コメントフォームに「reCAPTCHA v3」 を設定できるプラグインは複数ありますが、現時点では、「Advanced Google reCAPTCHA」がおすすめです。
使い方も簡単で、「Advanced Google reCAPTCHA」をインストールして有効化したら、「コメントフォームで有効化」にチェックマークを入れて、「変更内容を保存」を押せば設定完了です。
WordPress で コメントフォームに reCAPTCHA v3 を設定する方法【Advanced Google reCAPTCHA】
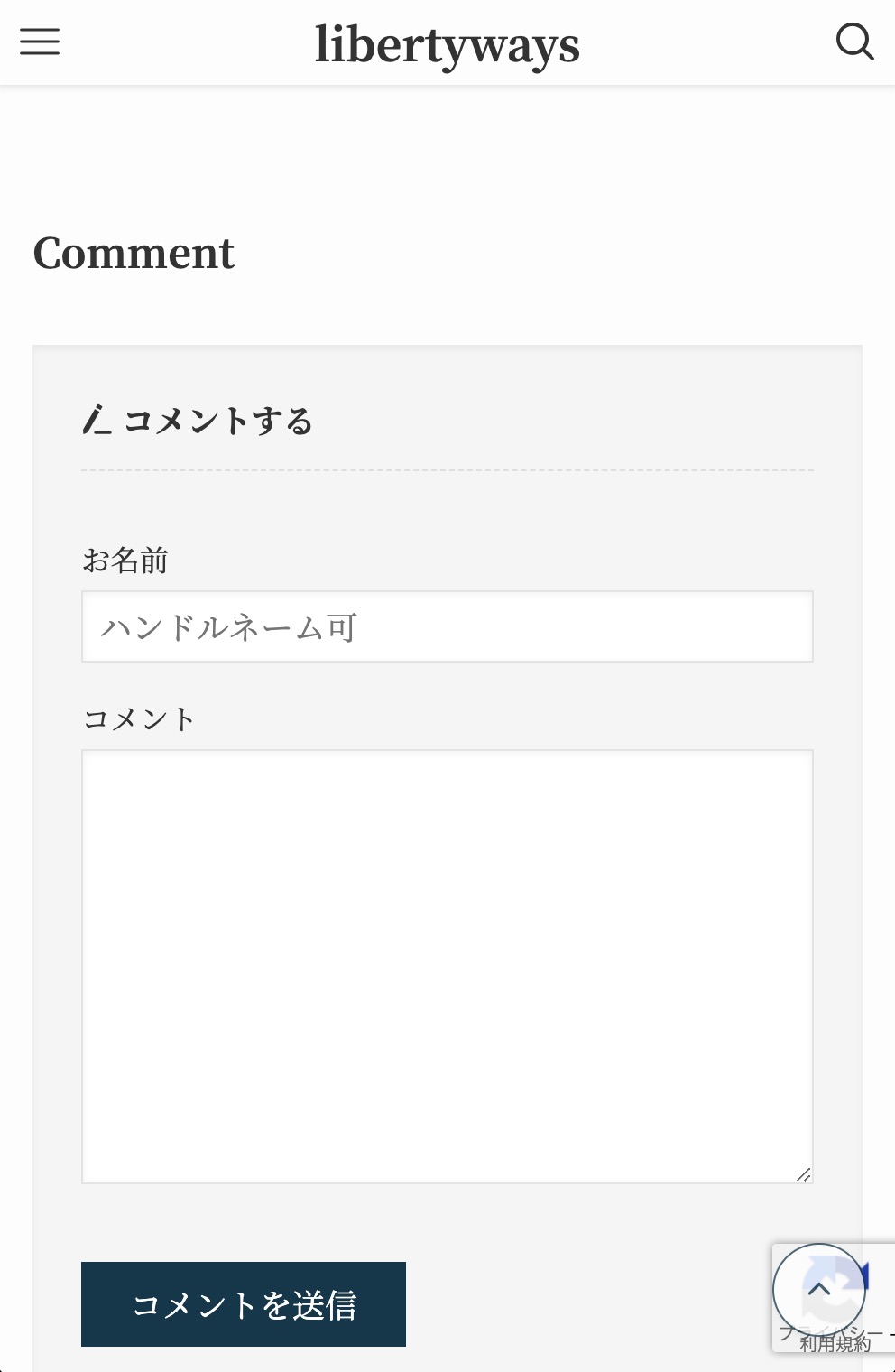
ただ、この状態だと、右下の邪魔な場所に「reCAPTCHA」のバッジ(ロゴ)が表示されてしまいます。
とくにモバイル端末では、「トップに戻るボタン」などと干渉してしまう場合も多いので、ユーザビリティの観点からも、不要と感じる人も多いかもしれません。

「reCAPTCHA」のバッジ(ロゴ)を非表示にする方法は、いくつかありますが、今回は、Googleが公式に推奨している方法で紹介します。
「reCAPTCHA」のバッジ(ロゴ)を非表示にするために、Googleが公式に推奨している方法は、以下のサポートページにも記載されていますので、そちらにも目を通してみてください。(日本語です)
https://developers.google.com/recaptcha/docs/faq?hl=ja
reCAPTCHA のバッジ(ロゴ)を非表示にする方法
CSSで非表示にする方法
