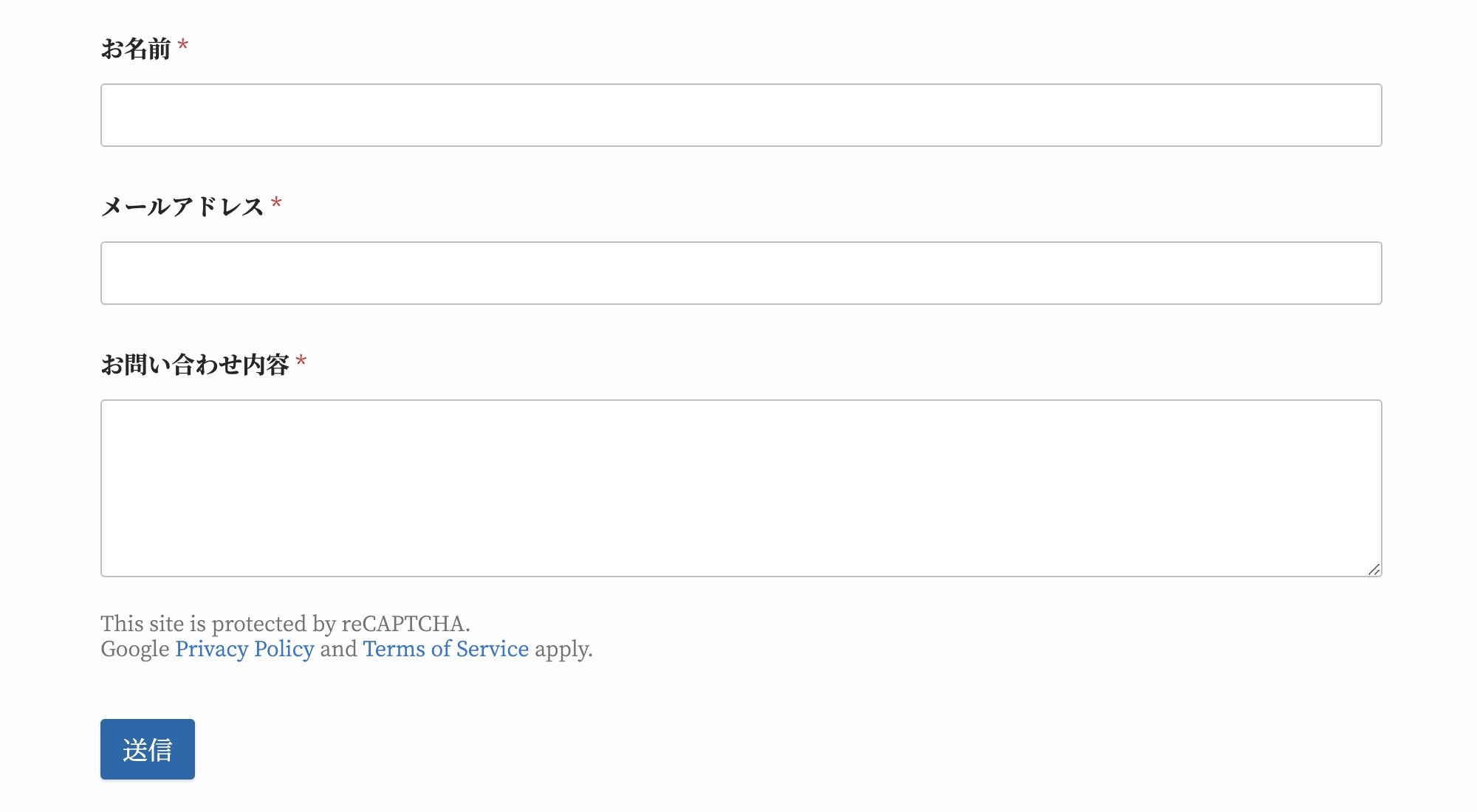
実際のお問い合わせフォームでは、以下のように、「お問い合わせ内容」と「送信ボタン」の間に、2行のテキストが表記されます。

【詳細記事】
WordPress でコンタクトフォームの reCAPTCHA v3 を非表示にする方法【WPForms】
コメントフォームの記述
comments.php を編集
コメントフォームに「reCAPTCHA」を使用していることを示す表記を挿入するためには、 「comments.php」 というテーマファイルを編集する方法があります。
子テーマを使用していて、「comments.php」が子テーマに存在しない場合は、FTPソフトやファイルマネージャーなどで、親テーマのファイルをコピーして、子テーマにも作成します。
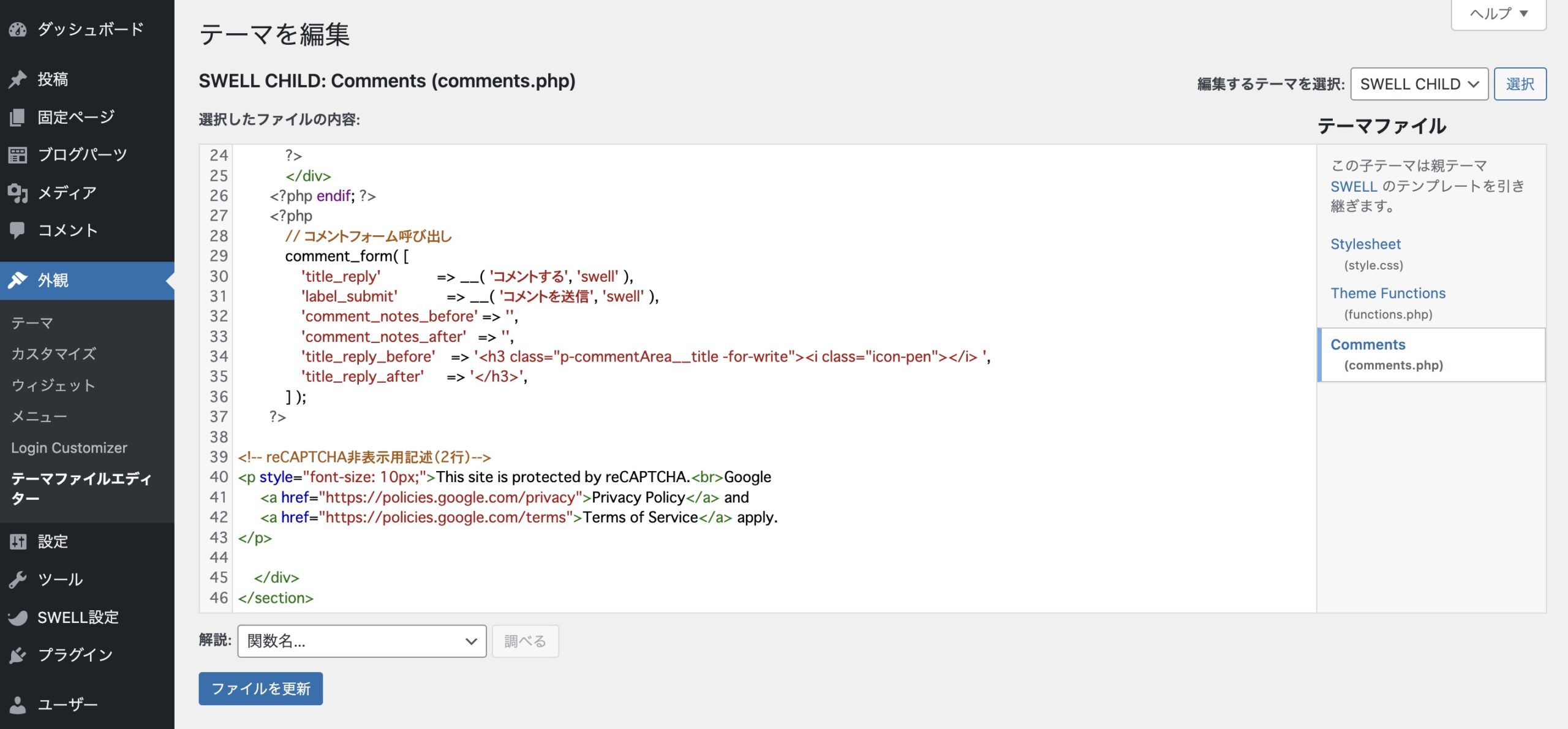
子テーマに「comments.php」を作成できたら、WordPress の管理画面の「外観」→「テーマファイルエディター」 から、子テーマの「comments.php」を編集していきます。
一番下の
</div>
</section>の直前に、Googleのサポートページに記載されている下記のコードを記述して、ファイルを更新します。
記述する HTML は、以下の通りです。
This site is protected by reCAPTCHA.<br>
Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.下の画像は、上記の HTML ではなく、前項や次項で説明している、2行&10pxに加工した記述となっています。

comments.php を編集(2行)
