人気のWordPressテーマ「SWELL」は、シンプルでスタイリッシュ、そして高機能なテーマですので、私も気に入っています。
しかし、コメントエリア(コメント欄)については、コメントをする人の立場に立って考えると、少し使いづらいように思います。
具体的には、不要な項目が多すぎたり、項目の順序が不自然だったりします。
そのあたりを改善することができると、よりユーザビリティが改善するのではないかと思います。
コメントを非表示にしてしまえば問題ないのですが、コメントエリアを開放して気軽にコメントしてほしいという人は、少しカスタマイズしてみるといいのではないでしょうか?
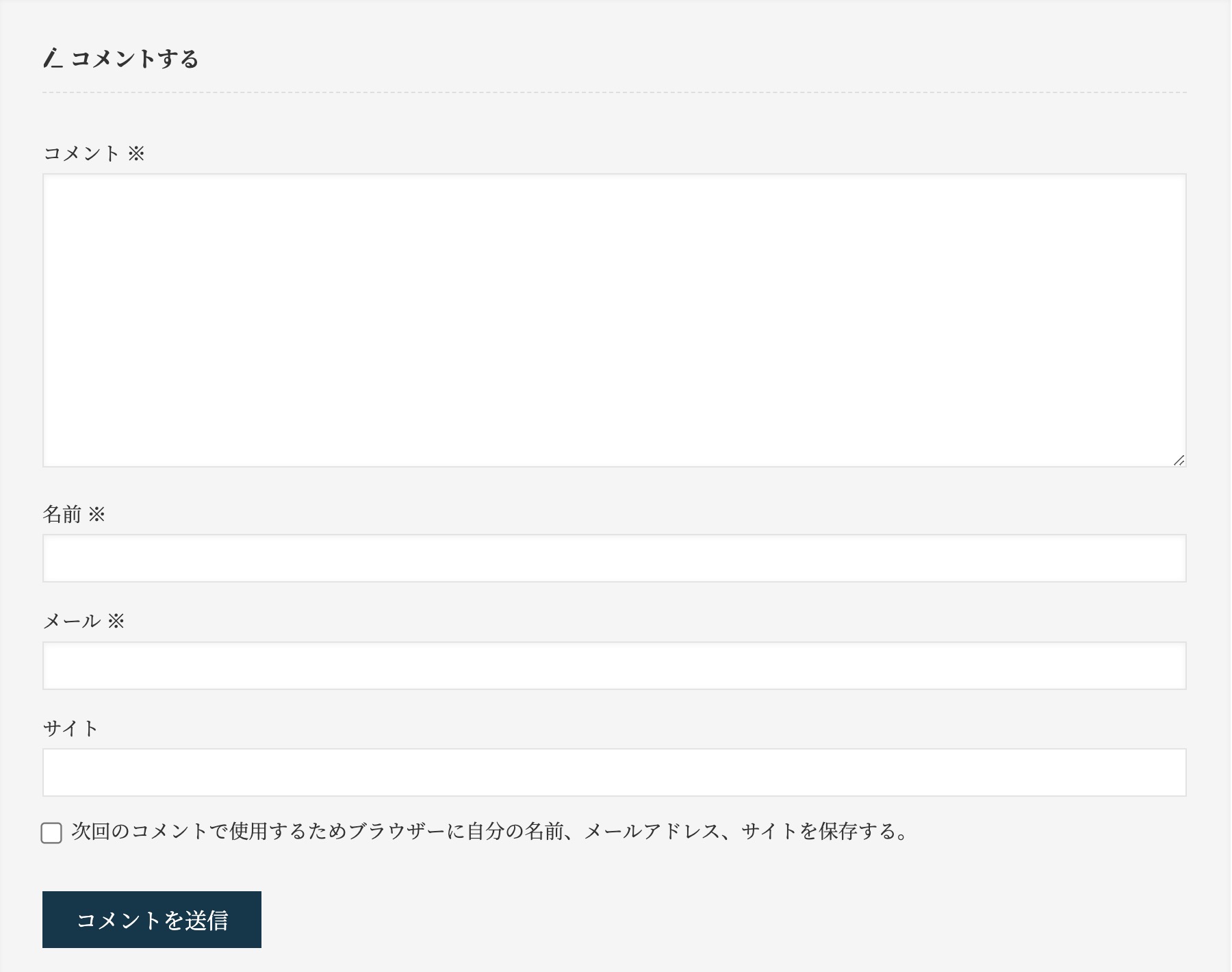
デフォルトのコメントエリア
今回、「SWELL」のコメントエリアをカスタマイズするにあたって、いろいろと調べてみたのですが、「Web制作のMOTOKI合同会社」さんが、とてもいいカスタマイズ方法を紹介してくれているので、それを参考にして、カスタマイズしてみました。
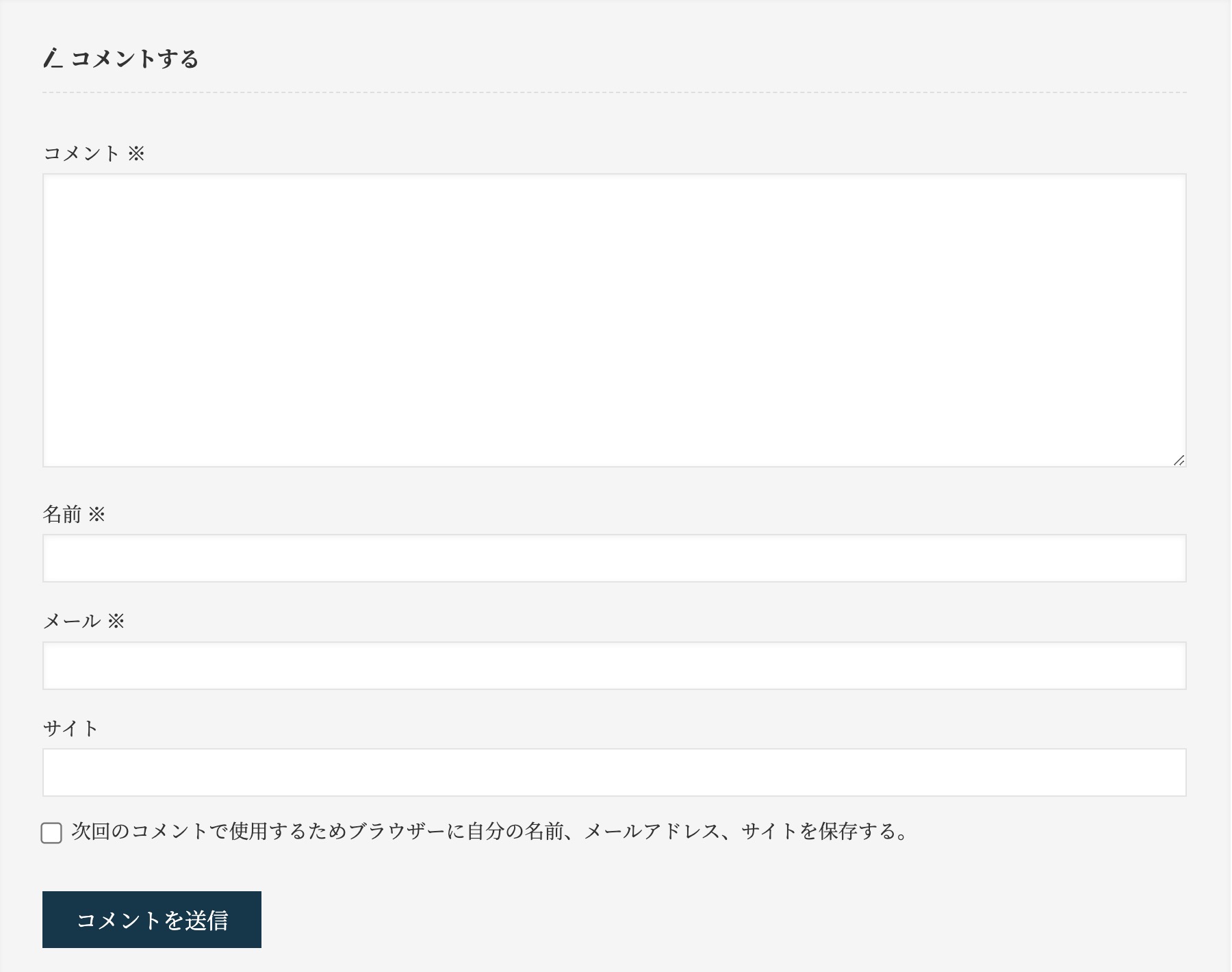
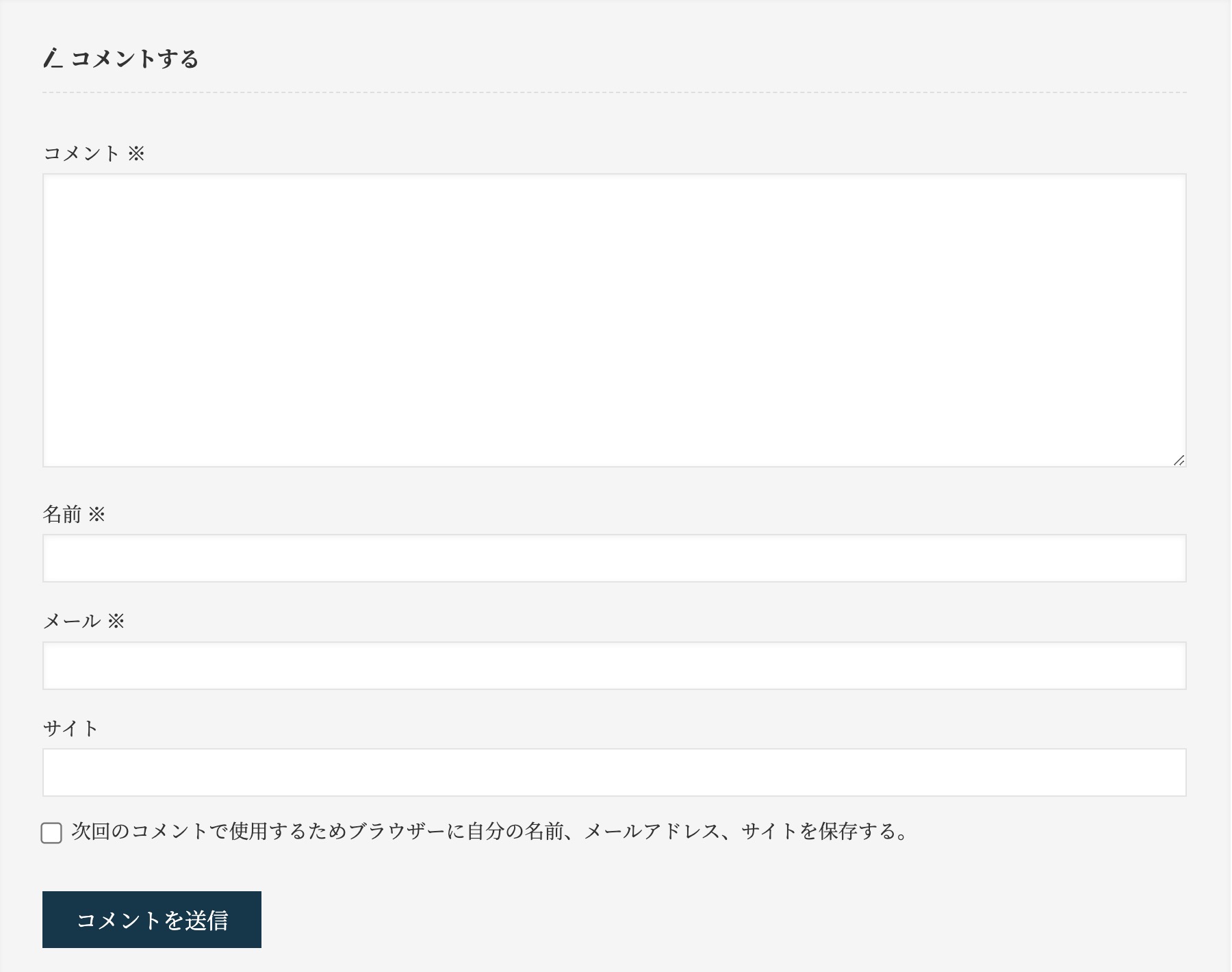
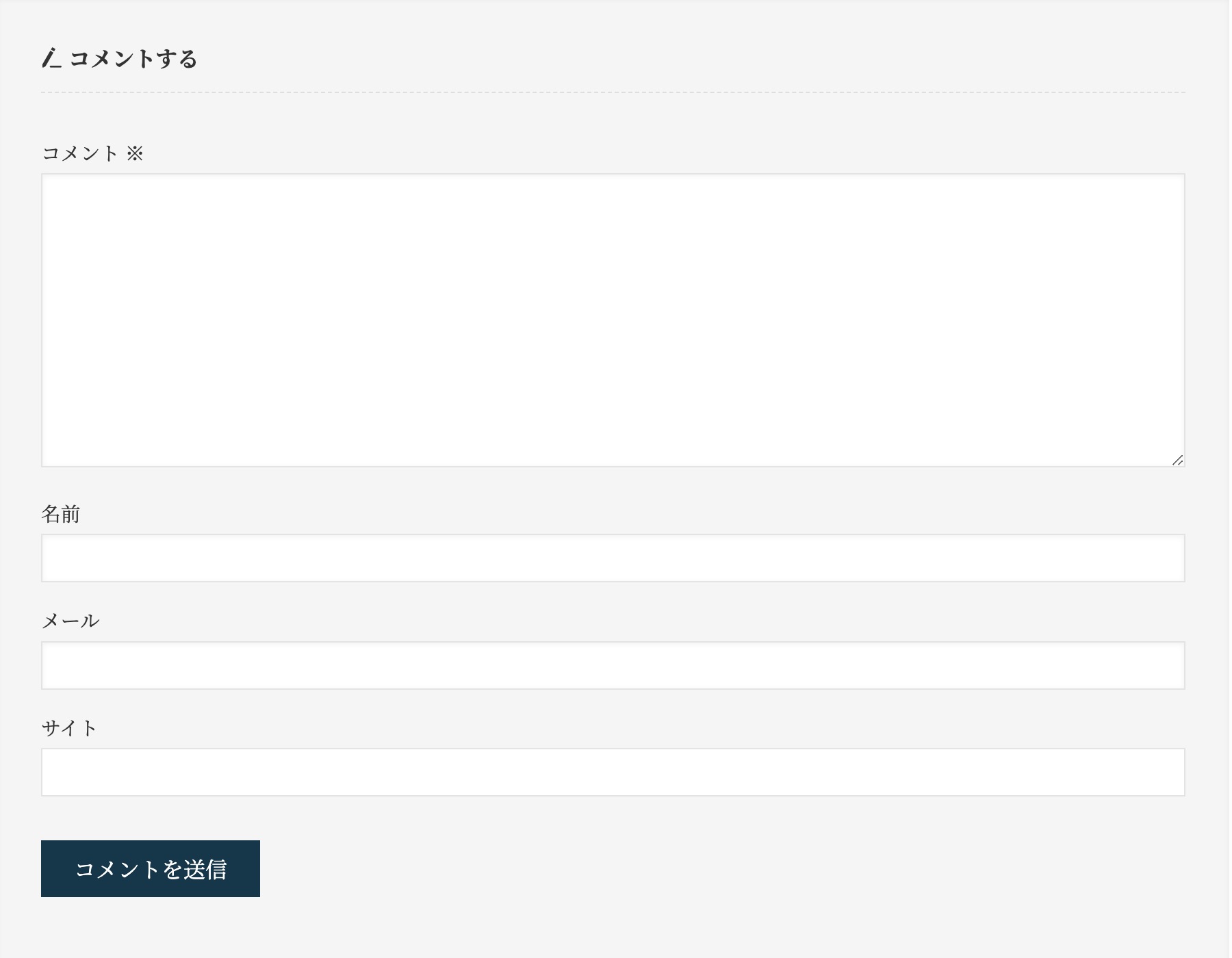
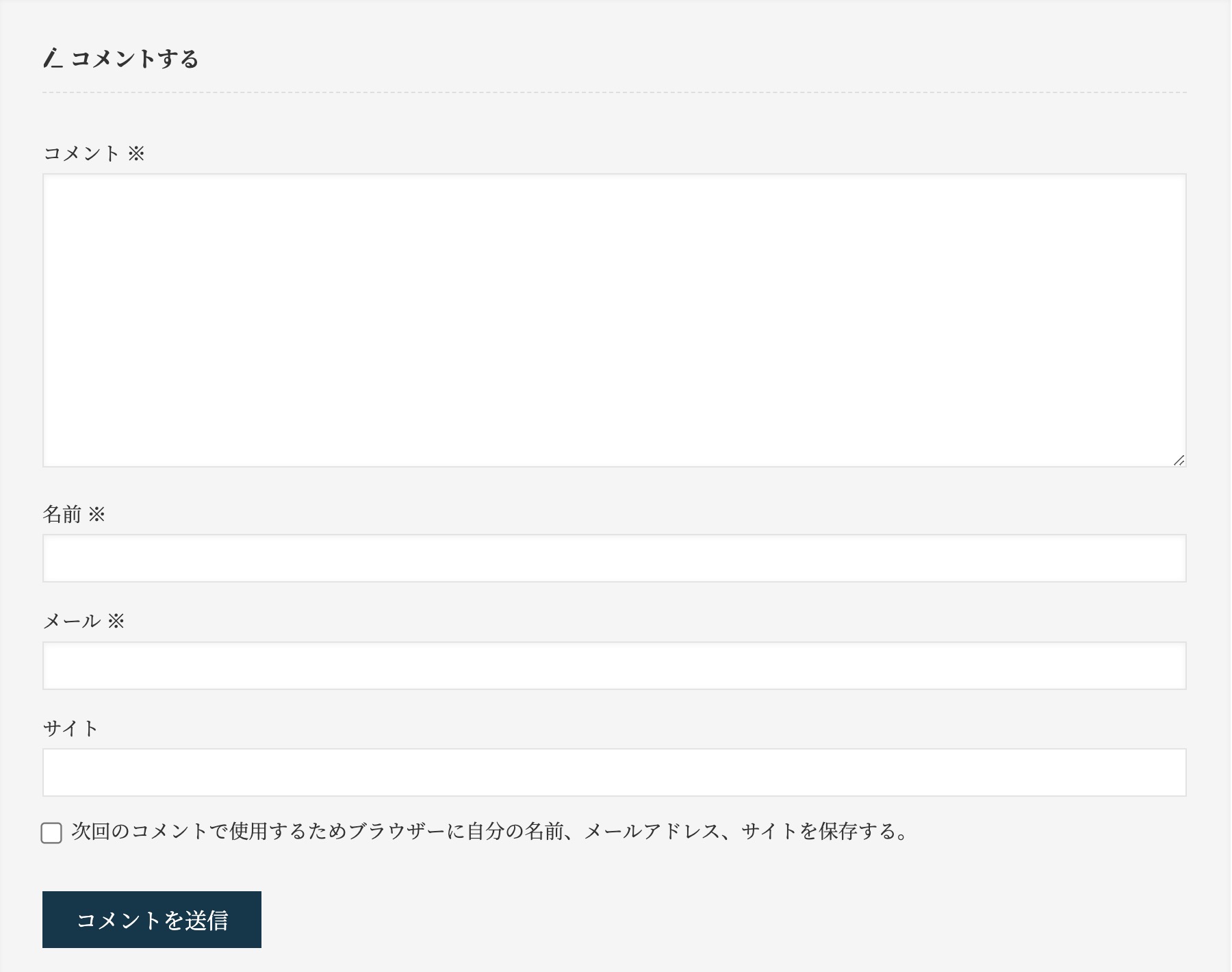
まず、「SWELL」のコメントエリエのデフォルトは、以下のような感じになっています。

これは、一般のユーザーが気軽にコメントしようと思えるようなフォームではないように思います。
「メール」が必須だったり、「サイト」という項目があったり、名前の上にコメント欄があったり。
この少し使いづらいデフォルトのコメントエリアを、カスタマイズしていこうと思います。
コメントエリアの表示/非表示設定
まずは、コメントエリアを表示するか、表示しないかを設定します。