「reCAPTCHA」のバッジ(ロゴ)を非表示にする簡単な方法は、CSSを記述して非表示にする方法です。
すでに、お問い合わせフォームを設置するときに記述していれば、重複して記述する必要はないので、先に進んでください。
WordPress でコンタクトフォームの reCAPTCHA v3 を非表示にする方法【WPForms】
Google のサポートページには、
バッジを非表示にする場合は、
.grecaptcha-badge { visibility: hidden; }を使用してください。
https://developers.google.com/recaptcha/docs/faq?hl=ja
と書かれています。
WordPress の「外観」→「カスタマイズ」→「追加CSS」に、下記の CSS を記述して保存すればOKです。
/*reCAPTCHAのバッジを非表示*/
.grecaptcha-badge { visibility: hidden; }一般的なCSSの書き方で書くと以下のようになりますが、どちらの書き方でも大丈夫です。
/*reCAPTCHAのバッジを非表示*/
.grecaptcha-badge {
visibility: hidden;
}これで、サイトから「reCAPTCHA」のバッジ(ロゴ)が消えます。(ログイン画面では表示されます。)
Googleの規約等は気にせずに、こっそりと非表示にしたい人は、これにて終了となります。
Googleが公式に推奨している方法
「reCAPTCHA」のバッジ(ロゴ)を非表示にするために、Googleが公式に推奨している方法は、以下のサポートページに記載されています。