「reCAPTCHA」のバッジ(ロゴ)を非表示にするときのHTMLテキストは、結構長いので、モバイルで表示させた場合、1行では収まらないと思います。
それを考えると、キリのいいところで2行に分割しておいてもいいのかなと、個人的には考えています。
HTML は <br>タグ で改行することができます。
This site is protected by reCAPTCHA.<br>
Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.2行にする際、「and the」はなくても意味は変わらないので、省略してしまいます。
また、バランス的にフォントサイズが大きすぎると感じるので、フォントのサイズを指定するCSSもインライン形式で書き込んでいます。(style=”font-size: 10px;”)
ということで、私の場合は、子テーマの「comments.php」に以下のように記述しています。
<!-- reCAPTCHA非表示用記述(2行)-->
<p style="font-size: 10px;">This site is protected by reCAPTCHA.<br>Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
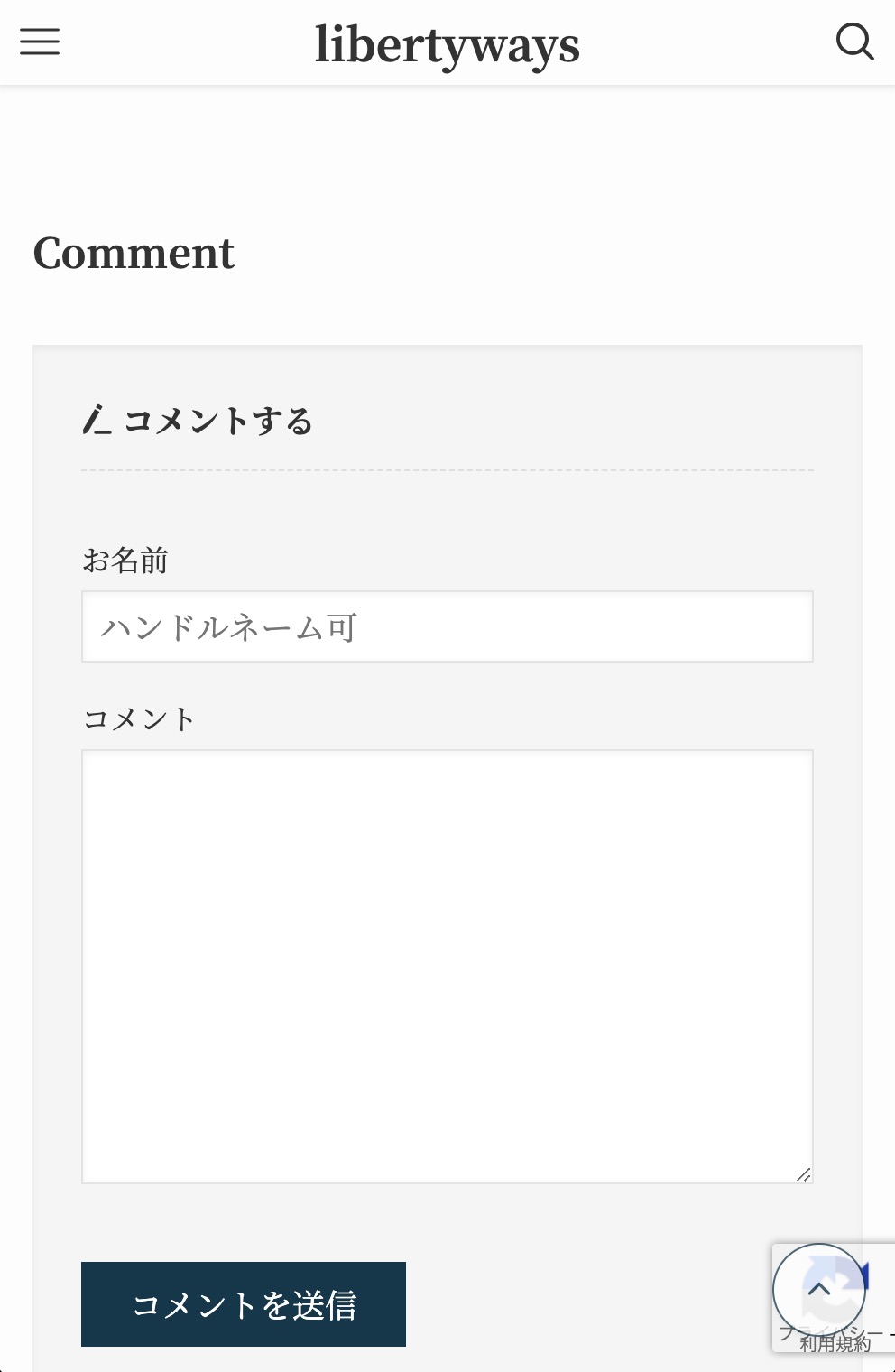
</p>すると、「reCAPTCHA」のバッジ(ロゴ)を非表示にして、2行のテキストをフォントサイズ10pxで表示することができます。

【詳細記事】
WordPress でコメントフォームの reCAPTCHA v3 を非表示にする方法【comments.php】
まとめ