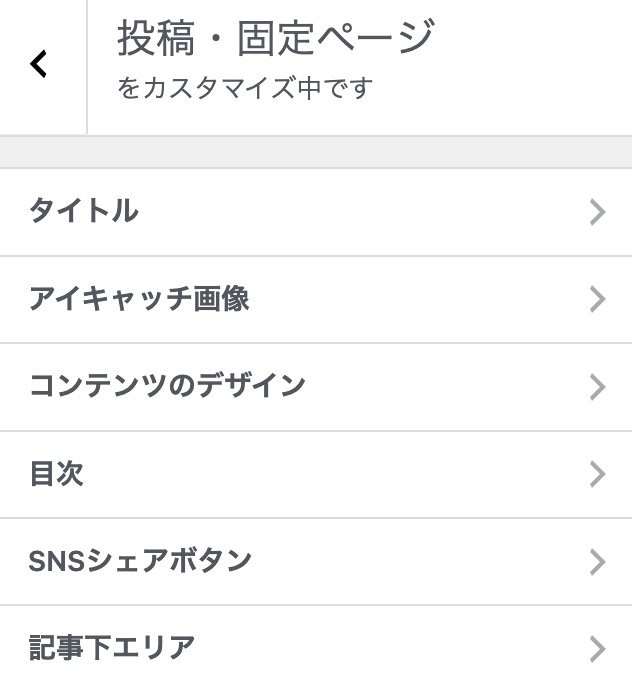
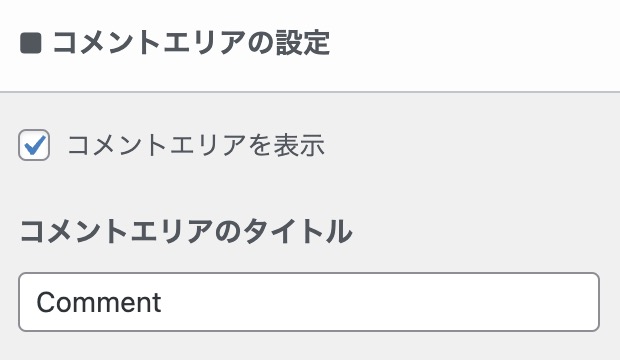
カスタマイザーの「投稿・固定ページ」→「記事下エリア」→「コメントエリアの設定」から、「コメントエリアを表示」にチェックを入れて「公開」ボタンを押して設定を保存します。
コメントエリアのタイトルも、ここで変更することができます。


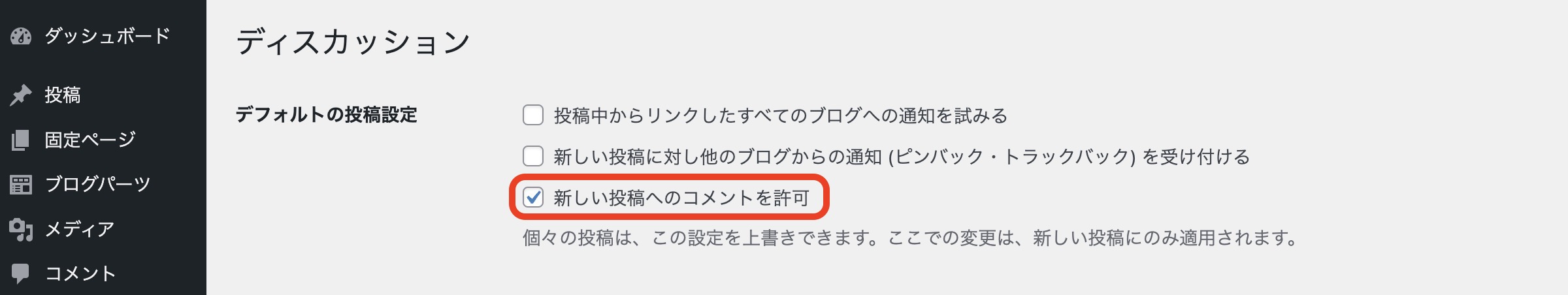
また、コメントを受け付ける場合は、WordPress のダッシュボードから、「ディスカッション」→「デフォルトの投稿設定」のある「新しい投稿へのコメントを許可」にもチェックを入れておきます。

コメントエリアのカスタマイズ
ここからは、コメントエリアのカスタマイズを行っていきます。
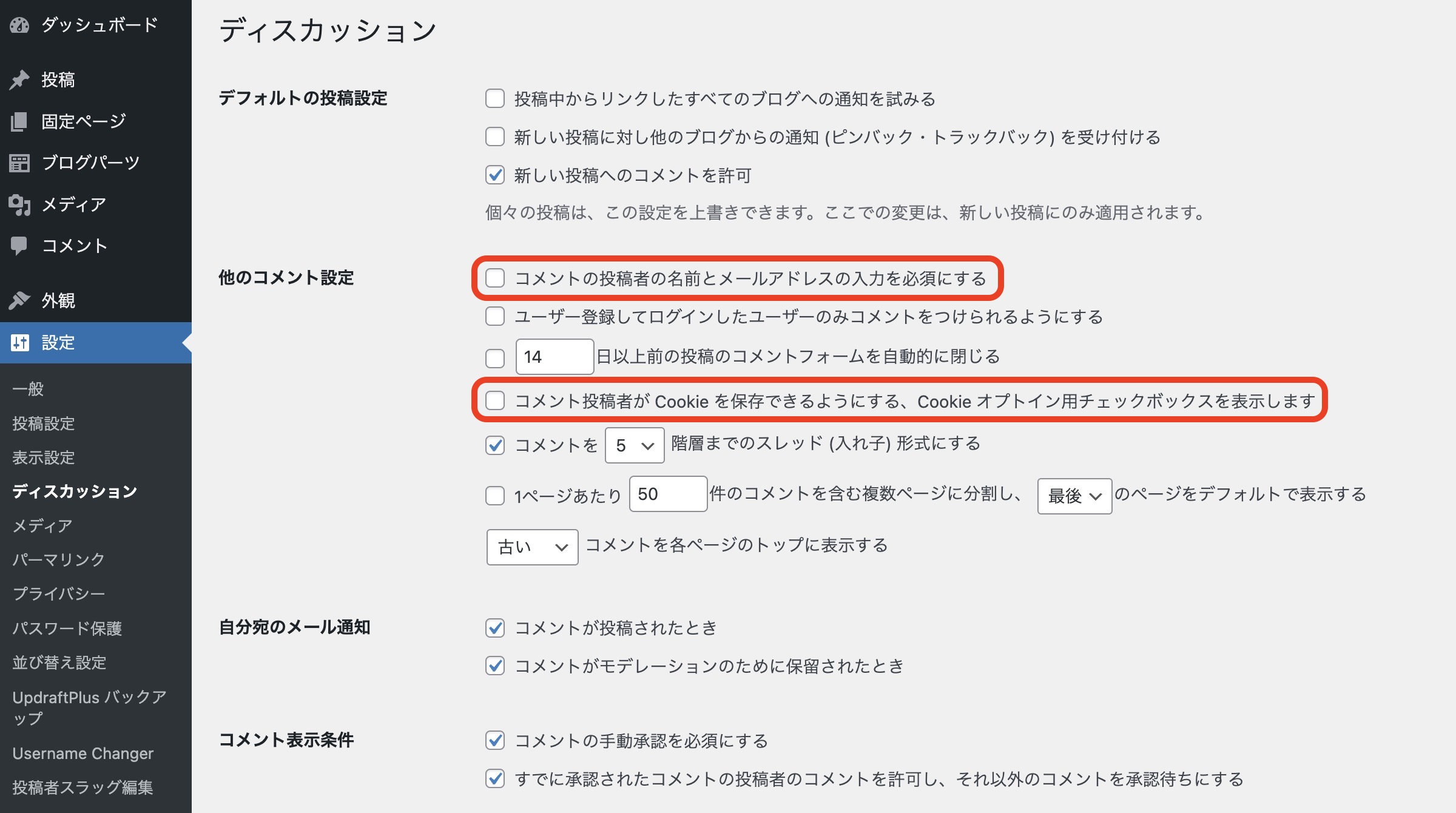
ダッシュボードのディスカッションで、「他のコメント設定」の中の
□ コメントの投稿者の名前とメールアドレスの入力を必須にする
□ コメント投稿者が Cookie を保存できるようにする、Cookie オプトイン用チェックボックスを表示します
のふたつのチェックを外して、「設定を保存」します。

これで、「次回のコメントで使用するためブラウザの自分の名前、メールアドレス、サイトを保存する。」が非表示になります。(コメントエリア カスタマイズ1)


次に、以下の4点をカスタマイズしていきます。
・サイト/メールアドレス入力欄の削除
・コメント → 名前の順番の入れ替え
・プレースホルダー(仮の文章)の追加
・reCAPTCHA のバッジを非表示にするテキストの追加
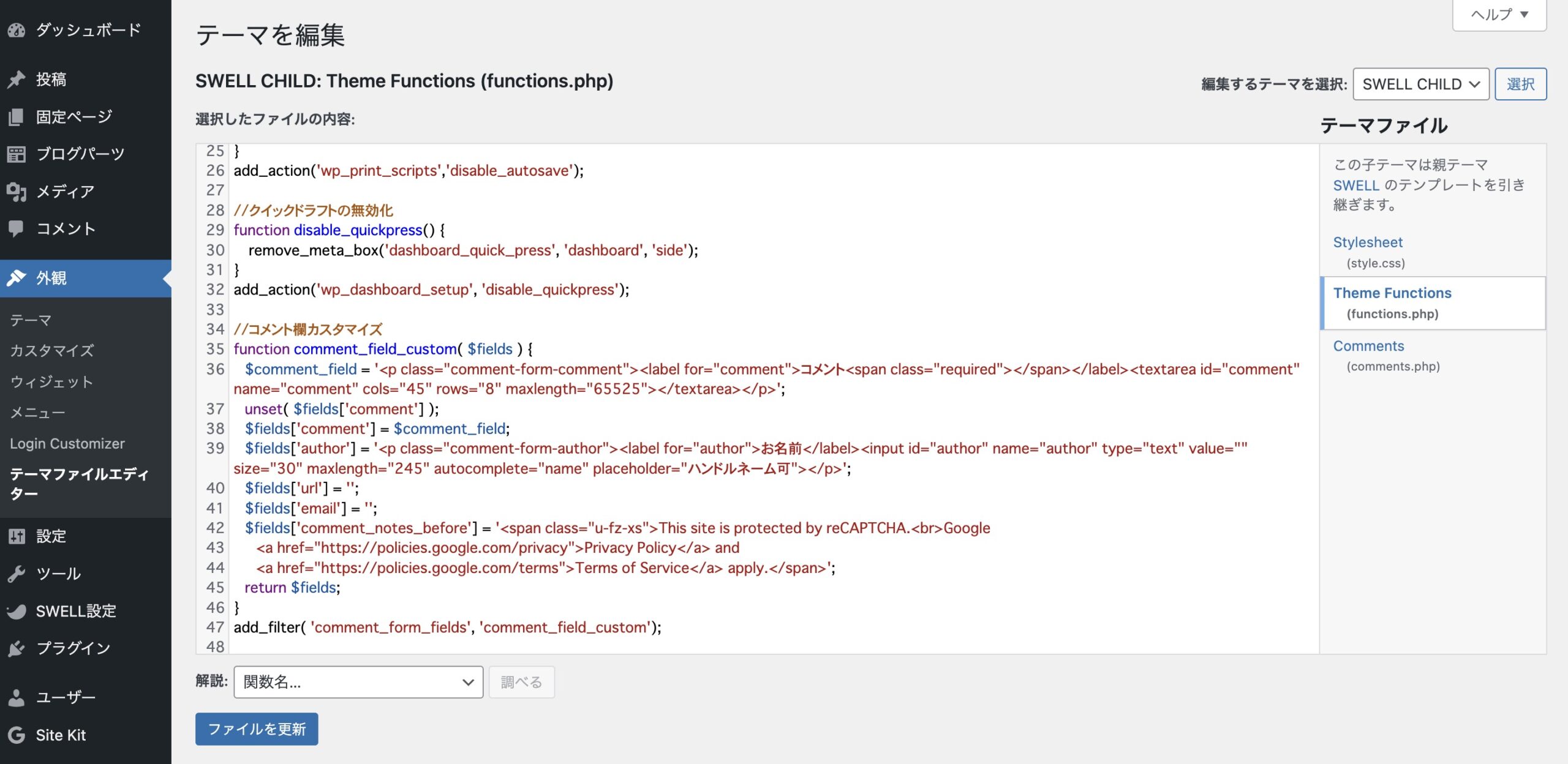
「Web制作のMOTOKI合同会社」さんのコードを参考にして、「functions.php(Thema Functions)」に以下のコードを記述します。
//コメント欄カスタマイズ