https://developers.google.com/recaptcha/docs/faq?hl=ja
reCAPTCHA バッジを非表示にします。どうすればよいですか?
ユーザーフローに目に見える形で reCAPTCHA のブランドを含めていれば、バッジを非表示にできます。次のテキストを含めてください。https://developers.google.com/recaptcha/docs/faq?hl=jaThis site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.
「次のテキスト」をブラウザで表示すると、
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
となります。
翻訳すると、
このサイトは、reCAPTCHA によって保護されており、Google プライバシー ポリシーと利用規約が適用されます。
という内容になります。
つまり、
「reCAPTCHA を非表示にする代わりに reCAPTCHA を使っていますよ」という表記が必要
ということです。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.reCAPTCHA のバッジを非表示にする
「reCAPTCHA」のバッジ(ロゴ)を非表示にする方法は、すでに「CSSで非表示にする方法」で紹介しています。
WordPress の「外観」→ 「スタマイズ」→「追加CSS」に 以下のような CSS を記述して保存すればOKです。
/*reCAPTCHAのバッジを非表示*/
.grecaptcha-badge {
visibility: hidden;
}comments.php
コメントフォームに「reCAPTCHA」を使用していることを示す表記を挿入するためには、 「comments.php」 というテーマファイルを編集する方法があります。
comments.php の作成
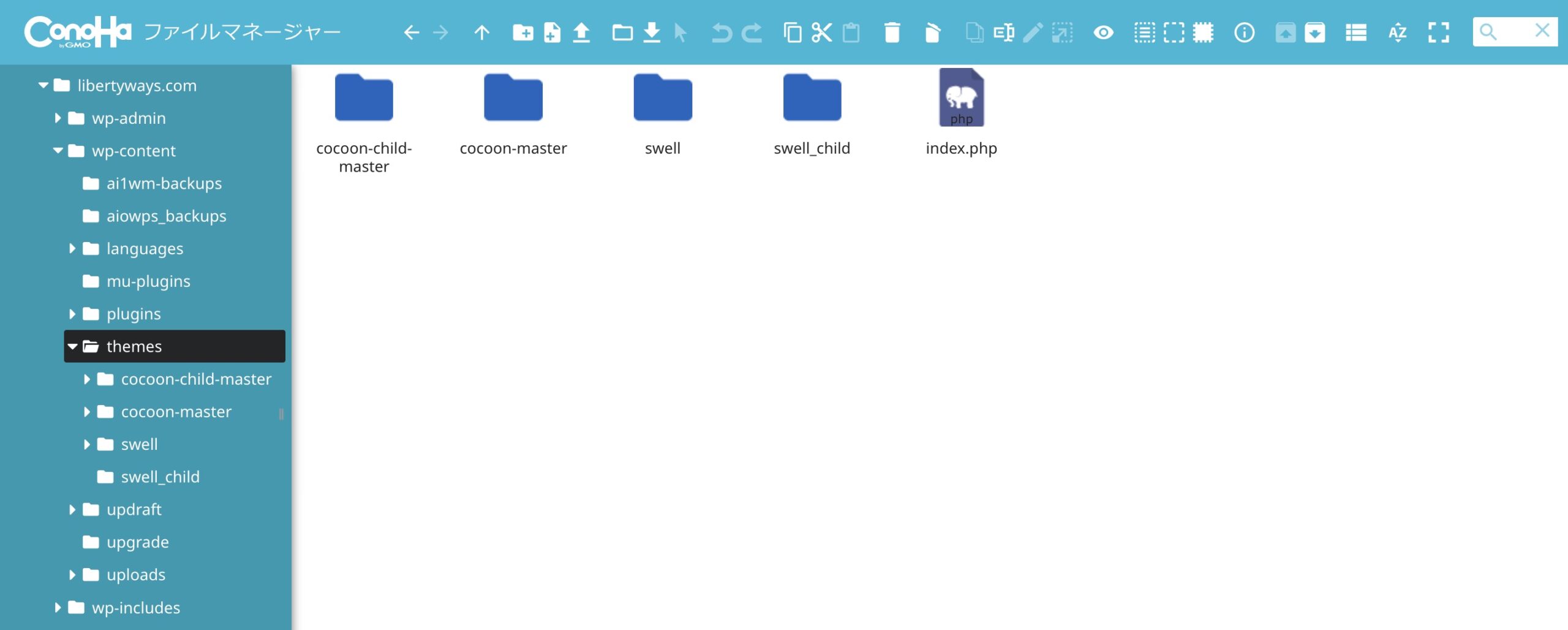
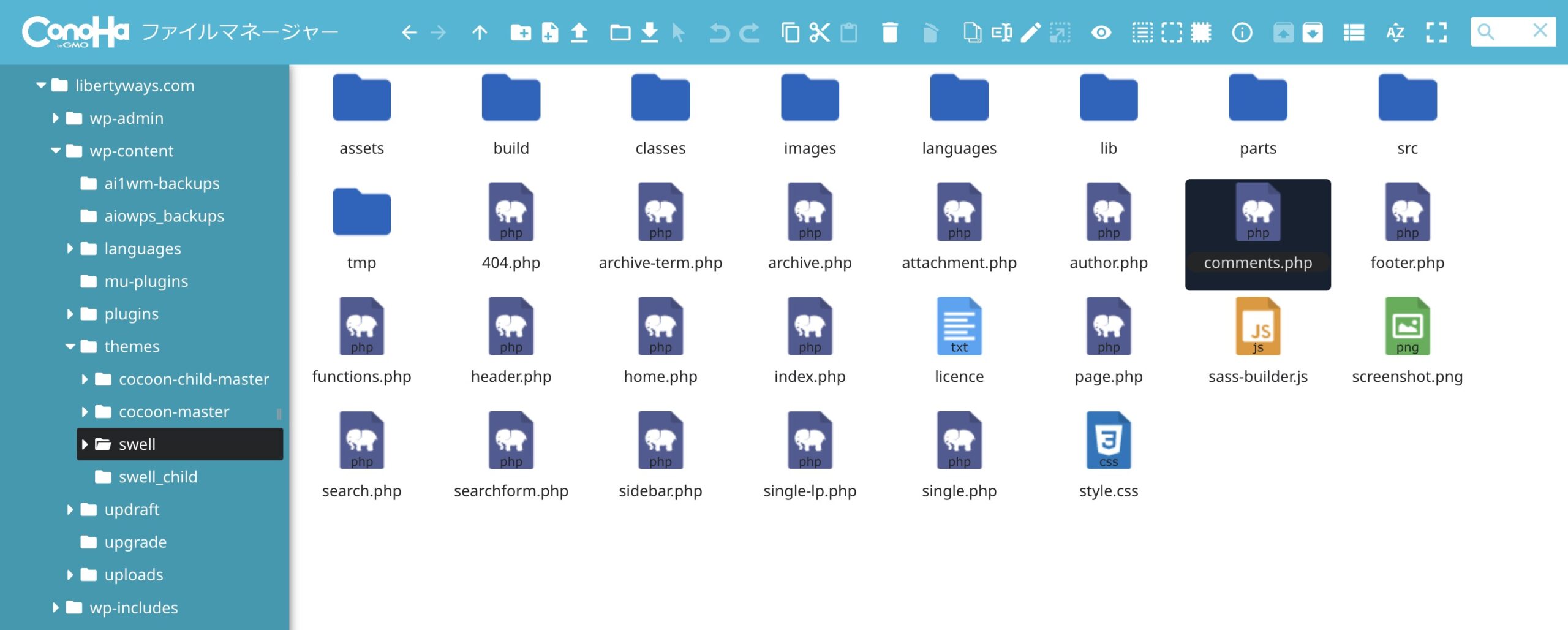
通常は子テーマを使用していると思いますが、「comments.php」が子テーマに存在しない場合は、FTPソフトやファイルマネージャーを利用して、親テーマのファイルをコピーして、同様のファイルを子テーマにも作成します。

親テーマの「comments.php」のパスは、
/public_html/使用するドメイン名/wp-content/themes/使用するテーマ名-master/comments.php
です。

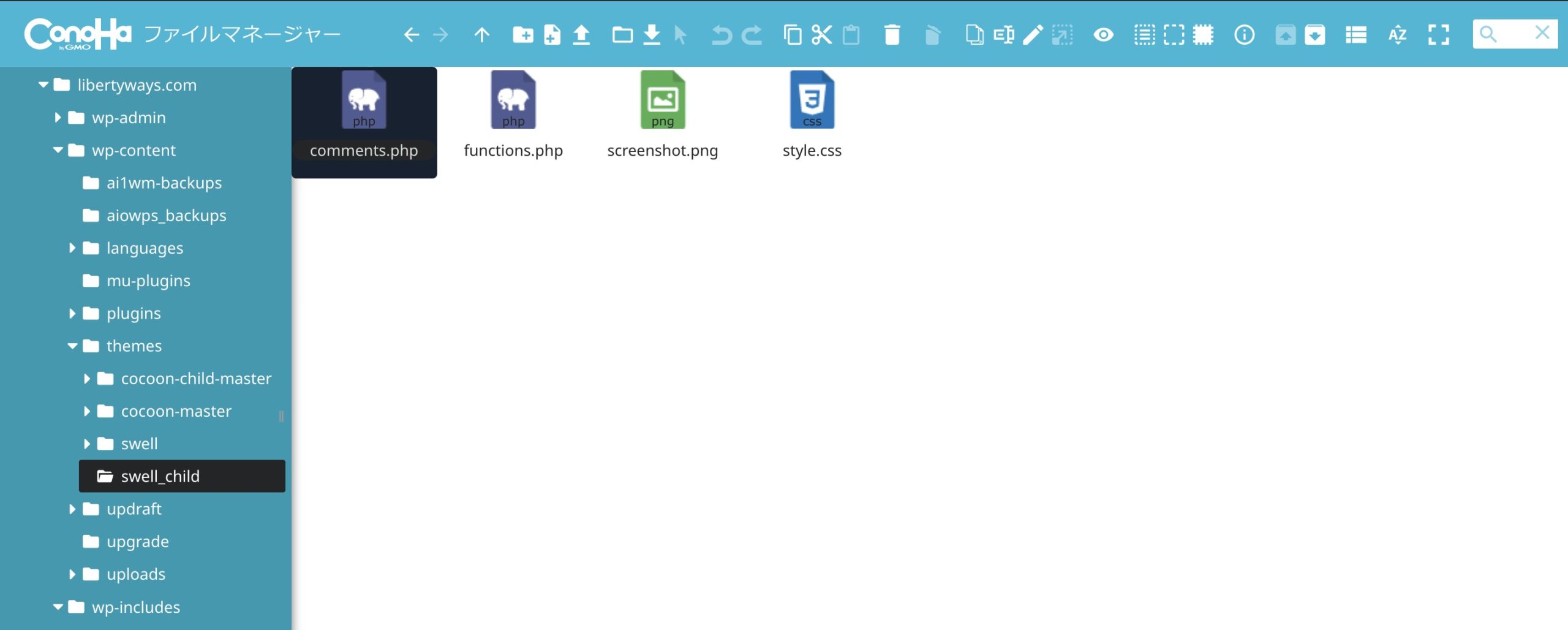
親テーマの中にある「comments.php」ファイルをコピーして、小テーマのファイル直下に貼り付けます。

子テーマのパスは、
/public_html/使用するドメイン名/wp-content/themes/使用する子テーマ名/
です。
