WordPress で、記事などのコメント欄を開放するのであれば、スパムコメント対策は必須です。
スパムコメント対策は、Google が提供する「reCAPTCHA v3」を使うのが効果的です。
お問い合わせフォームの場合は、「WPForms」というプラグインを使って、お問い合わせフォームの設置から、スパム対策までを行うことが出来ます。
WordPress WPForms でスパム対策をする方法【reCAPTCHA v3】
コメント欄の場合は、「Advanced Google reCAPTCHA」というプラグインを使って、コメント欄も含めて、サイトを保護するのがおすすめです。
Advanced Google reCAPTCHA
reCAPTCHA を設定できるプラグインは複数ありますが、現時点では、「Advanced Google reCAPTCHA」がおすすめです。
「Google reCAPTCHA WordPress」は、ログインフォーム、コメントフォーム、パスワードリセットフォームなど、フォームごとに reCAPTCHA を有効化・無効化することができます。

「Invisible reCaptcha for WordPress」は、数年間更新がされておらず、WordPress の最新バージョンとの互換性が未検証となっていますので、現時点では、あまりおすすめできません。
プラグインの選び方については、別の記事で詳しく説明しています。
WordPress プラグインの選び方と注意点【最終更新日と互換性が重要】
Google reCAPTCHA 登録
「reCAPTCHA v3」を使用するために、まずは、「Google reCAPTCHA」の公式ページ にアクセスします。(すでに登録済みの方は先に進んでください。)

「Google reCAPTCHA」の公式ページ
https://www.google.com/recaptcha/about/
そして、Google reCAPTCHA の公式ページから、管理コンソール(v3 Admin Console)に進みます。
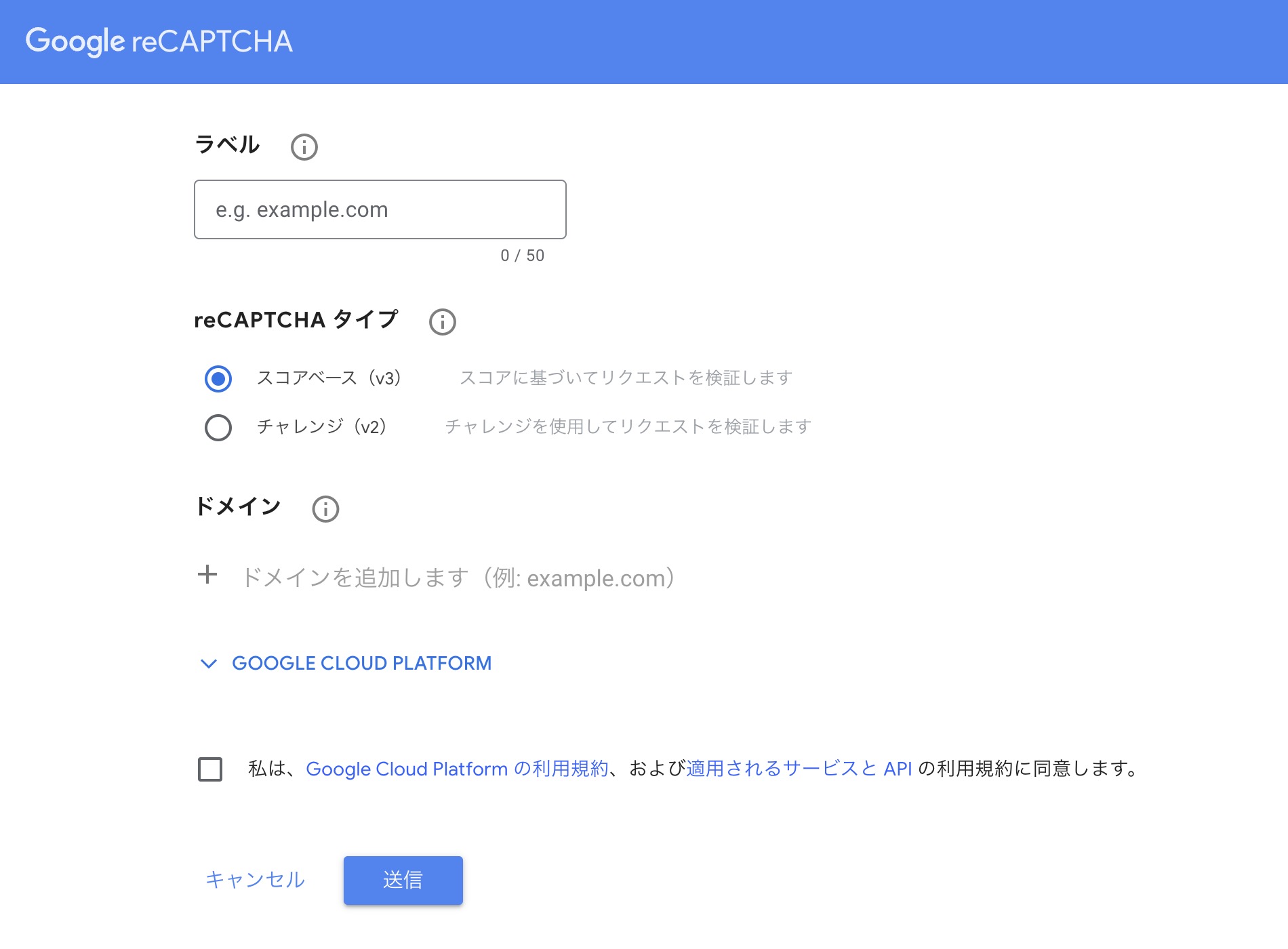
Googleアカウントでログインすると、以下のような画面になると思います。

