ワードプレスで、メンバー限定サイトなどのサイトを作り、特定の人だけに公開したい場合があると思います。
そのような場合は、サイトや記事にパスワードをかけて保護するのが一般的です。
ワードプレスで、ウェブサイトやブログを特定の人だけに公開したい場合、記事単位でパスワードをかける方法と、サイト単位でパスワードをかける方法の2つのパターンがあります。
今回の記事では、メンバー限定サイトなどをつくるときに、サイト全体にパスワードをかける方法を紹介します。
今回、紹介する方法は、ワードプレスのプラグインを使用する方法になります。
プラグインの使用自体に抵抗がある人は、別の方法を検索してみてください。
サイト全体にパスワードをかける方法
サイト全体にパスワードかける方法のひとつとして、「Password Protected 」というプラグインを使用する方法があります。

Password Protected の使い方
「Password Protected 」の使い方は簡単です。
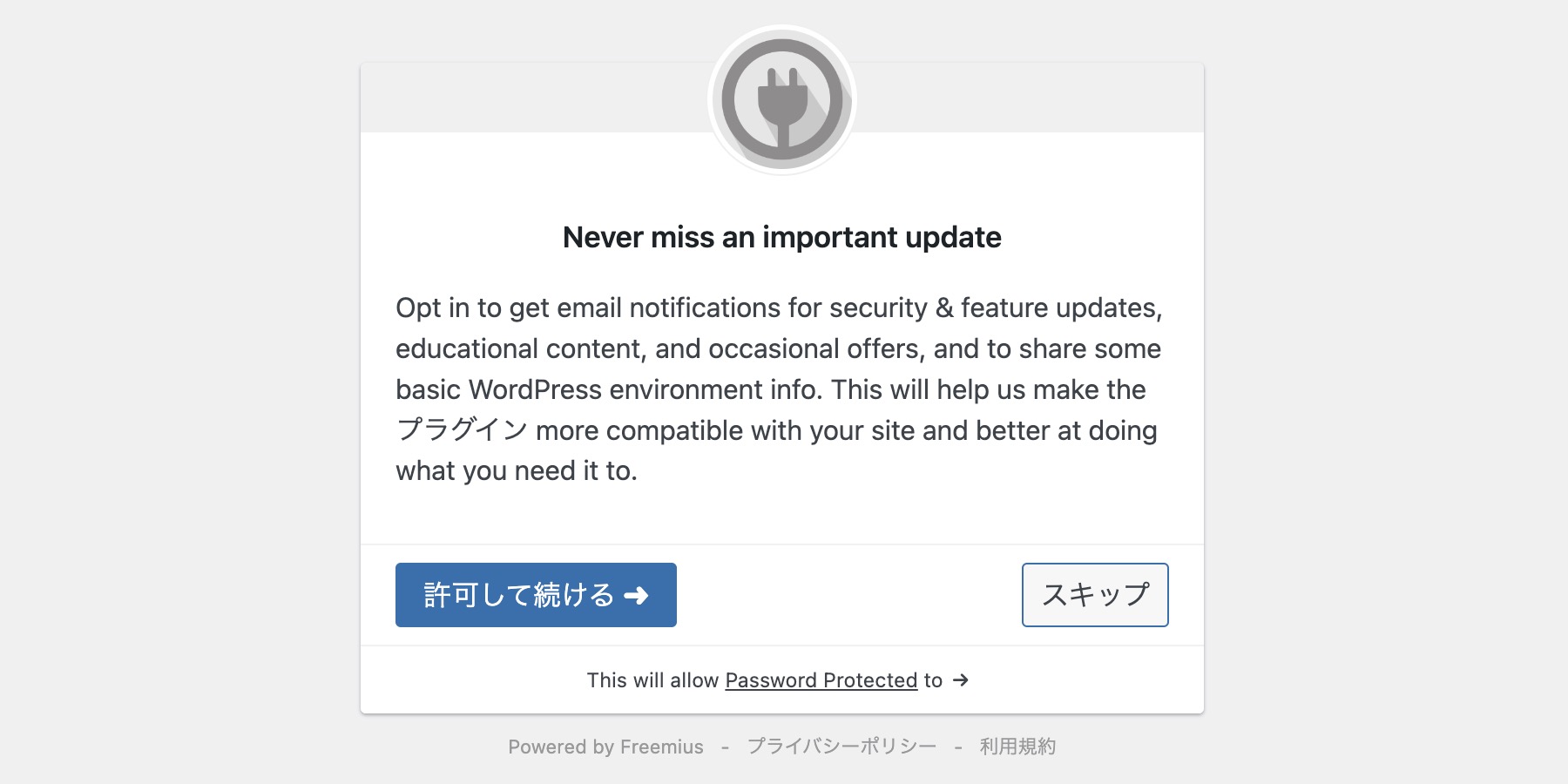
まず、プラグインを有効して、もしも、以下のような画面が表示されたら、スキップで大丈夫です。(この手のオファーは基本的のスキップでOKです。)

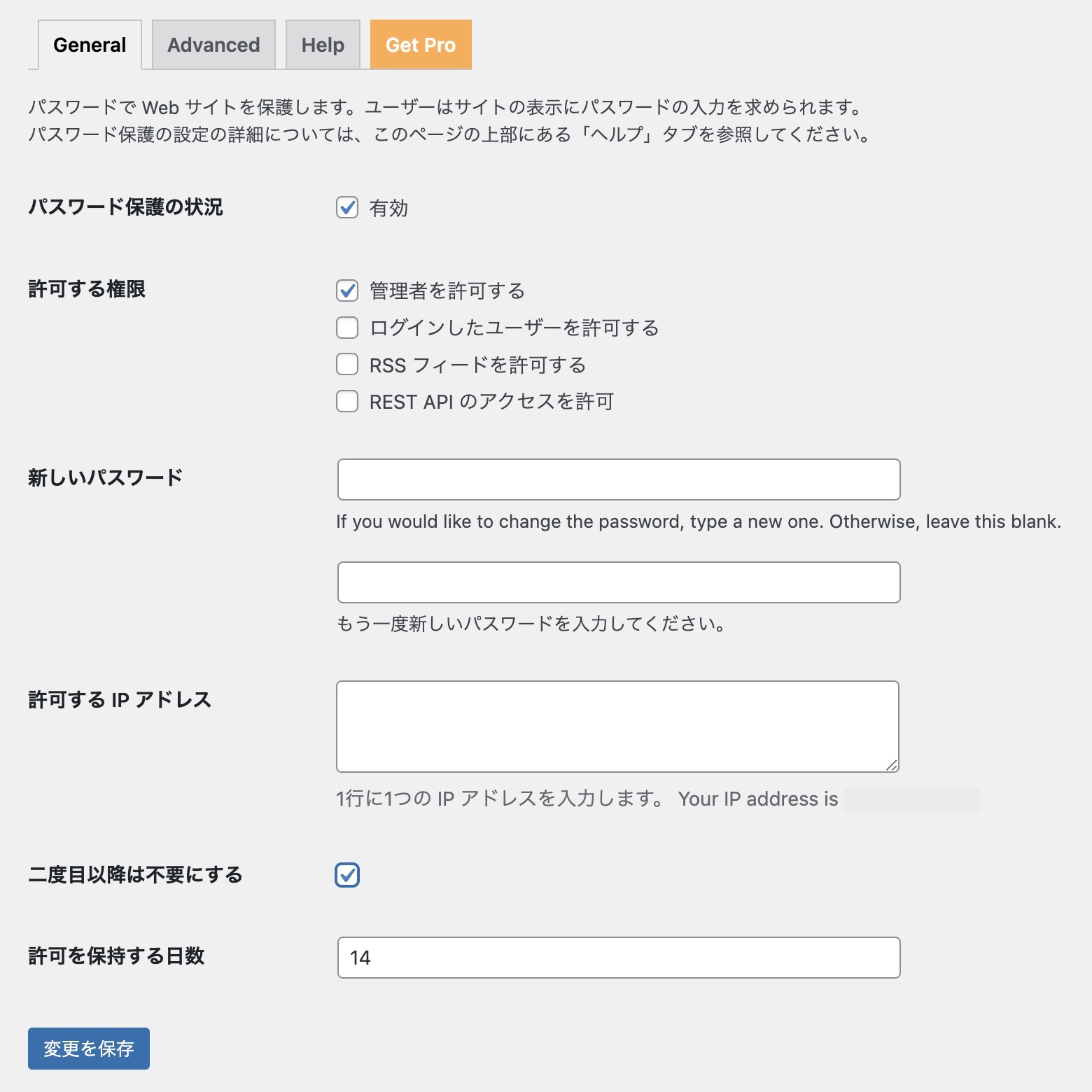
General タブ
「Password Protected 」の設定は、 General タブで、「パスワード保護の状況」の有効にチェックを入れて、パスワードを設定して、変更を保存するだけでOKです。
「パスワード保護の状況」の有効にチェックを入れて変更を保存すれば、サイトのパスワード保護が有効になり、チェックを外して変更を保存すれば、パスワード保護が無効になります。

パスワードの変更
パスワードを変更する場合や、忘れてしまった場合は、新しいパスワードにパスワードを入力して設定を保存すればOKです。