「Fille Zilla」などのFTPソフトが使える人は、そちらで同様に、子テーマ内に「comments.php」を作成してください。
子テーマを使用していない場合は、親テーマの「comments.php」を編集しますが、テーマアップデートの度に編集する必要がありますので、おすすめではありません。
comments.php の編集
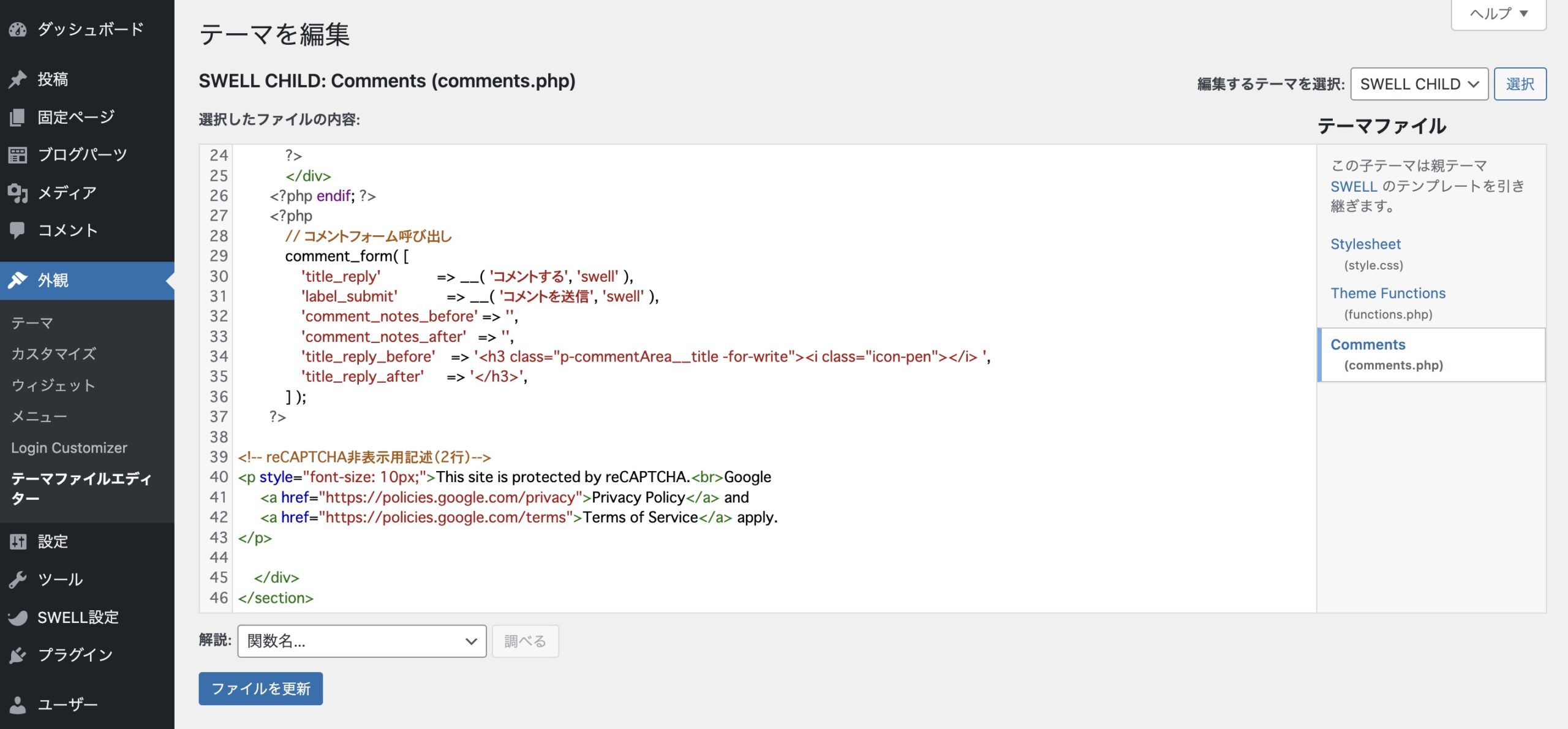
子テーマに「comments.php」を作成できたら、WordPress の管理画面の「外観」→「テーマファイルエディター」 から、子テーマの「comments.php」を編集していきます。
「テーマファイルエディター」の「編集するテーマを選択」を使用中の子テーマに合わせて、「comments.php」を選択します。

一番下の
</div>
</section>の直前に、Googleのサポートページに記載されている下記のコードを記述して、ファイルを更新します。(私は、上記を少し編集して記述していますが、それについては後ほど説明します。)
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
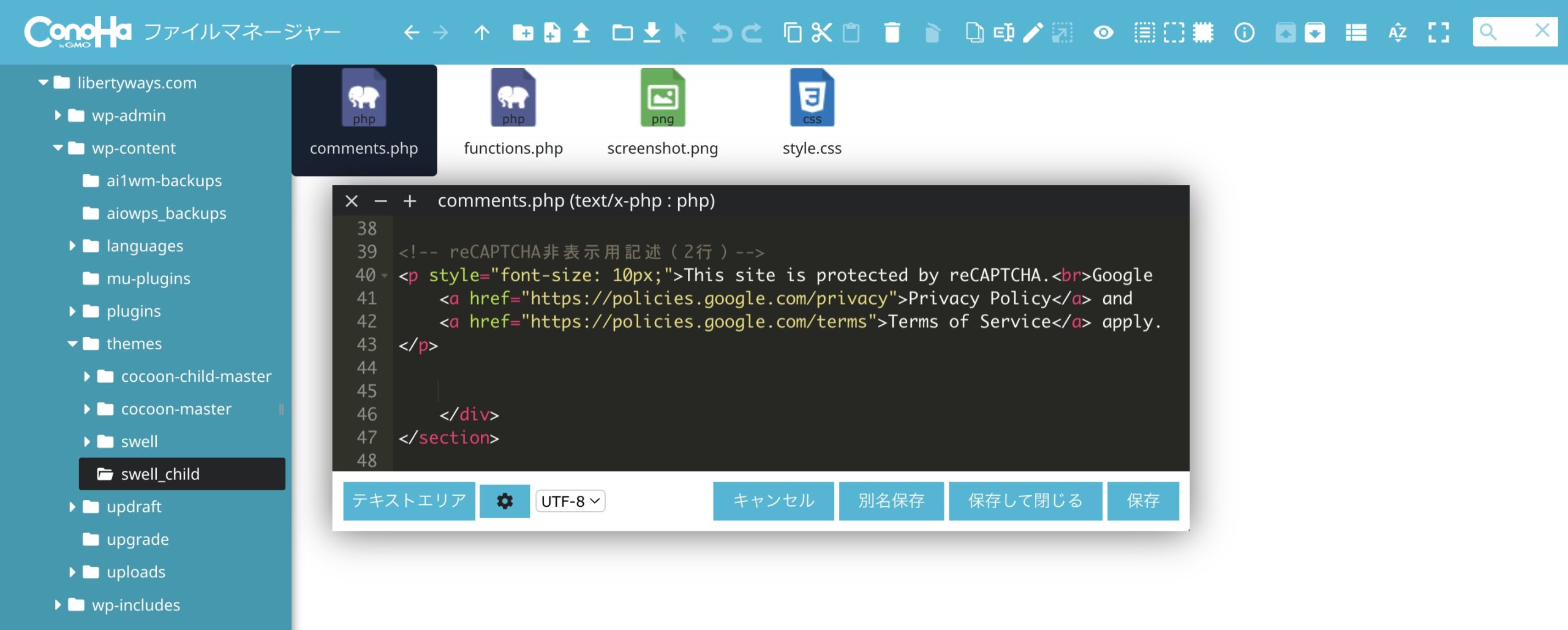
<a href="https://policies.google.com/terms">Terms of Service</a> apply.テーマファイルエディター(WordPress)ではなく、ファイルマネージャー(サーバーやFTP)などからも、ファイルの編集をすることができますが、多くの人にとっては、「テーマファイルエディター」で編集したほうがラクだと思います。