function motoki_comment_field_custom( $fields ) {
$comment_field = '<p class="comment-form-comment"><label for="comment">コメント<span class="required"></span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="" placeholder="ご記入ください"></textarea></p>';
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
$fields['author'] = '<p class="comment-form-author"><label for="author">お名前</label><input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" placeholder="ハンドルネーム可"></p>';
$fields['url'] = '';
$fields['email'] = '';
return $fields;
}
add_filter( 'comment_form_fields', 'motoki_comment_field_custom');記述する場所は、
WordPress 管理画面 > 外観 > テーマエディタ > Theme Functions(functions.php)
になります。
以下は、「Web制作のMOTOKI合同会社」さんのコードを参考にして、私なりに編集したコードになります。
//コメント欄カスタマイズ
function comment_field_custom( $fields ) {
$comment_field = '<p class="comment-form-comment"><label for="comment">コメント<span class="required"></span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525"></textarea></p>';
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
$fields['author'] = '<p class="comment-form-author"><label for="author">お名前</label><input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" placeholder="ハンドルネーム可"></p>';
$fields['url'] = '';
$fields['email'] = '';
$fields['comment_notes_before'] = '<span class="u-fz-xs">This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.</span>';
return $fields;
}
add_filter( 'comment_form_fields', 'comment_field_custom');下の画像では、34行目から47行目までの記述になります。

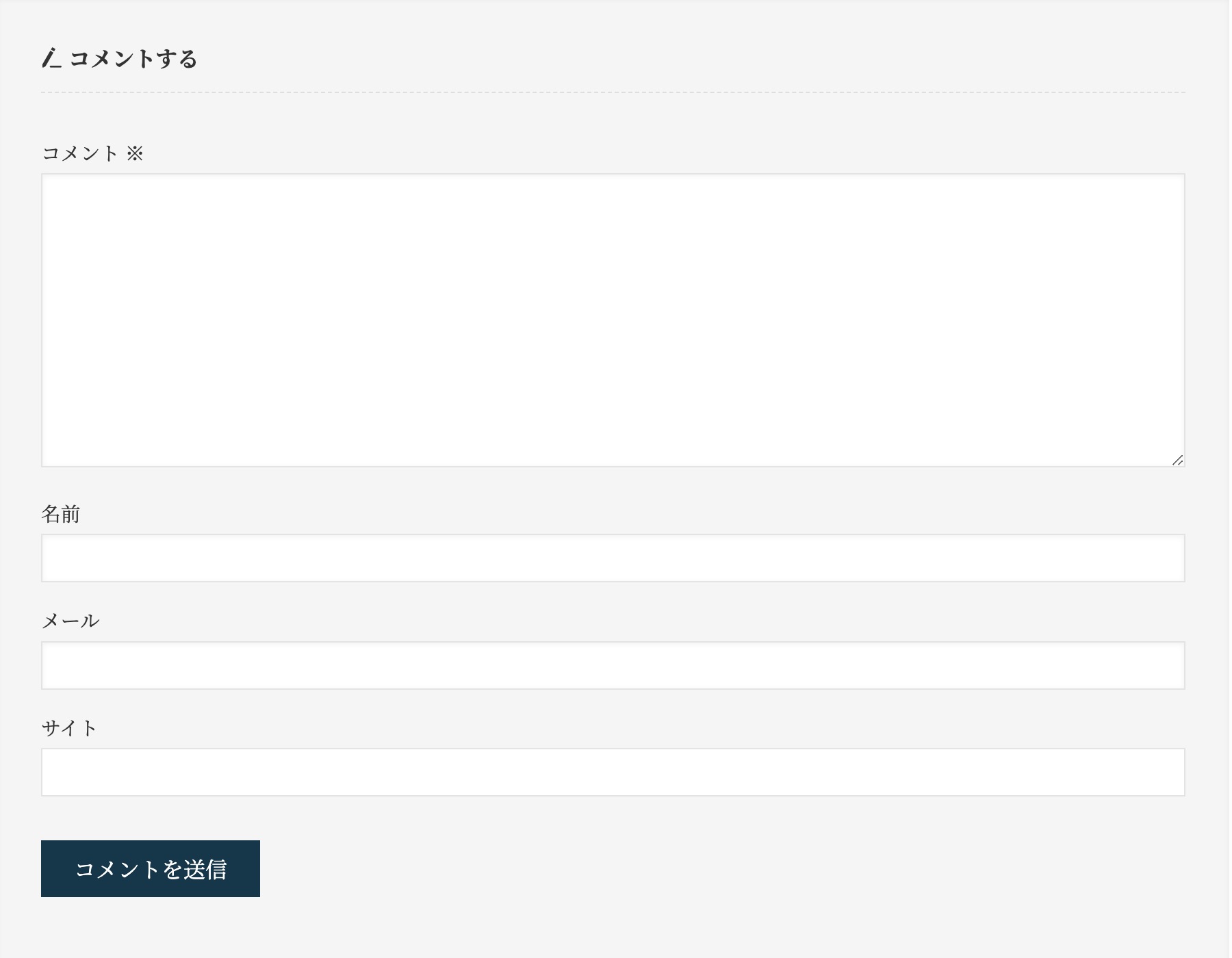
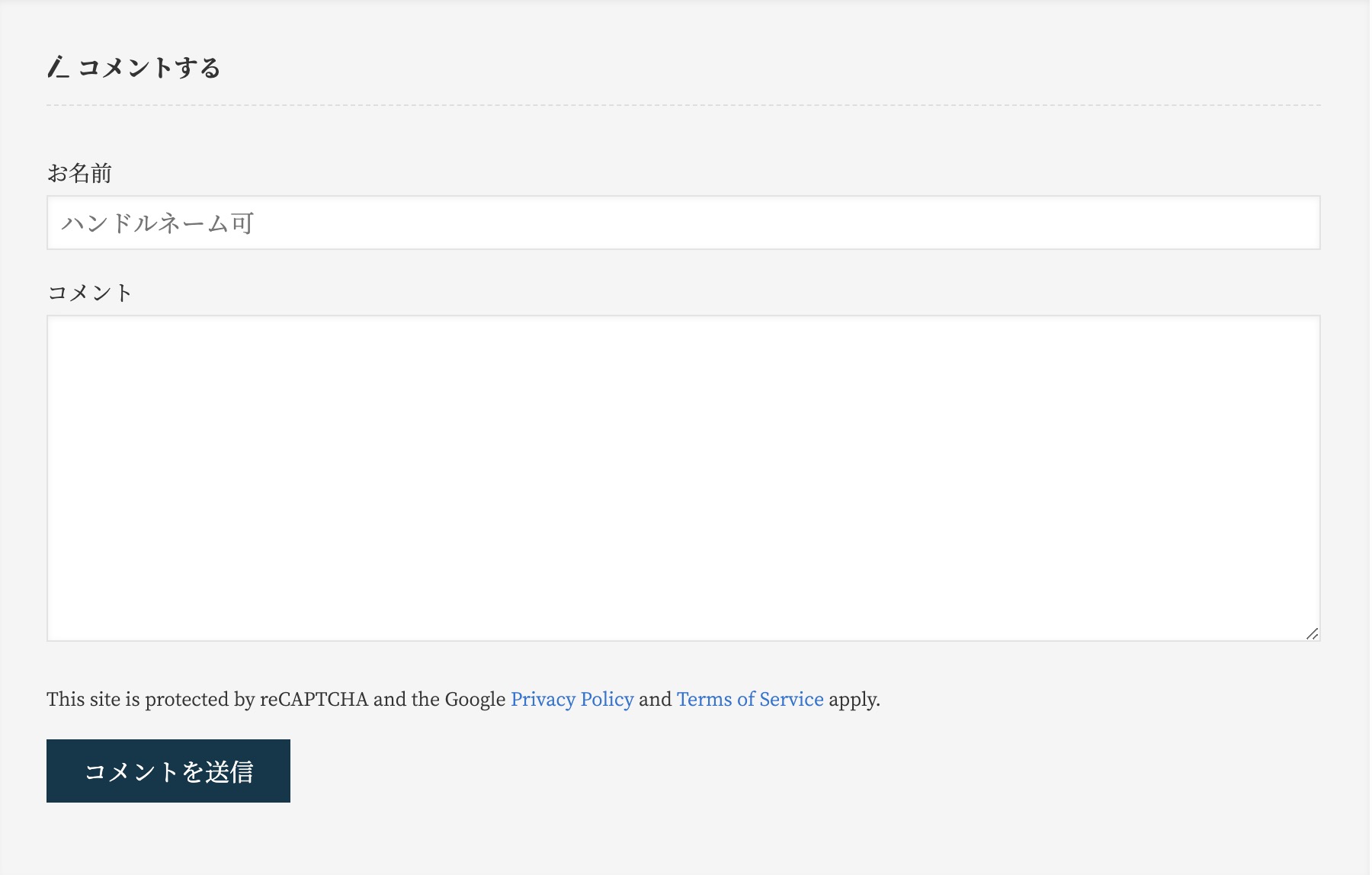
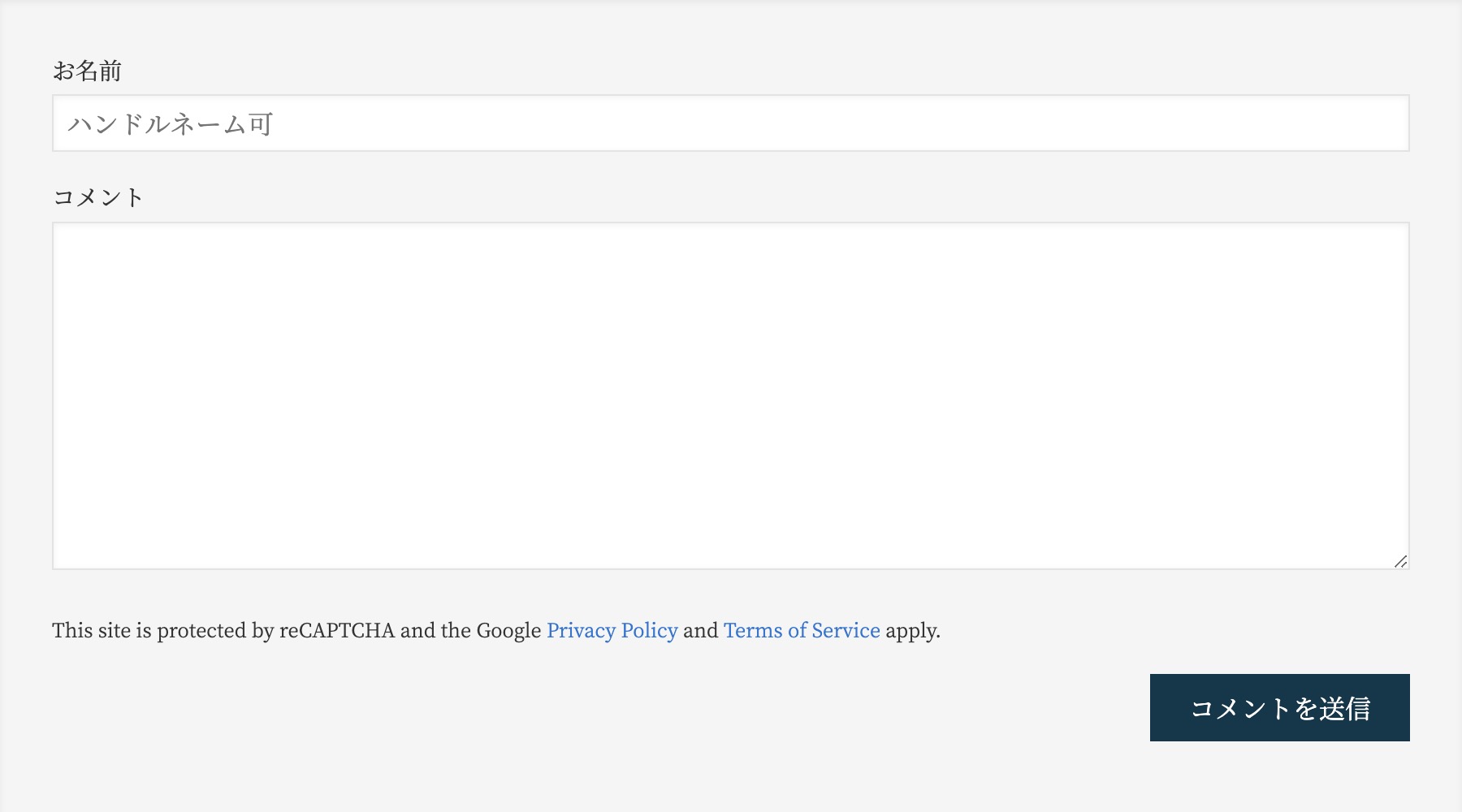
この「functions.php(Thema Functions)」への記述で、
・サイト/メールアドレス入力欄の削除
・コメント → 名前の順番の入れ替え
・プレースホルダー(仮の文章)の追加
・reCAPTCHA のバッジを非表示にするテキストの追加