パスワードの変更の際に、古いパスワードの入力を求められることはありません。
そして、このパスワードは、管理画面へのログインパスワードとは別になりますので、もしもパスワードがわからなくなってしまった場合は、管理画面にログインして、General タブで新たなパスワードを設定すればOKです。
「許可する権限」や「許可を保持する日数」など、他の項目は、任意で設定してください。
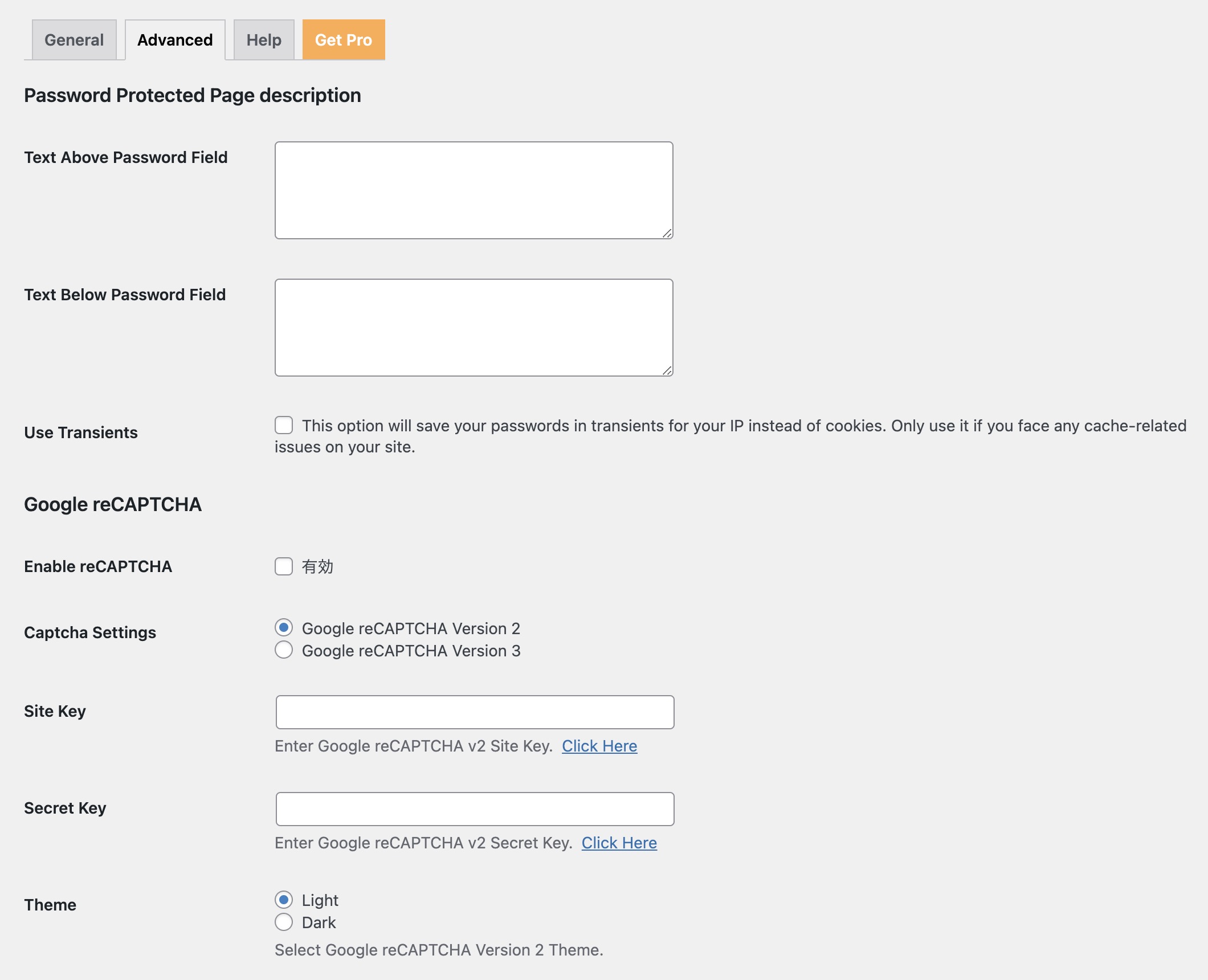
Advance タブ
Advance タブでは、Google reCAPTCHA の設定なども行えますので、必要に応じて利用してみてください。

まとめ
メンバー限定サイトなどをつくるときに、サイト全体にパスワードをかける方法として、今回は、「Password Protected 」というプラグインを使う方法を紹介しました。