コンタクトフォームやコメントフォームの「reCAPTCHA」のバッジ(ロゴ)は、Google の公式ヘルプにも書かれていますが、特定の CSS と HTML を記述することで、非表示にすることができます。
WordPress で reCAPTCHA v3 を非表示にする方法【Googleが公式に推奨している方法】
WordPress の「外観」→「カスタマイズ」→「追加CSS」に 以下の CSS を記述して保存すれば、バッジを非表示にすることができます。
/*reCAPTCHAのバッジを非表示*/
.grecaptcha-badge {
visibility: hidden;
}そして、「reCAPTCHA」のバッジ(ロゴ)を非表示にする場合は、以下のテキストを表示させることが推奨されています。
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
このテキストを表示さるためには、以下の HTML を表示させたい場所に記述します。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.コンタクトフォームの場合は、プラグインで作成したコンタクトフォームのショートコードを固定ページに貼り付ける際に一緒に記述する方法が簡単です。
コメントフォームの場合は、「comments.php」というテーマファイルの下の方に記述すればOKです。
このテキストは長いので、2行にする場合は、次のように加工して記述します。
This site is protected by reCAPTCHA.<br>
Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.さらに、フォントサイズも変更したい場合には、以下のようなコードを記述します。
<!-- reCAPTCHA非表示用記述(2行)-->