「ラベル」・「reCAPTCHA タイプ」・「ドメイン」を入力し、利用規約に同意(✓)して「送信」します。

「ラベル」は Googleアカウント名・サイト名・v3 など 何でもOK
「reCAPTCHA タイプ」は スコアベース(v3)」を選択
「ドメイン」は http:// などは不要
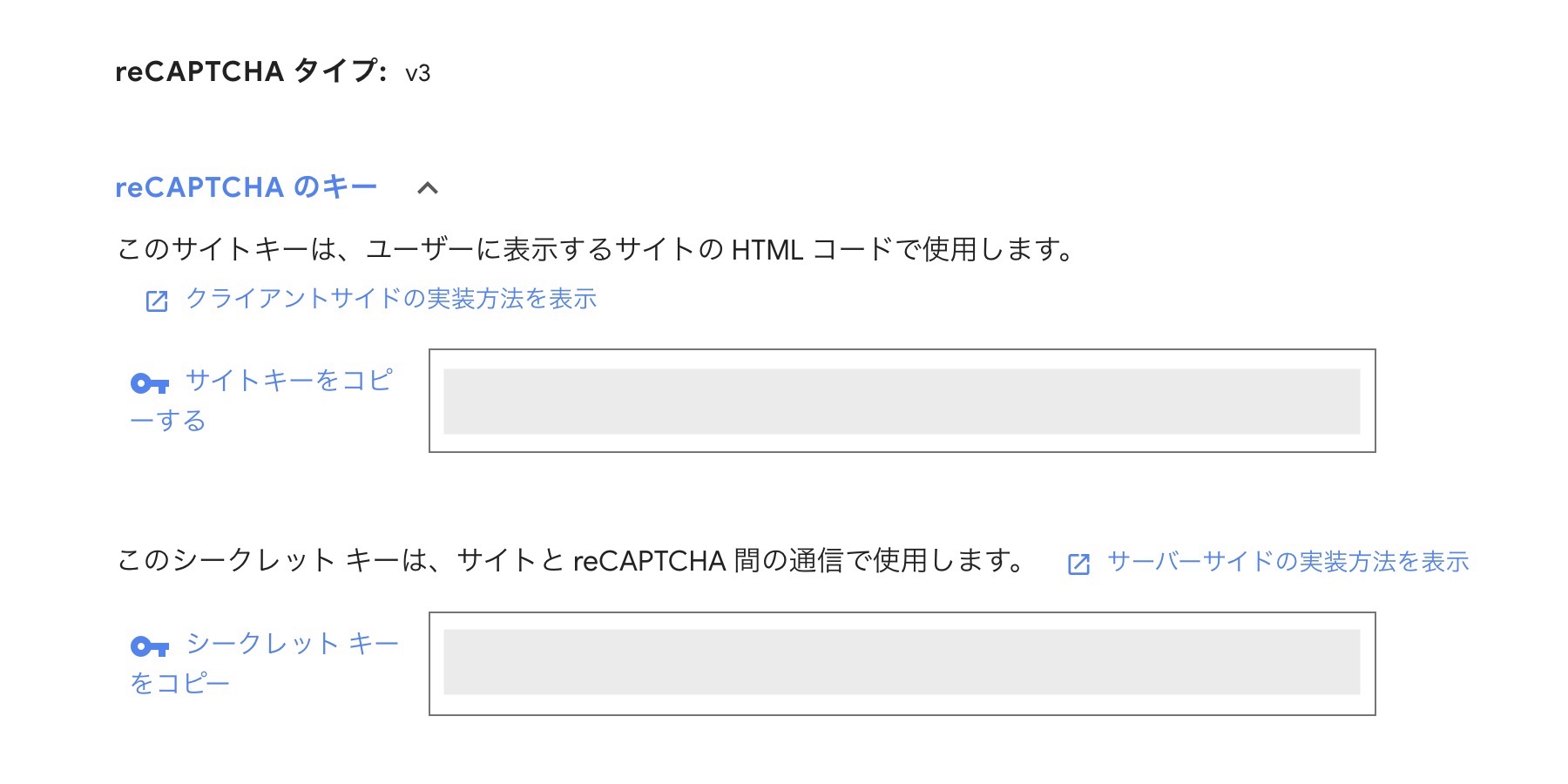
これで、「reCAPTCHA v3」のサイトキー と シークレットキーを取得することができます。
サイトキー と シークレットキー が表示されない場合や、あとから確認したい場合は、管理コンソール(v3 Admin Console)の 歯車(設定) →「reCAPTCHA のキー」から確認することができます。

Invisible reCaptcha for WordPress 設定
「reCAPTCHA v3」のサイトキー と シークレットキーを入手したら、「Invisible reCaptcha for WordPress」をインストールして有効化します。
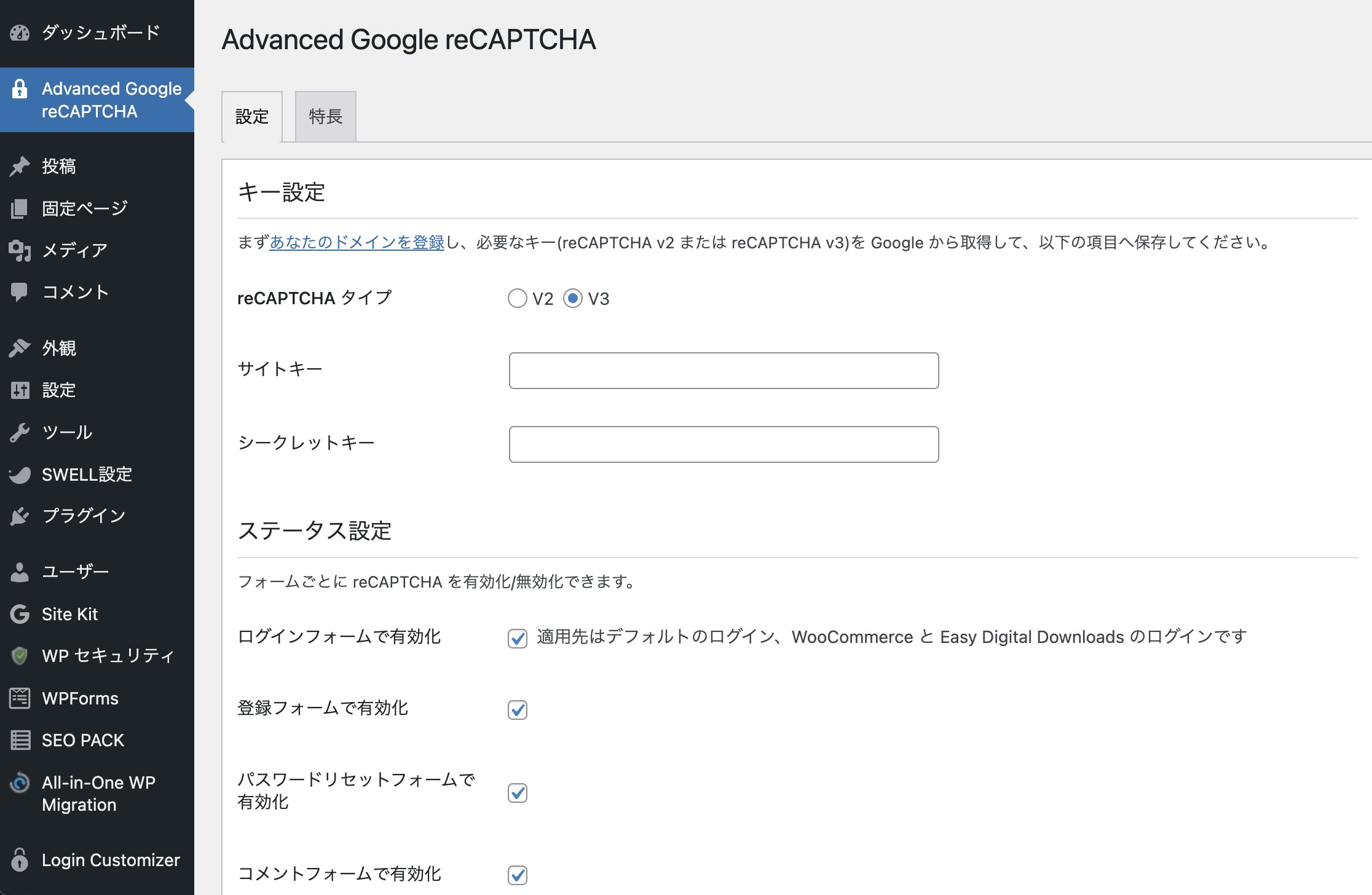