「Password Protected 」の使い方は簡単で、設定の General タブで、「パスワード保護の状況」の有効にチェックを入れて、パスワードを設定して、変更を保存するだけでOKです。
必要に応じて、Google reCAPTCHA の設置なども行えます。
「Password Protected 」の使い方を簡単にまとめると以下の通りです。
- 「Password Protected 」をインストールして有効化する
- 「General タブ」で「パスワード保護の状況」の有効にチェックを入れる
- 「General タブ」で パスワードを設定して 「変更を保存」を押す
- 「Advance タブ」の設定は必要に応じて行う
注意事項として、すべてのプラグインに言えることですが、プラグインを使用する場合は、セキュリティ面や不具合の可能性を考慮して、プラグインの互換性や更新時期、評価などを参考にして、不安が残るプラグインの利用は控えるようにしましょう。
また、自分で理解できないようなプラグインの利用も避けたほうが賢明です。
この記事を読んで、「なるほどね」と理解できた人は、試してみてください。
「なんだかよくわからないなぁ…」という不安な人や、「もっといい方法があるでしょ!」という上級者は、別の方法を試してみてください。
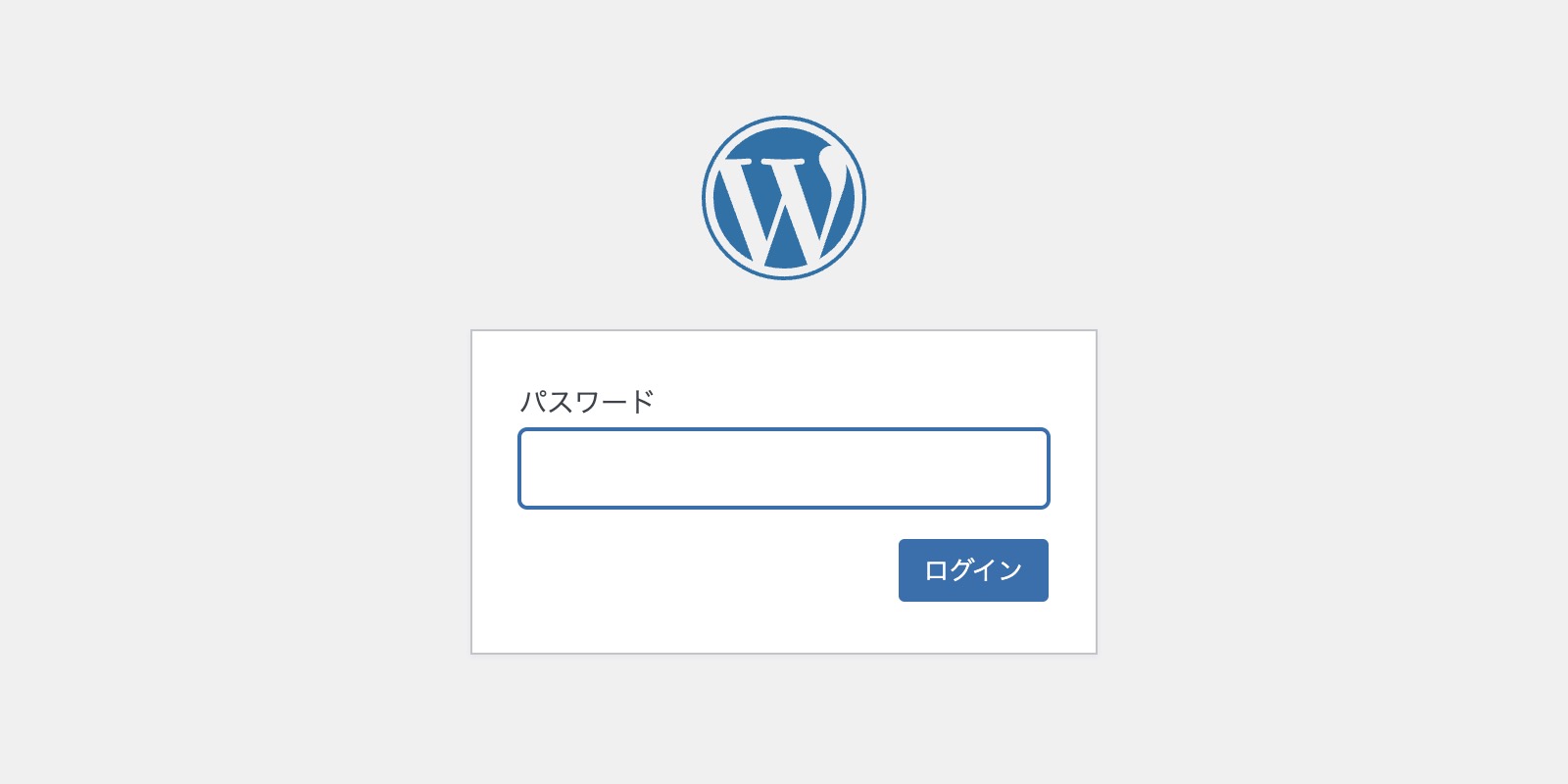
ログイン画面
「Password Protected 」を有効にすると、ユーザーがパスワードを入力するための、ログイン画面が自動で設定されます。

このログイン画面が、いかにも「ザ・ワードプレス」という感じなのですが、ログイン画面をみたときに、ユーザーのことも意識して、カスタマイズしたいと思うかもしれません。
ログイン画面のカスタマイズ方法については、別の記事で紹介しています。
WordPress のログイン画面のロゴをカスタマイズするプラグイン【Login Logo(Custom Login Logo For WordPress)】