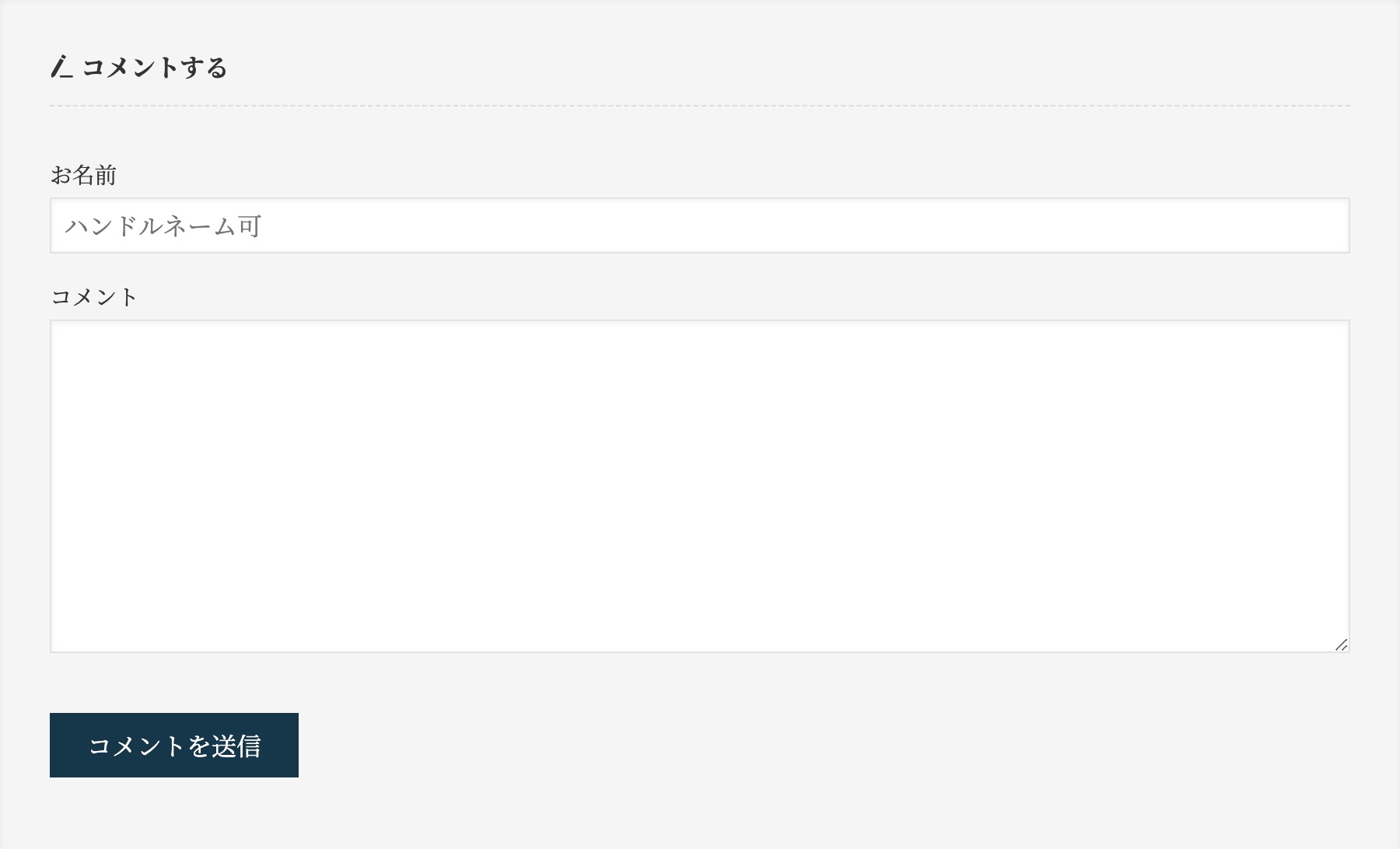
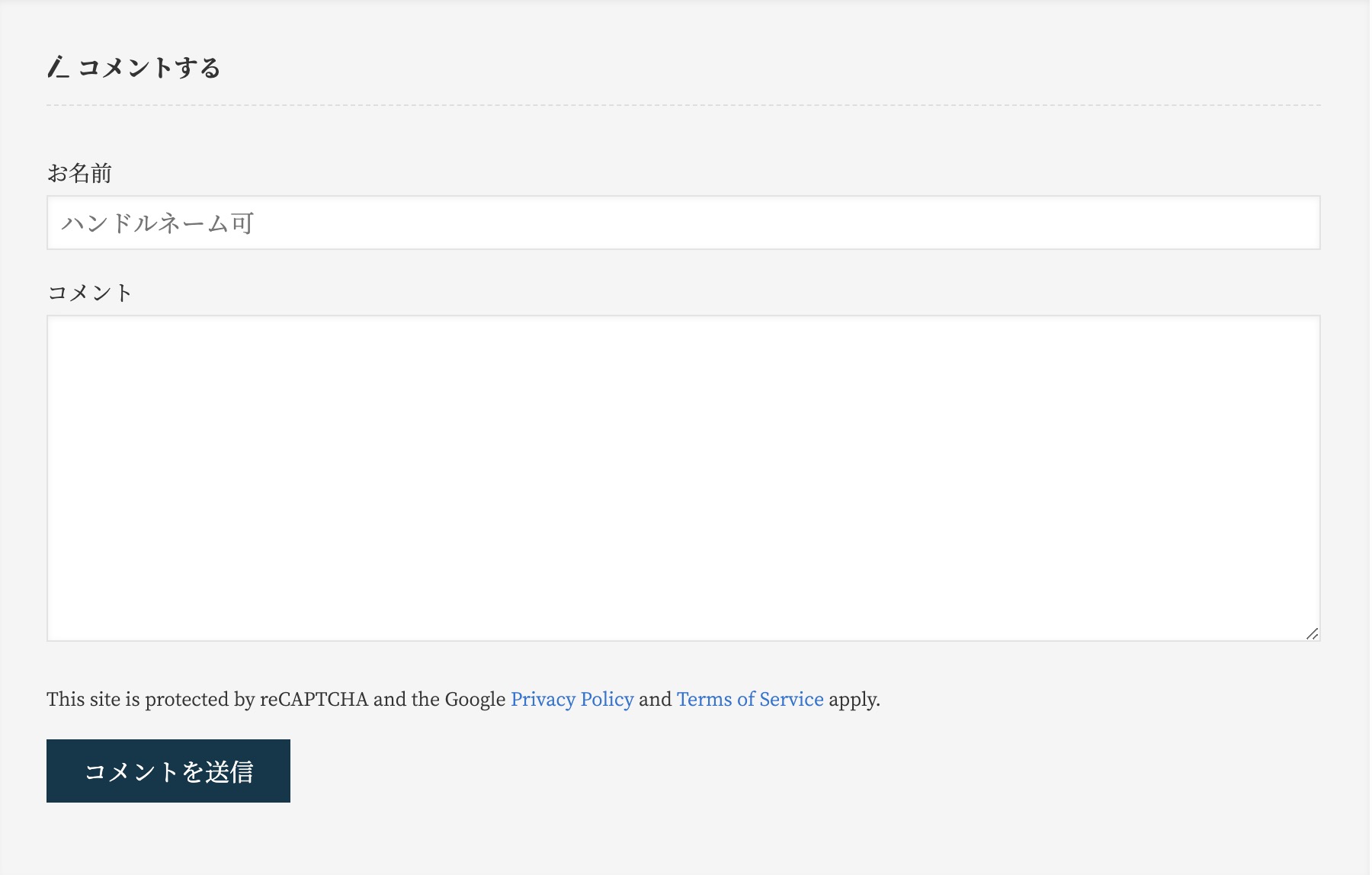
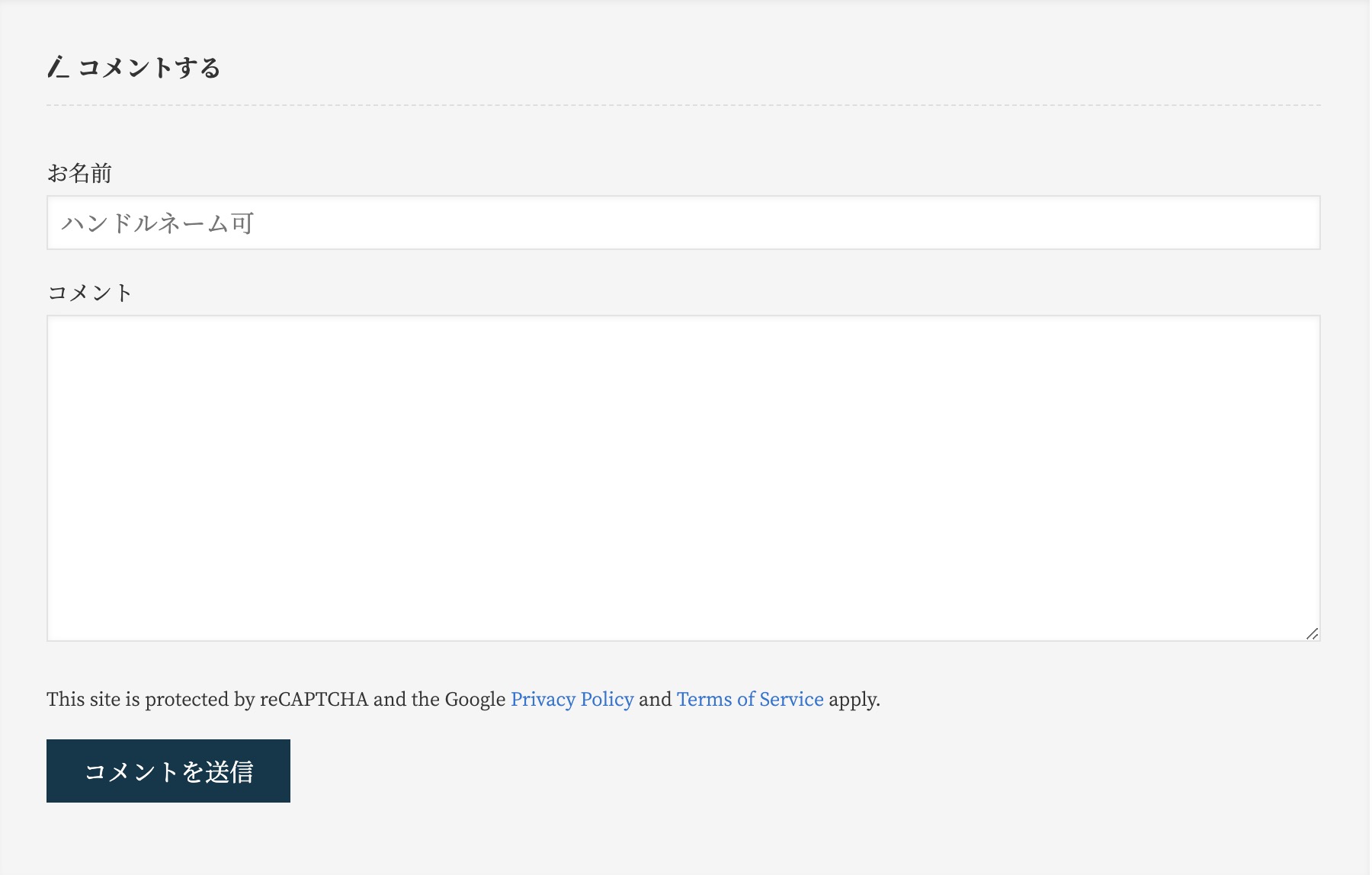
のカスタマイズをすることができました。(コメントエリア カスタマイズ2)


reCAPTCHA を利用していない場合は、以下のコードを記述します。
//コメント欄カスタマイズ
function comment_field_custom( $fields ) {
$comment_field = '<p class="comment-form-comment"><label for="comment">コメント<span class="required"></span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525"></textarea></p>';
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
$fields['author'] = '<p class="comment-form-author"><label for="author">お名前</label><input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" placeholder="ハンドルネーム可"></p>';
$fields['url'] = '';
$fields['email'] = '';
return $fields;
}
add_filter( 'comment_form_fields', 'comment_field_custom');
このコードでは、reCAPTCHA のバッジを非表示にするテキストは表示されません。


とりあえず、ここまでのカスタマイズでも、だいぶ使いやすくなったと思います。
CSS