そして、「Invisible reCaptcha for WordPress」の「設定」画面に進みます。

まずは、「キー設定」で、reCAPTCHAタイプは「v3」を選択し、サイトキーとシークレットキーを入力します。
次に、「ステータス設定」で、フォームごとに reCAPTCHA を有効化・無効化できますので、必要なフォームにチェックマークを入れます。
コメントフォームで「reCAPTCHA v3」を利用する場合は、「コメントフォームで有効化」にチェックマークを入れてください。
コメントフォームを含めて、チェックするのは、上の4つくらいで大丈夫だと思います。
最後に、一番下にある「変更内容を保存」を押して、設定完了です。
まとめ
「Advanced Google reCAPTCHA」というプラグインを使って、コメント欄などを「reCAPTCHA v3」で保護する方法は簡単です。
「Advanced Google reCAPTCHA」をインストールして有効化したら、「コメントフォームで有効化」にチェックマークを入れて、「変更内容を保存」を押せば設定完了です。
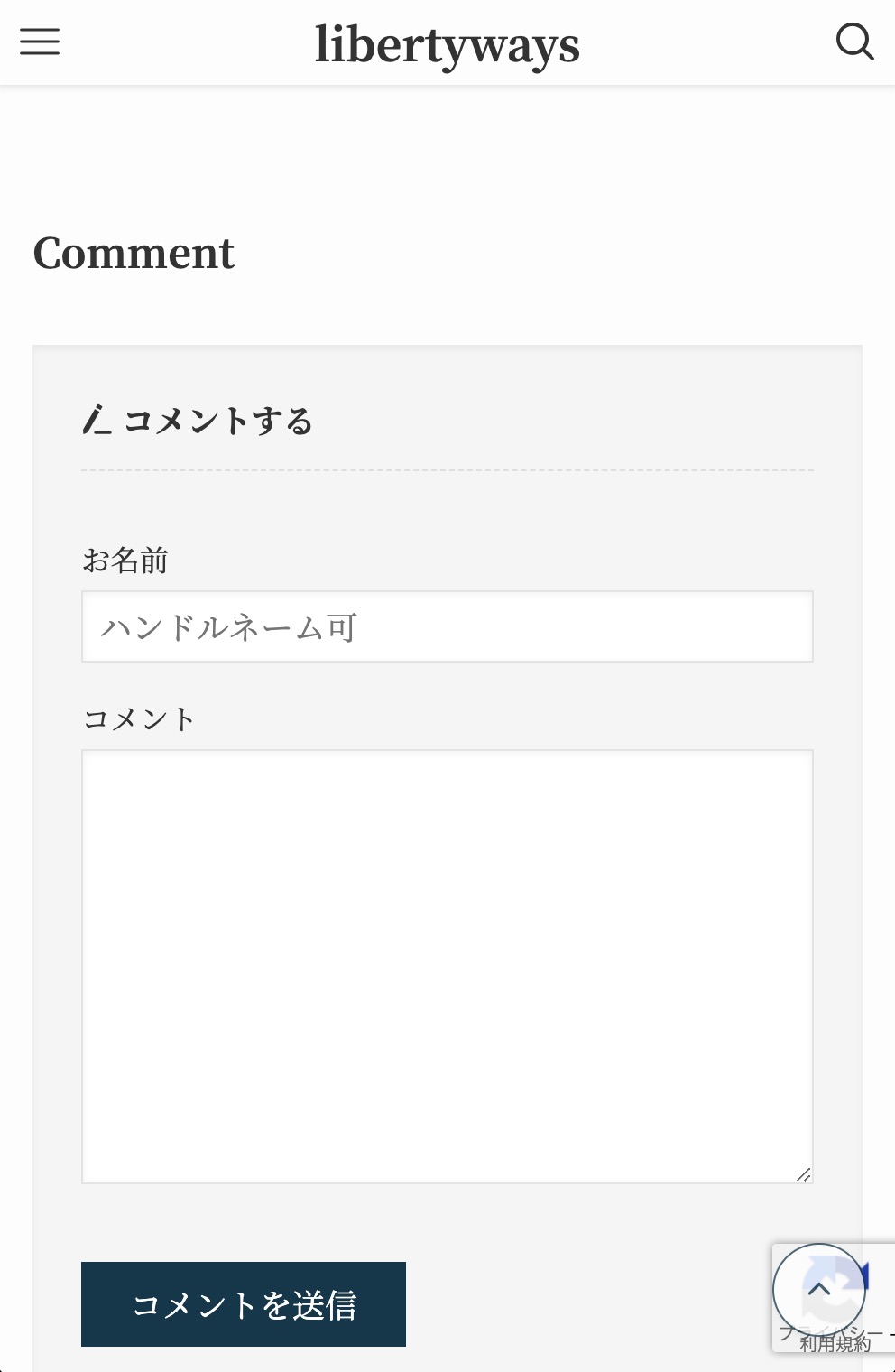
ただ、この状態だと、右下の邪魔な場所に「reCAPTCHA」のバッジ(ロゴ)が表示されてしまいます。
「reCAPTCHA」のバッジ(ロゴ)は、とくにモバイル端末では、「トップに戻るボタン」などと干渉してしまう場合も多いので、ユーザビリティの観点からも、邪魔(不要)と感じる人も多いかもしれません。

「reCAPTCHA」のバッジ(ロゴ)を非表示にする方法は、いくつかあります。
そして、Googleが公式に推奨している方法では、「reCAPTCHA」のバッジ(ロゴ)を非表示にする場合、特定のテキストを表示させる必要があります。
WordPress で reCAPTCHA v3 を非表示にする方法【Googleが公式に推奨している方法】
コメント欄で、「reCAPTCHA」のバッジ(ロゴ)を非表示にして、特定のテキストを表示させる方法については、別の記事で紹介します。

最終的には、こんな感じにカスタマイズしてみようと思います。
WordPress でコメントフォームの reCAPTCHA v3 を非表示にする方法【css & comments.php】