comments.php の編集(2行)
「reCAPTCHA」のバッジ(ロゴ)を非表示にするときのHTMLテキストは、結構長いので、モバイルで表示させた場合、1行では収まらないと思います。
それを考えると、キリのいいところで2行に分割しておいてもいいのかなと、個人的には考えています。
HTML は <br>タグ で改行することができます。
This site is protected by reCAPTCHA.<br>
Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.2行にする際、「and the」はなくても意味は変わらないので、省略してしまいます。
また、バランス的にフォントのサイズが大きすぎると感じるので、フォントのサイズを指定するCSSもインライン形式で書き込んでいます。
ということで、私の場合は、子テーマの「comments.php」に以下のように記述しています。
<!-- reCAPTCHA非表示用記述(2行)-->
<p style="font-size: 10px;">This site is protected by reCAPTCHA.<br>Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
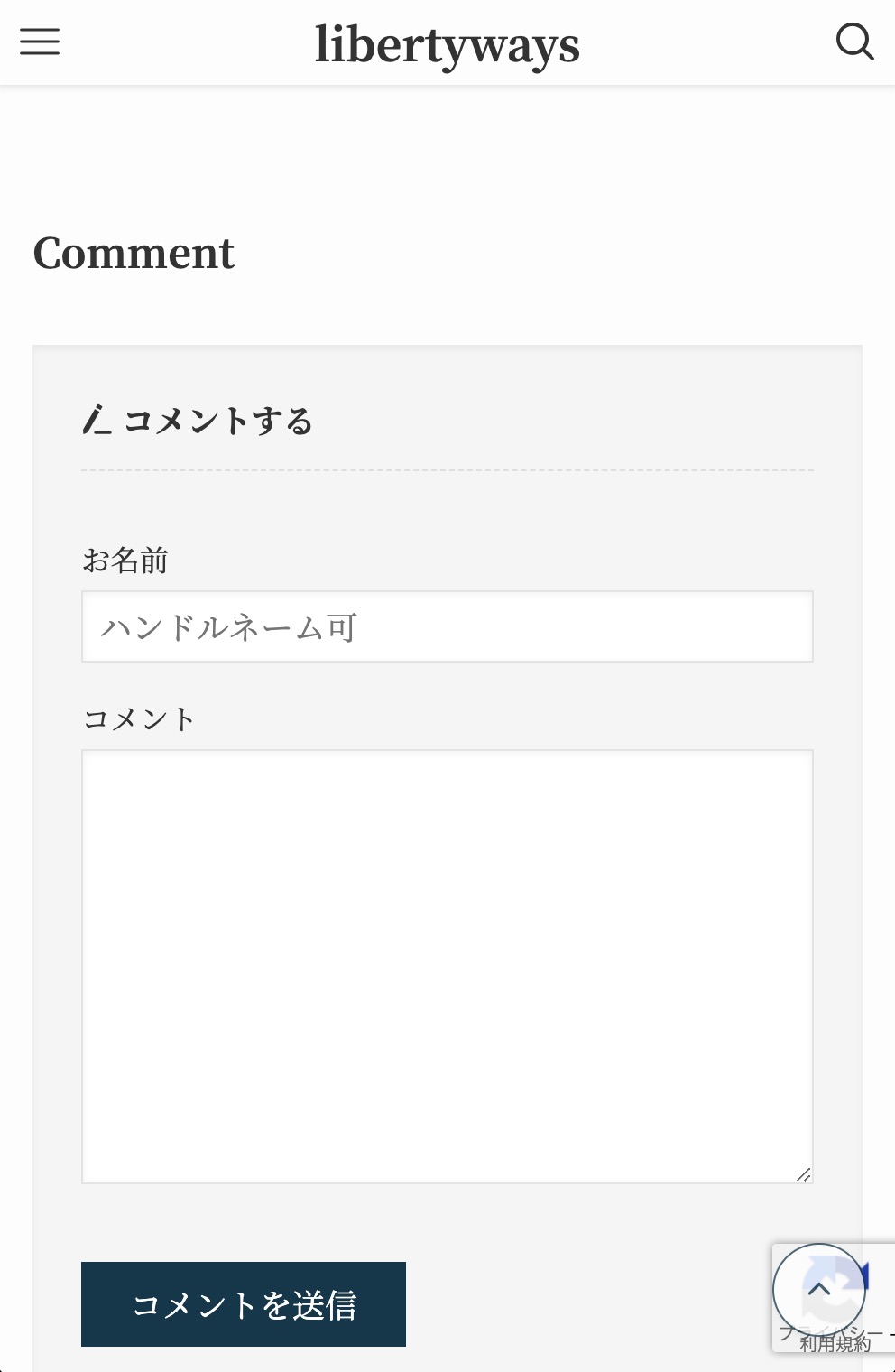