最後に CSS を記述して、コメントエリアのスタイルを微調整していきます。
具体的には、以下のカスタマイズを行います。
・コメントするを非表示にする
・コメント欄の送信ボタンを右側に移動する
WordPress の「外観」→「カスタマイズ」→「追加CSS」に、下記の CSS を記述して保存します。
/*コメント欄のh3を非表示*/
.p-commentArea__title{
display: none;
}
/*コメント欄の送信ボタンを右側に*/
.form-submit {
text-align: right;
}
/*reCAPTCHAのロゴを非表示*/
.grecaptcha-badge {
visibility: hidden;
}「reCAPTCHAのバッジを非表示」については、reCAPTCHAのバッジを非表示にするための CSS ですので、reCAPTCHA を使用しない人や、非表示にしない人は記述する必要はありません。
詳細は、以下の記事を参考にしてみてください。
WordPress で reCAPTCHA v3 を非表示にする方法【コンタクトフォーム・コメントフォーム】
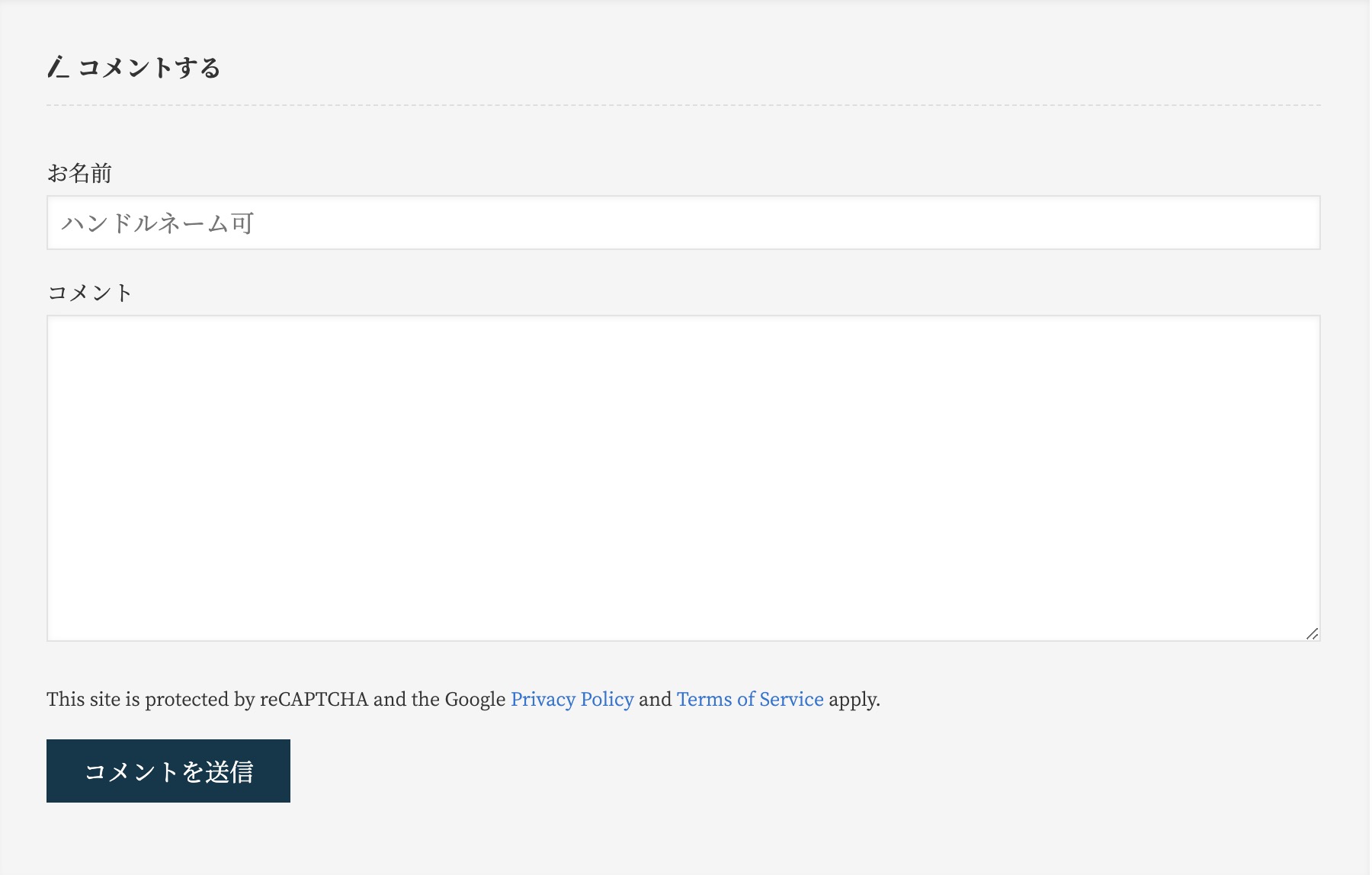
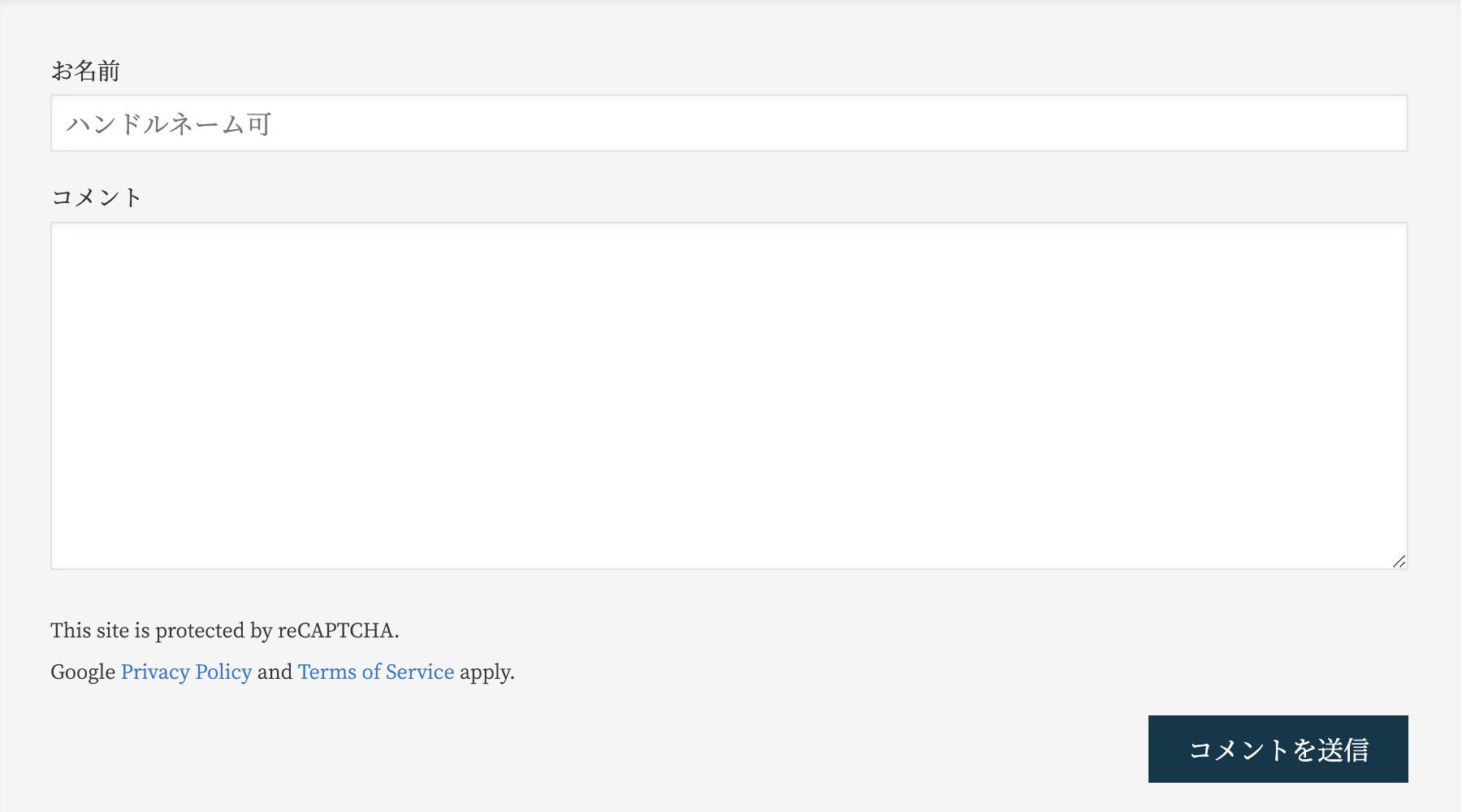
上記 CSS の追加で、
・コメントするを非表示にする
・コメント欄の送信ボタンを右側に移動する
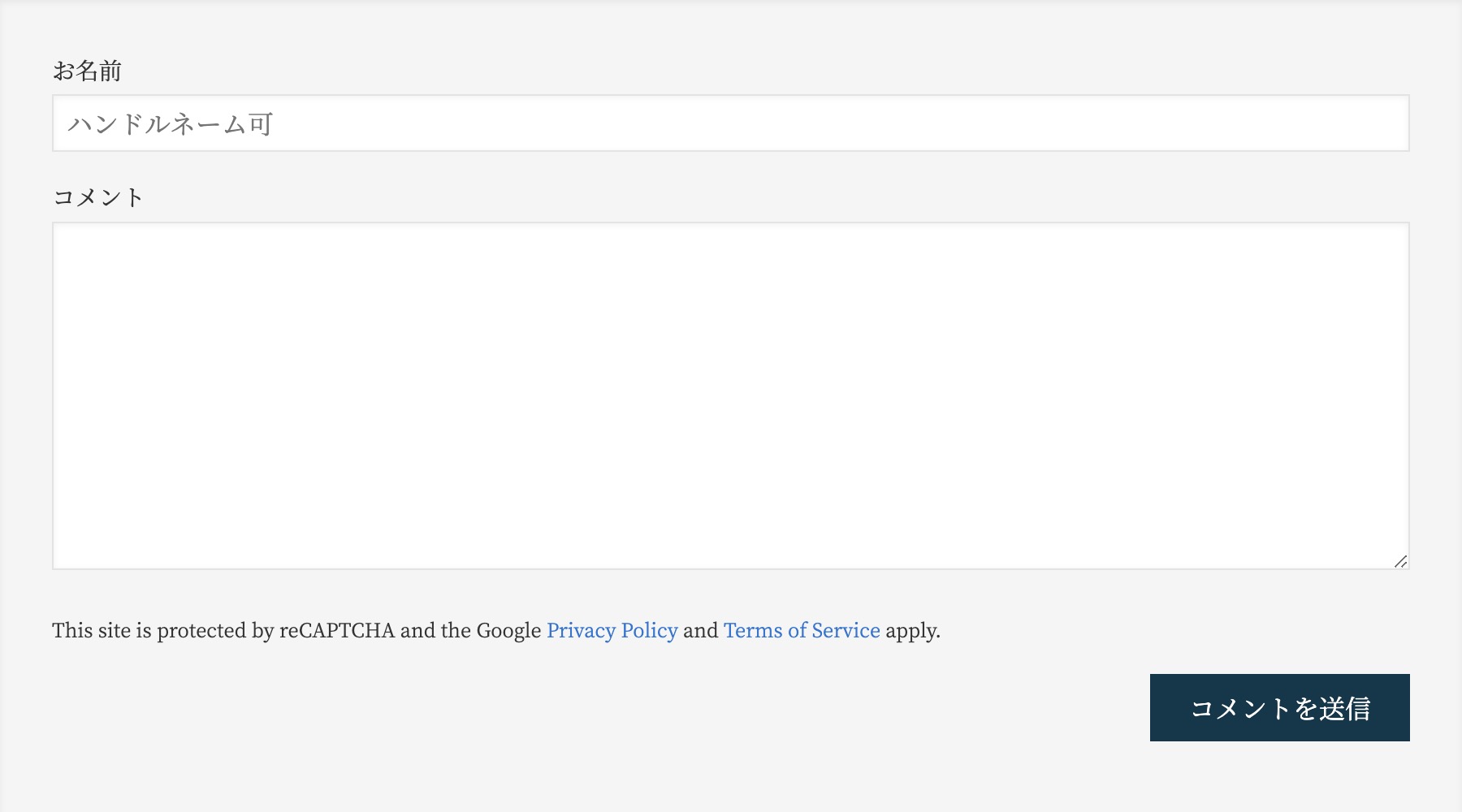
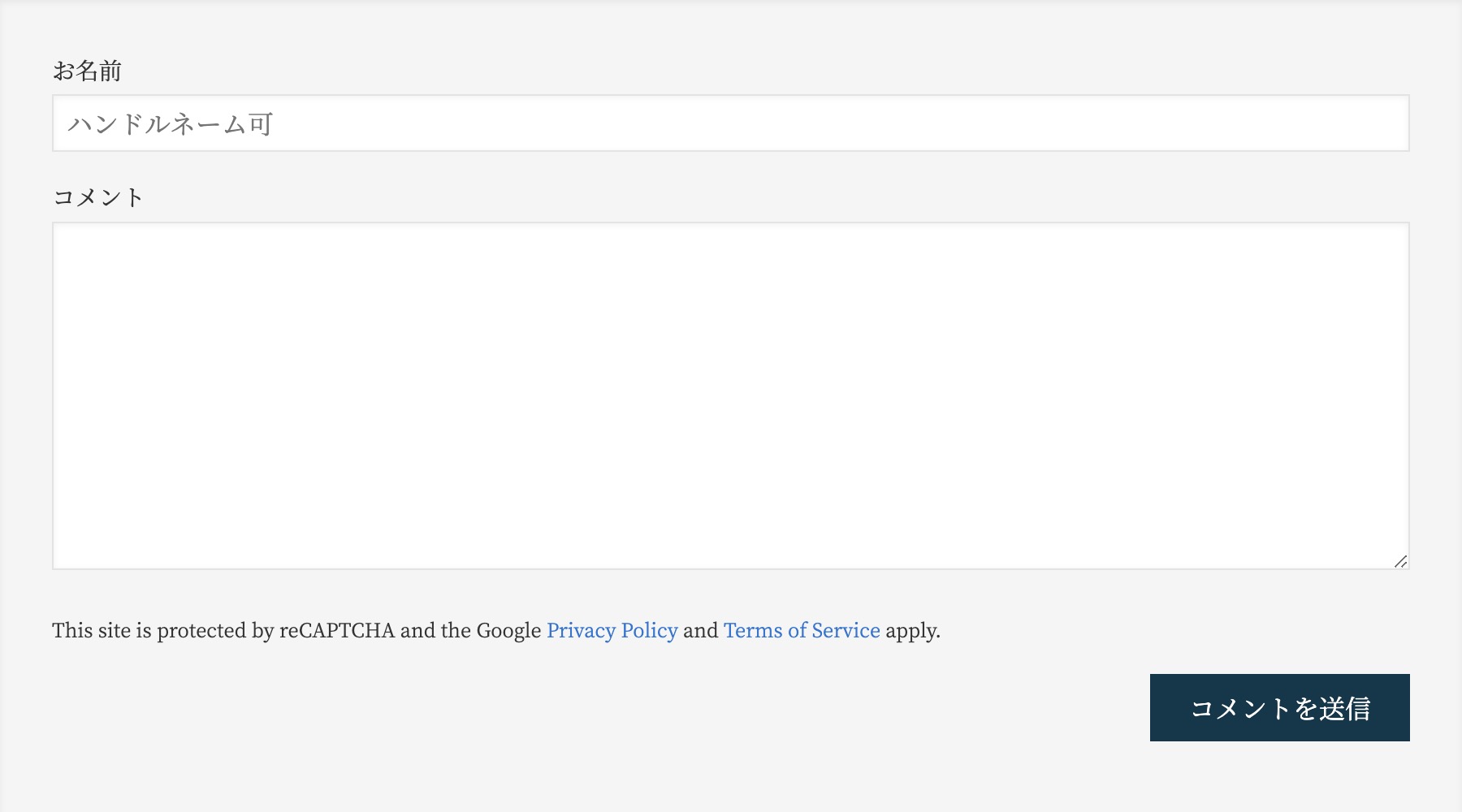
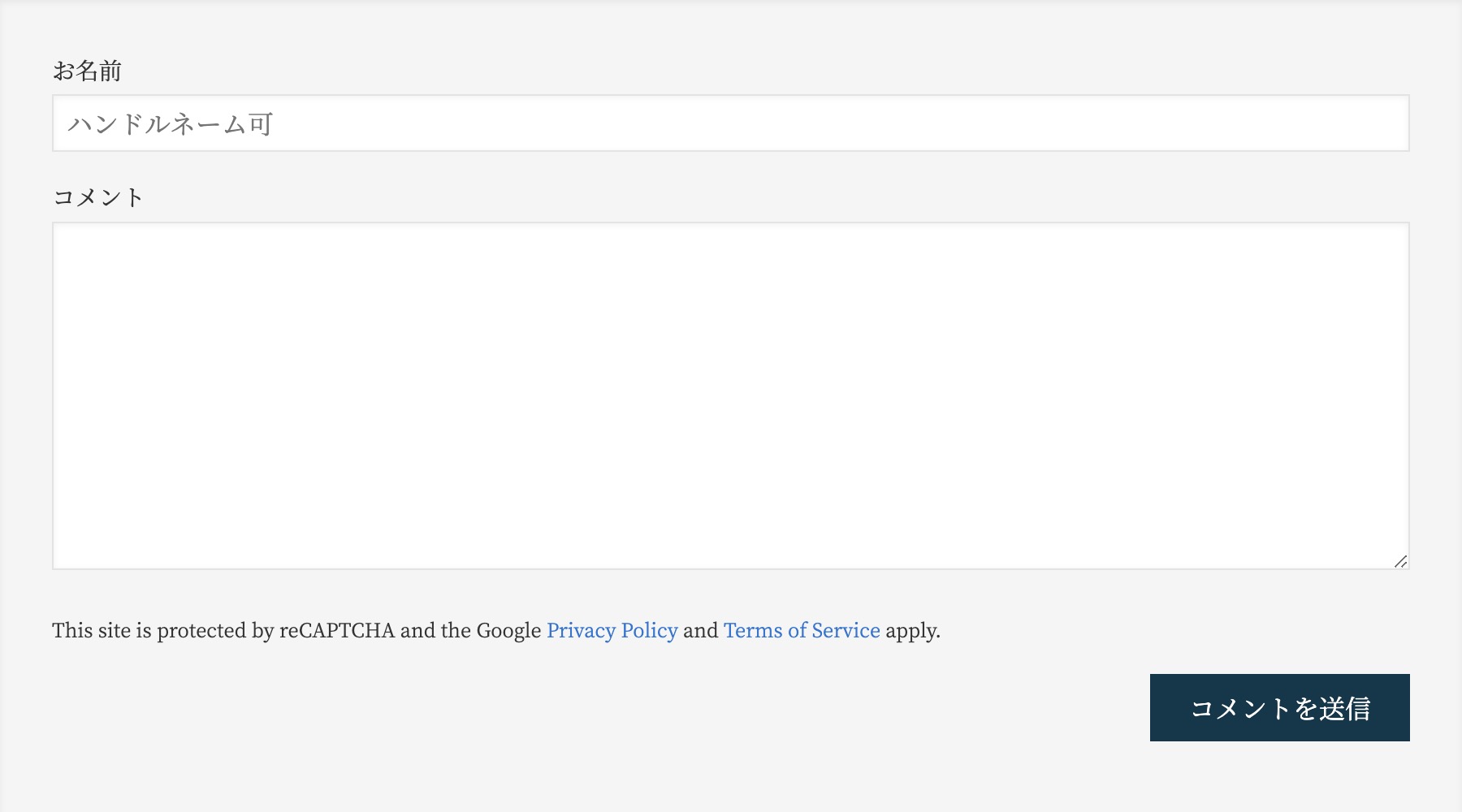
のカスタマイズをすることができました。(コメントエリア カスタマイズ3)


デフォルトのコメントエリアから、最終的なカスタマイズ3までを並べてみると、かなり使いやすくなったのではないでしょうか?(モバイル表示では、縦に並んでしまうので比較しづらいですが…)