<p style="font-size: 10px;">This site is protected by reCAPTCHA.<br>Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
</p>コメントフォーム自体をカスタマイズしているので、少し比較しずらいのですが、バッジを非表示する前と、非常時した後とを比較すると、以下のような感じになります。


ちなみに、テキストを表示させたから「コメントを送信」が右に移動しているわけではなく、別途、以下のような CSS を記述して、「コメントを送信」を移動させています。
/*コメント欄の送信ボタンを右側に*/
.form-submit {
text-align: right;
}また、「コメントする」も不要だと感じるので、CSS で非表示にしています。
/*コメント欄のh3を非表示*/
.p-commentArea__title{
display: none;
}以上、Googleが公式に推奨している方法に則って、コンタクトフォームやコメントフォームの「reCAPTCHA 」のバッジ(ロゴ)非表示にする方法でした。
それぞれの記事では、もう少し詳しく説明していますので、この記事で分からないことは、それぞれの詳細記事をご覧ください。
【詳細記事】
WordPress で reCAPTCHA v3 を非表示にする方法【Googleが公式に推奨している方法】
WordPress でコンタクトフォームの reCAPTCHA v3 を非表示にする方法【WPForms】
WordPress でコメントフォームの reCAPTCHA v3 を非表示にする方法【comments.php】
また、このサイトは、「SWELL“>SWELL」での表示画面になります。