</p>すると、以下のように、「reCAPTCHA」のバッジ(ロゴ)を非表示にして、2行のテキストをフォントサイズ10pxで表示することができます。

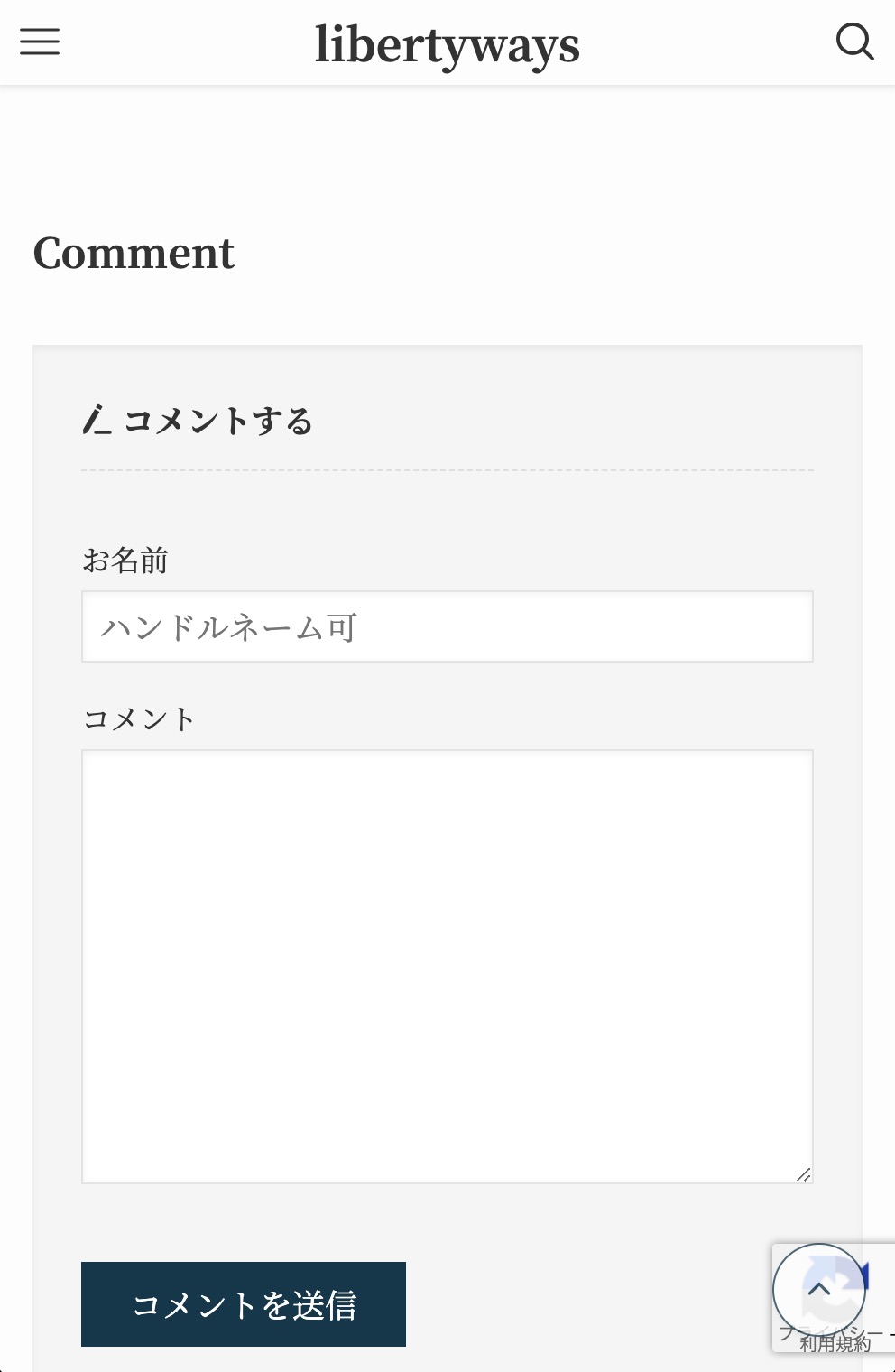
バッジを非表示する前と、非常時した後とを比較すると、以下のような感じになります。


まとめ
コメントフォームの「reCAPTCHA」のバッジ(ロゴ)は、Google の公式ヘルプにも書かれていますが、特定の CSS と HTML を記述することで、非表示にすることができます。
WordPress で reCAPTCHA v3 を非表示にする方法【Googleが公式に推奨している方法】
具体的には、WordPress の「外観」→「カスタマイズ」→「追加CSS」に 以下の CSS を記述して保存すれば、バッジを非表示にすることができます。
/*reCAPTCHAのバッジを非表示*/
.grecaptcha-badge {
visibility: hidden;
}そして、「reCAPTCHA」のバッジ(ロゴ)を非表示にする場合は、以下のテキストを表示させることが推奨されています。
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
このテキストを表示さるためには、「comments.php」内に、以下のコードを記述すればOKです。。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.親テーマではなく、子テーマの「comments.php」することで、テーマアップデートの影響を受けずにすみます。
子テーマに「comments.php」が存在しない場合は、親テーマの「comments.php」をコピーして子テーマにも作成します。
また、このテキストは長いので、2行にしたり、フォントのサイズを変更したい場合には、以下のようなコードを記述してみてください。
<!-- reCAPTCHA非表示用記述(2行)-->
<p style="font-size: 10px;">This site is protected by reCAPTCHA.<br>Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
</p>フォントサイズを変更するCSSの中の数値(10px)は、お好みで変更してください。
style="font-size: 10px;"コメントフォーム自体をカスタマイズしているので、比較しずらいのですが、バッジを非表示する前と、非常時した後とを比較すると、以下のような感じになります。


テキストを表示させたから「コメントを送信」が右に移動しているわけではなく、別途、以下のようなCSSを記述して、移動させています。
/*コメント欄の送信ボタンを右側に*/
.form-submit {
text-align: right;
}また、「コメントする」も不要だと感じるので、CSSで非表示にしています。
/*コメント欄のh3を非表示*/
.p-commentArea__title{
display: none;
}コメントフォームのカスタマイズについては、別の記事で紹介しようと思います。