reCAPTCHA のバッジを非表示にするテキストの表示方法も、カスタマイズすることができます。


詳細は、以下の記事を参考にしてみてください。
WordPress で reCAPTCHA v3 を非表示にする方法【コンタクトフォーム・コメントフォーム】
まとめ
人気のWordPressテーマ「SWELL」は、素晴らしいテーマですが、コメントエリエ(コメント欄)は、デフォルトでは少し使いように思います。
コメント欄を開放しない人にとっては、気にならないポイントですが、コメント欄を開放して、気軽にコメントを書き込んでもらいたい人にとっては、カスタマイズが必要かもしれません。
「SWELL」のコメントエリエ(コメント欄)は、「functions.php(Thema Functions)」や「追加CSS」にコードを記述することで、カスタマイズすることができます。
「functions.php(Thema Functions)」や「追加CSS」には、例えば、以下のようなコードを記述します。
//コメント欄カスタマイズ(reCAPCHA2行)
function comment_field_custom( $fields ) {
$comment_field = '<p class="comment-form-comment"><label for="comment">コメント<span class="required"></span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525"></textarea></p>';
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
$fields['author'] = '<p class="comment-form-author"><label for="author">お名前</label><input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" placeholder="ハンドルネーム可"></p>';
$fields['url'] = '';
$fields['email'] = '';
$fields['comment_notes_before'] = '<span class="u-fz-xs">This site is protected by reCAPTCHA.<br>Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.</span>';
return $fields;
}
add_filter( 'comment_form_fields', 'comment_field_custom');
「追加CSS」には、例えば、以下のようなコードを記述します。
/*コメント欄の送信ボタンを右側に*/
.form-submit {
text-align: right;
}
/*コメント欄のh3を非表示*/
.p-commentArea__title{
display: none;
}
/*reCAPTCHAのロゴを非表示*/
.grecaptcha-badge {
visibility: hidden;
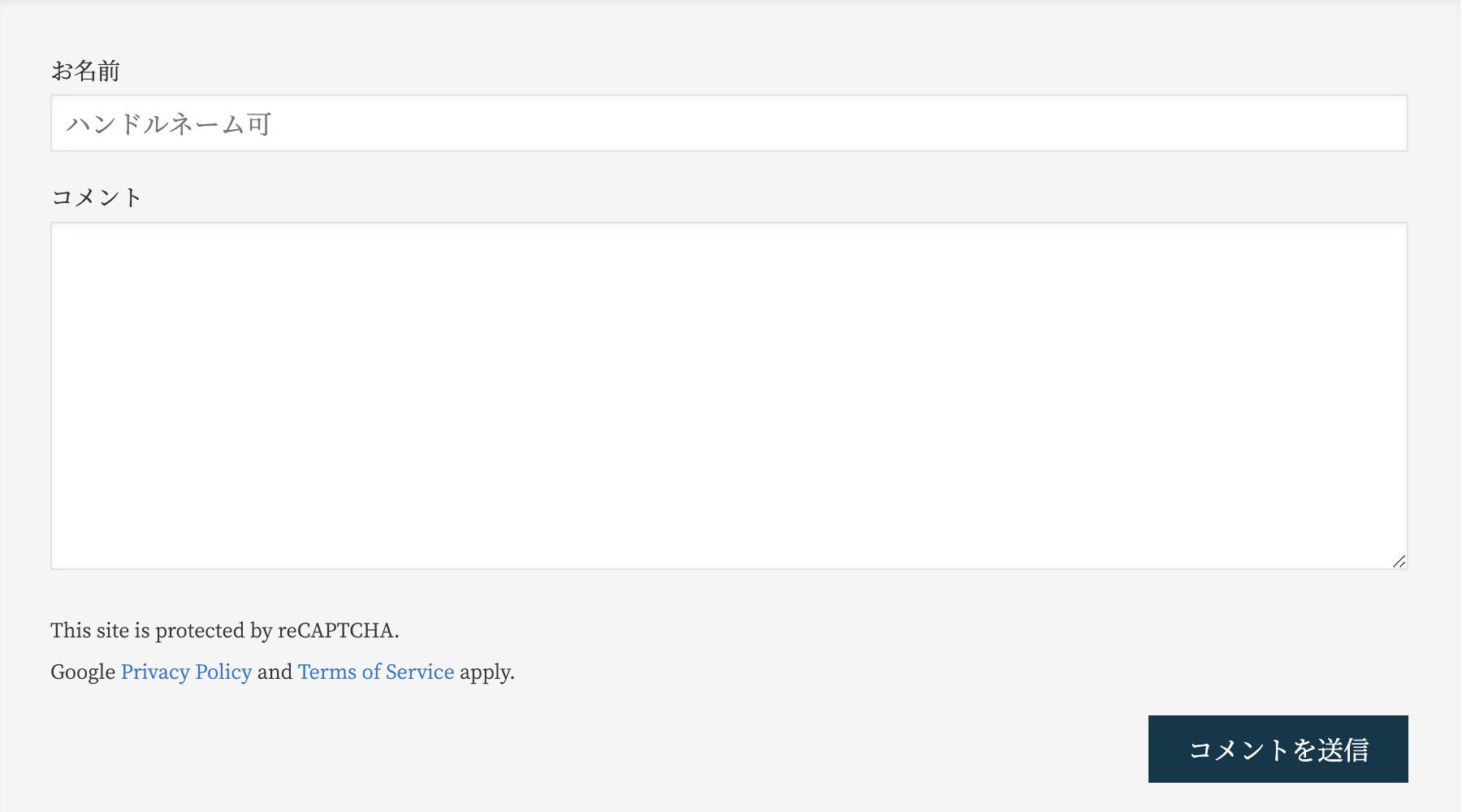
}これらのコードは一例ですが、以下のような感じで、デフォルトのコメントエリアを、スッキリとカスタマイズすることができます。



最後に、「functions.php(Thema Functions)」などのテーマフィアルをイジるときは、バックアップ(メモ帳などにコピーでOK!)を取ってから、作業するようにしましょう。
バックアップがあれば、ファイルを更新して、うまく行かなかったときに、簡単に元に戻すことができるので安心です。
コメントフォームやコンタクトフォームのカスタマイズについては、以下のまとめ記事も参考にしてみてください。